Яндекс навигатор карта и интерфейс настройки – ТОП
Привет! Сегодня я покажу вам как настроить интерфейс и карту навигатора Яндекс, в приложении андроид. Вы можете настроить вид карты, автомасштаб, курсор, погоду, маршрут, язык, рекламу и т.д. Всё очень просто и быстро! Смотрите далее!
Яндекс навигатор карта и интерфейс
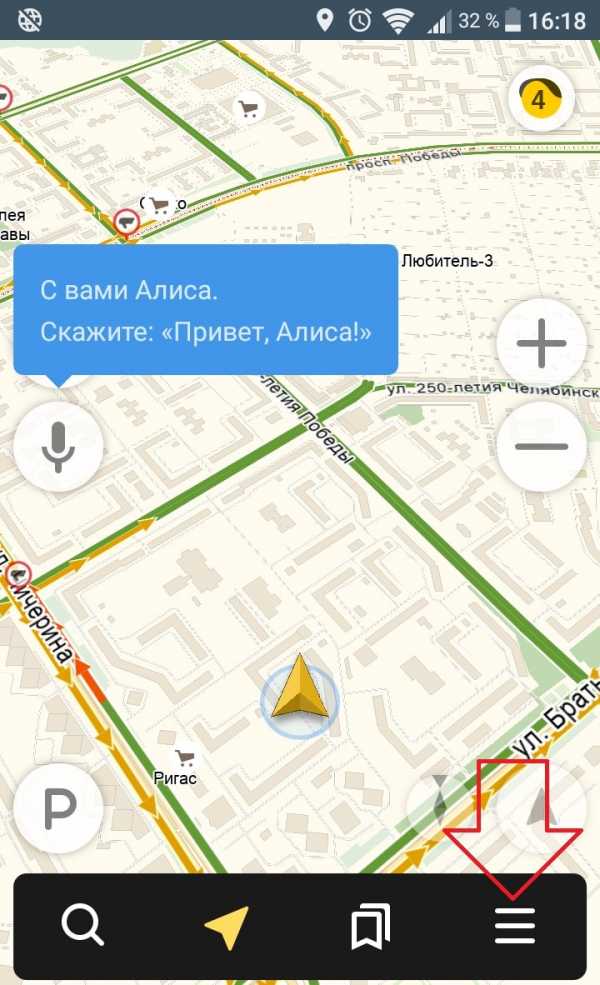
Откройте на своём смартфоне приложение Яндекс Навигатор. На главной странице, внизу справа, нажмите на кнопку Меню.

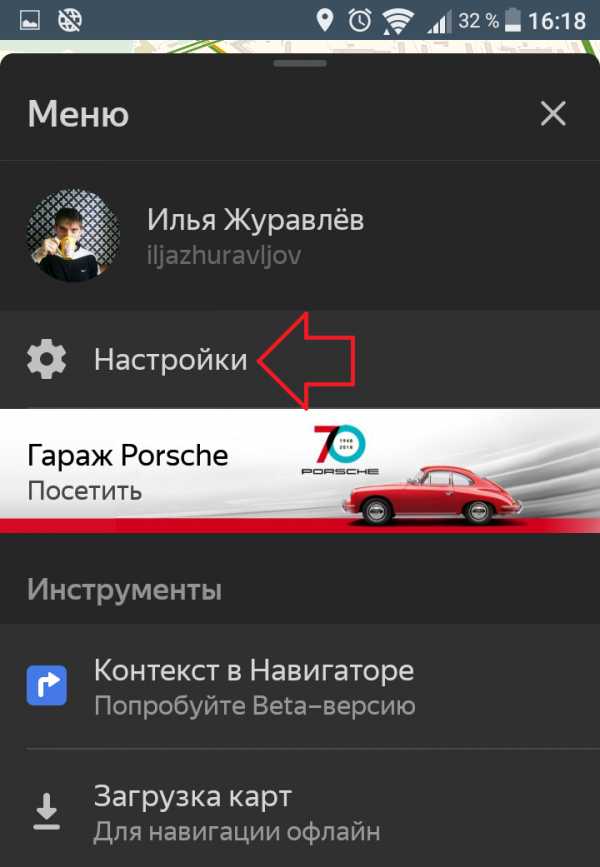
Далее, в меню, вверху, нажмите на вкладку Настройки.

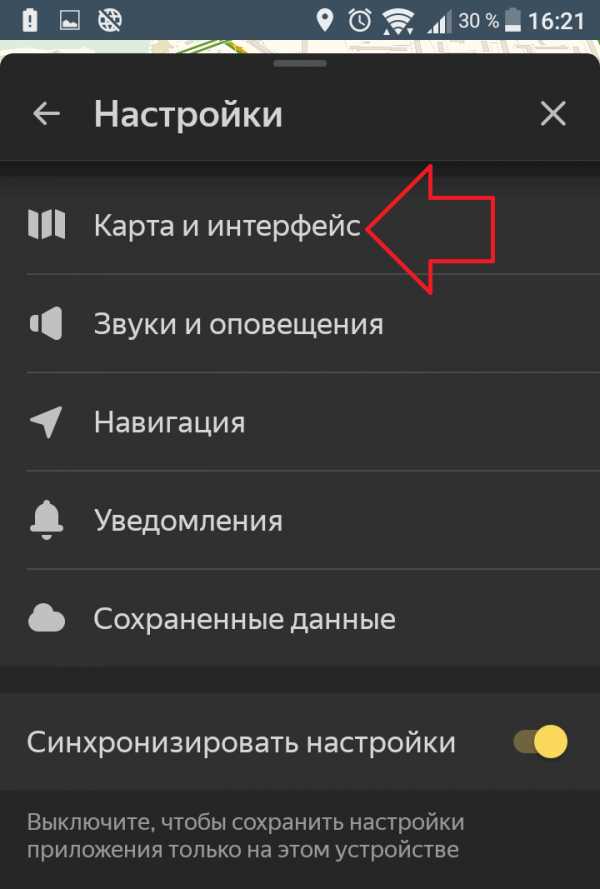
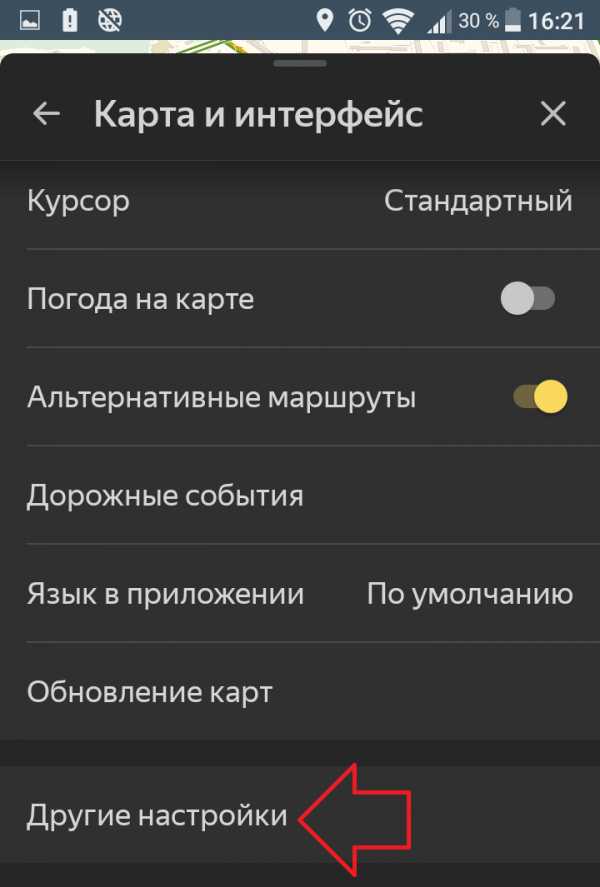
В настройках, нажмите на вкладку Карта и интерфейс.

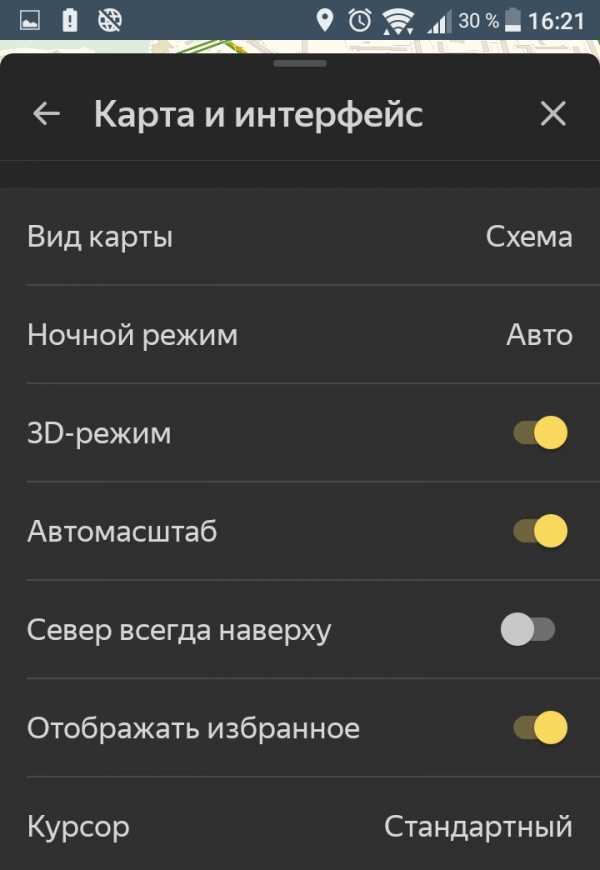
Далее, в настройках вы можете настроить:
- Вид карты;
- Ночной режим;
- 3D-режим;
- Автомасштаб;
- Сделать север всегда на верху;
- Отображать избранное;
- Курсор. Можно выбрать другой указатель;
- Включить показ погоды на карте;
- Включить альтернативные маршруты;
- Дорожные события. Здесь вы можете включить или отключить: Показывать свободные места, Разговорчики, ДТП, Дорожные работы, Пользовательская камера, Разведение мостов, Перекрытие;
- Изменить язык в приложении;
- Настроить обновление карт;

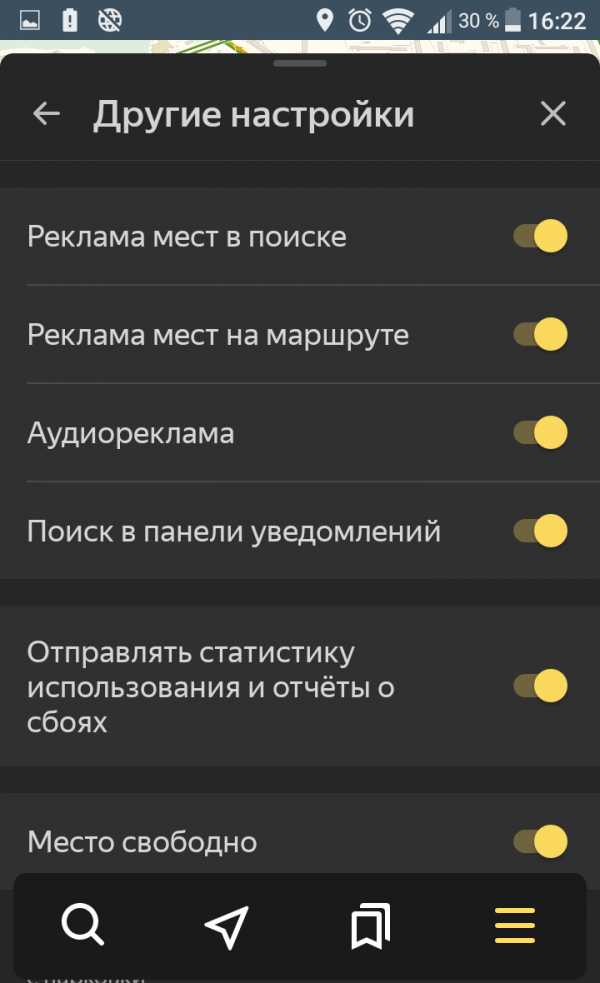
Внизу нажмите на вкладку Другие настройки.

В других настройках, вы можете настроить:
- Реклама мест в поиске;
- Реклама мест на маршруте;
- Аудиореклама;
- Поиск в панели уведомлений;
- Место свободно.

Всё готово! Вот так просто и быстро вы можете настроить карту и интерфейс навигатора Яндекс.
Как скачать голоса для навигатора Яндекс
Остались вопросы? Напиши комментарий! Удачи!
Поделиться ссылкой:
https://info-effect.ru/info-effect.ru
Как пользоваться Яндекс.Картами

Яндекс.Карты являются огромным информационным источником, выполненным как в схематическом виде, так и в виде изображений со спутника. Помимо поиска определенного адреса и прокладки маршрута, здесь есть возможность передвигаться по улицам от первого лица, измерять расстояния, строить свои пути движение и многое другое.
Пользуемся Яндекс.Картами
Чтобы узнать о возможностях Яндекс.Карт, ознакомьтесь с дальнейшими инструкциями. Для перехода к сервису на главной странице Яндекс кликните по строке
Перейти к Яндекс.Картам
Поиск адреса или организации
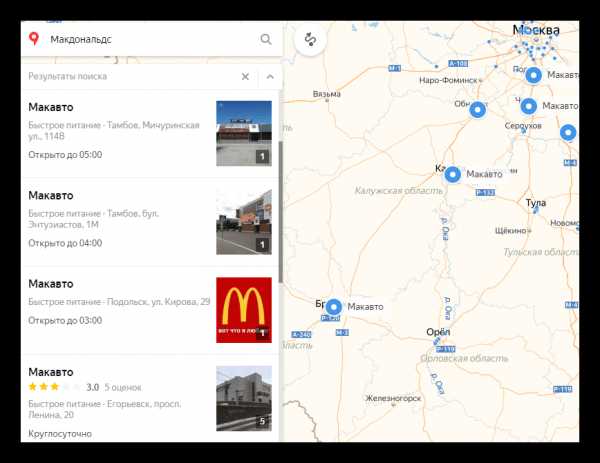
Для того чтобы найти интересующее вас место, в левом верхнем углу, введите в соответствующее поле его название или адрес, затем нажмите на значок лупы.
После ввода названия населенного пункта или конкретного адреса откроется расположение этого объекта на карте. Если указать, например, какой-либо магазин, появятся точки тех мест, где он присутствует. Слева вы увидите панель с подробной информацией, включающей фотографии, комментарии посетителей и адреса во всех городах, где он присутствует.

Так что с помощью поиска можно не только найти определенный адрес или место на карте, но и узнать подробную информацию о них.
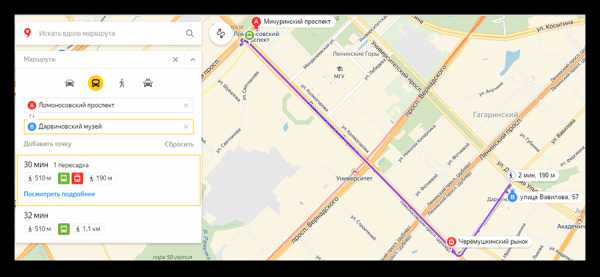
Прокладка маршрута
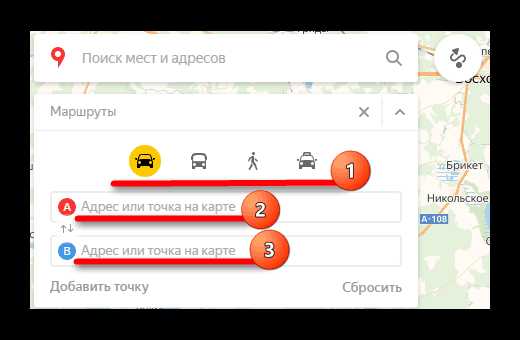
Для определения передвижения от одного места к другому воспользуйтесь значком, расположенным рядом с поиском адреса или места.
Под строкой поиска отобразится меню построения маршрута, где в первую очередь выберите, каким образом вы будете передвигаться — на автомобиле, городском транспорте, такси либо пешим ходом. Следом, в строке А, укажите адрес или место, откуда собираетесь начать движение, в строке В – конечную точку. Также, чтобы не вводить адреса вручную, проставить отметки на карте возможно курсором мыши. Кнопка «Добавить точку» позволит отмечать дополнительные локации, где необходимо останавливаться по мере движения.

После того как маршрут будет проложен, на экране появится информационное табло с данными о времени передвижения до места назначения на том транспорте, который вы выбрали.

Перейдем к следующему пункту пользования картами, который стоит учитывать при построении маршрута.
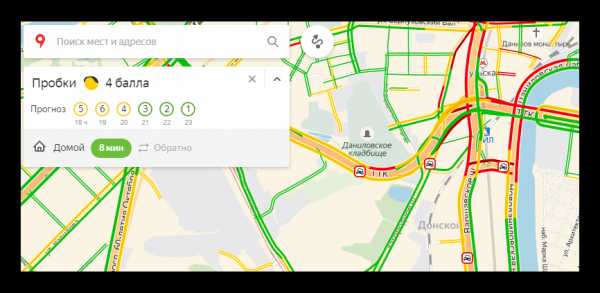
Пробки
Если вам необходимо ознакомиться с обстановкой на дорогах, кликните по значку в виде светофора.
После этого схемы автодорог окрасятся разноцветными линиями, которые и обозначают степень загруженности движения. Также в этом режиме будут отмечены места, где произошло ДТП или идут какие-либо дорожные работы. Слева, под поиском появится табличка, в которой вы увидите насыщенность пробок в баллах по версии Яндекс и их прогноз на несколько часов вперед.

Чтобы выключить режим, вновь кликните по значку светофора.
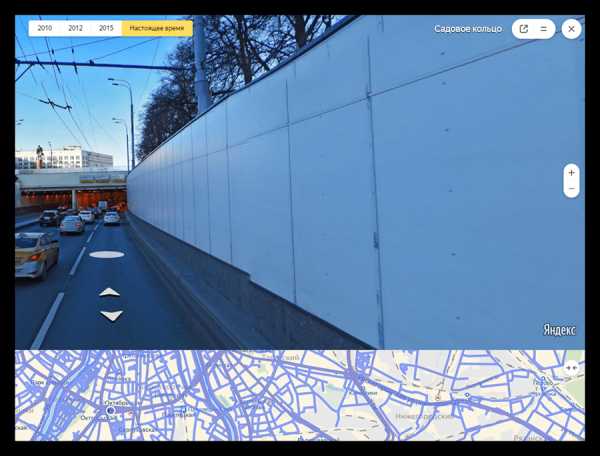
Панорамы улиц и фотографии
Данная функция позволяет вам поприсутствовать на улицах городов, где проезжал автомобиль от Яндекс и делал панорамную съемку.
- Кликните по значку человечка на панели инструментов в правом углу сверху, чтобы перейти в этот режим.
- После этого все дороги, на которых велась съемка, покроются синим цветом.
- Нажмите на то место, где хотите оказаться, и вместо карты появится панорама. Для передвижения по дорогам перемещайте курсором белый круг и кликайте левой кнопкой мыши, чтобы переместиться, либо нажимайте на стрелки внизу фотографии. Сверху, если это необходимо, вы можете выбрать год съемки. Для выхода из панорамы в правом верхнем углу присутствует кнопка в виде крестика.


Возврат в исходное состояние осуществляется повторным нажатием на кнопку со значком в виде человечка.
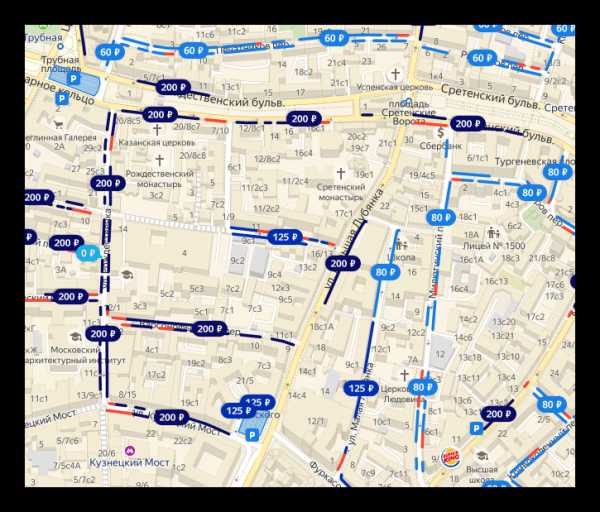
Парковки
В этом разделе будут выделены все парковки города, как бесплатные, так и с фиксированной стоимостью за стоянку. Для того чтобы увидеть их расположение, кликните по знаку в виде буквы «Р» в круге.
На карте появятся все места, где разрешена и возможна парковка с указанными ценами. Красным цветом выделены участки дорог, на которых запрещено парковаться.

Повторный клик по знаку парковки закрывает этот режим.
Слои карты
Вы можете установить один из трех режимов отображения карт: схема, спутник и их гибрид. Для этого на панели инструментов есть соответствующая кнопка-переключатель.
Здесь настроек никаких нет, просто выберите наиболее подходящий вам вид.
Линейка
С помощью этой функции можно измерить расстояние от одного места до другого. Значок линейки расположен на дополнительном меню в правом верхнем углу.
Чтобы осуществить замер, достаточно проставить правой кнопкой мыши точки на пути вашего следования и линейка автоматически будет показывать цифру пройденного расстояния у последней локации.

Других действий в режиме линейки произвести невозможно.
Печать
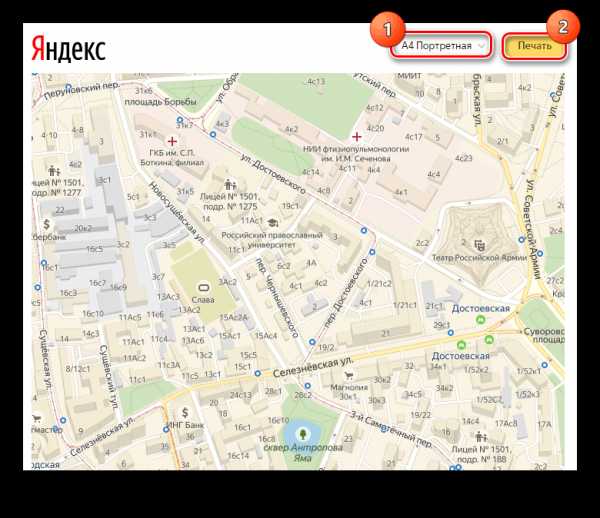
при необходимости вы можете распечатать определенный участок, перенеся его на бумагу. Для начала работы необходимо нажать по значку принтера на панели инструментов.
После этого откроется страница в новой вкладке, где вам останется выделить место на карте, выбрать ориентацию, в которой нужна картинка, и нажать «Печать».

На этом работа с основными функциями Яндекс.Карт заканчивается. Далее рассмотрим несколько дополнительных возможностей.
Дополнительные функции Яндекс.Карт
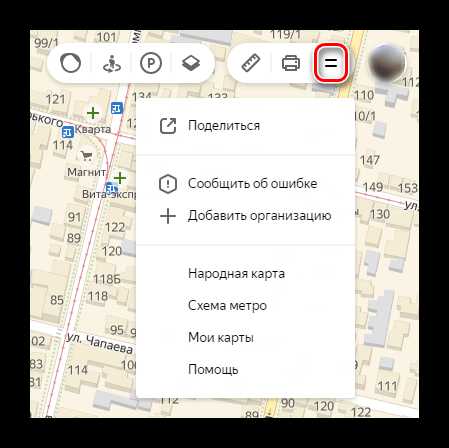
Для того чтобы перейти к дополнительным функциям, наведите курсор мыши на две полоски, расположенные возле значка вашего аккаунта. На экране отобразится несколько пунктов, которые тоже могут вам пригодиться.

Ознакомимся подробнее с их назначением.
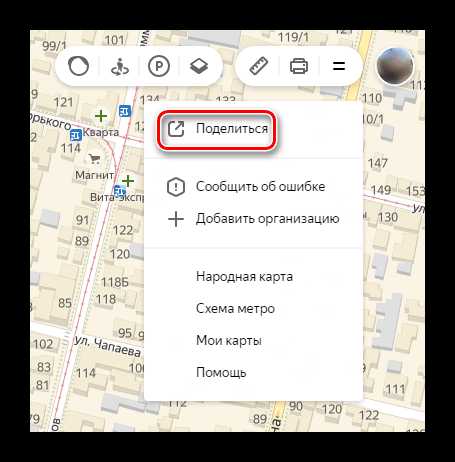
Поделиться
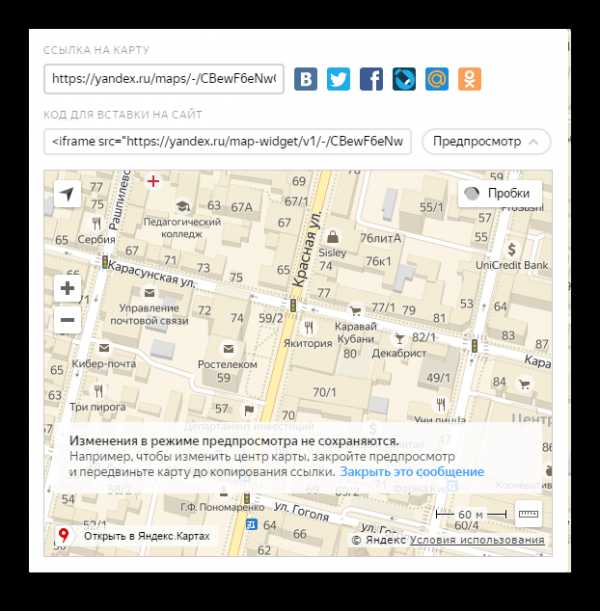
Здесь вы можете оправить на предложенные ресурсы в свою ленту постов выбранный участок карты. Для этого просто нажмите на соответствующую кнопку.

Чтобы выделить требуемые границы местности, нажмите на «Предпросмотр», после чего на маленькой схеме ниже выберите нужный участок. Далее укажите социальную сеть, куда хотите отправить ссылку, и опубликуйте запись.

Таким образом вы можете поделиться с друзьями определенной локацией с какими-либо указателями.
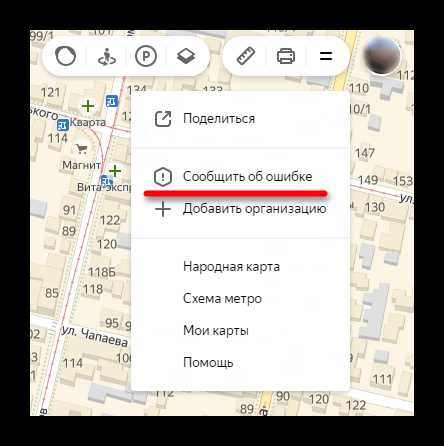
Сообщить об ошибке
В этом разделе можно сообщить разработчикам о найденном вами несоответствии в географическом расположении объектов, неточной информации об организациях и прочих ошибках.

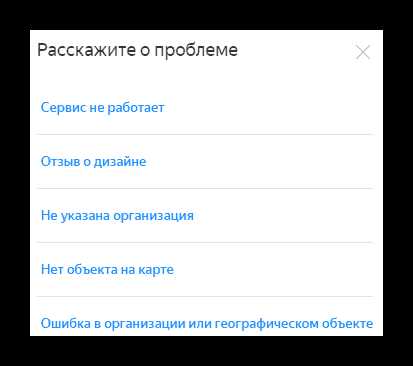
Нажмите на «Сообщить об ошибке» и на экране появится окно с темами обращения. Выберите то, о чем хотите рассказать, введите текст сообщения и отправьте его разработчикам.

Этим действием вы можете сделать сервис Яндекс.Карт немного лучше.
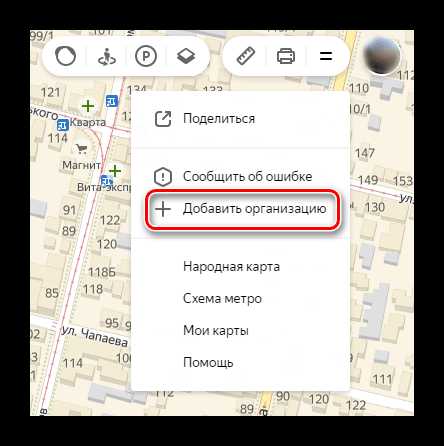
Добавить организацию
Если вы руководите организацией и не указаны в Яндекс картах, этот недочет легко исправить с помощью данного раздела. Для перехода к добавлению нажмите на соответствующую строку.

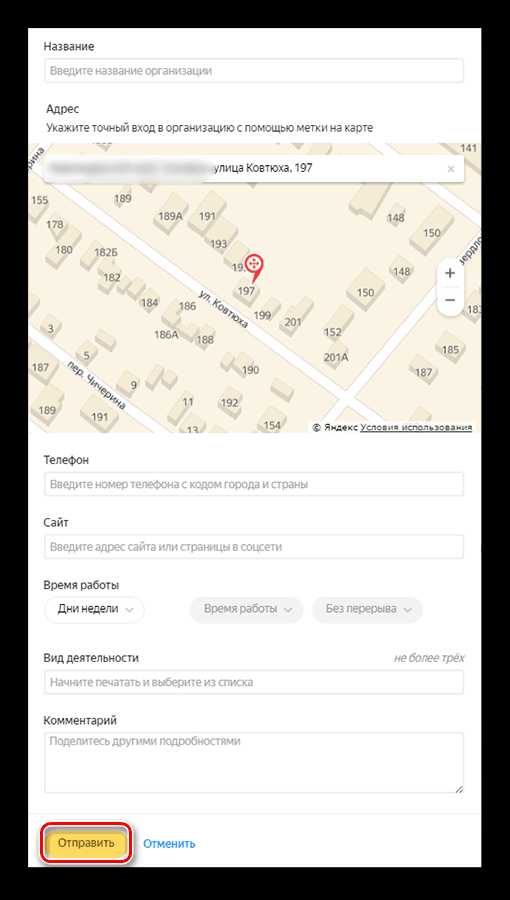
Следом откроется окно, где необходимо вписать уточняющую информацию об организации и поставить метку нахождения на карте, после чего кликнуть «Отправить».

С помощью данной функции можно сделать небольшую рекламу своей фирмы, красиво оформив ее описание.
Народная карта
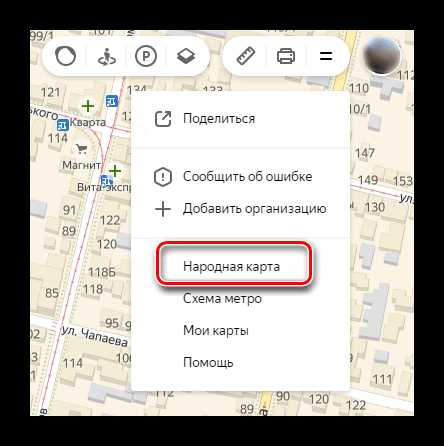
Это сервис, где пользователи делятся своими знаниями о расположении объектов, которые не указаны на основной картографической схеме. Чтобы открыть страницу с Народной картой, нажмите левой кнопкой мыши на ее название.

В соседней вкладке откроется обновленная карта с подробным указанием различных мест и расположений объектов, которые не указаны в оригинальном источнике. Этот сервис отличается тем, что здесь вам дается возможность откорректировать сведения, опираясь на знание определенных участков, которые могут пригодиться другим людям. Здесь можно проложить короткий путь, выделить забор, перегораживающий движение, рельефы, здания, леса и многое другое. Если вам есть что добавить, входите под своей учетной записью и редактируйте.
Функциональность этой карты весьма обширна и заслуживает раскрытого обзора в отдельной статье.
Схема метро
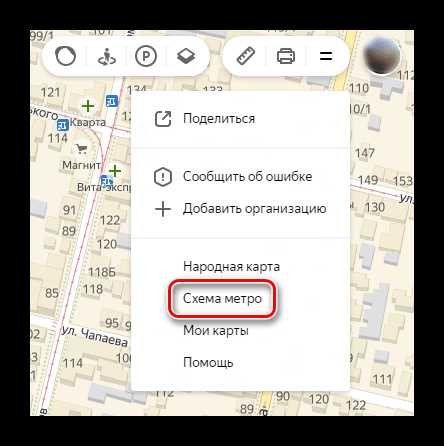
Кликните по данной строке и в вашем браузере откроется сервис Яндекс.Метро. Здесь указаны схемы в нескольких городах, где вы сможете узнать, как добраться от одной станции до другой.

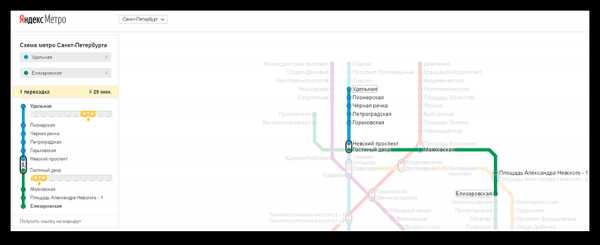
Далее остается выбрать город, следом начальную и конечную станции, после чего сразу появится схема проезда от одной точки до другой, с указанием пересадок, если они будут.

На этом работа с Яндекс.Метро заканчивается.
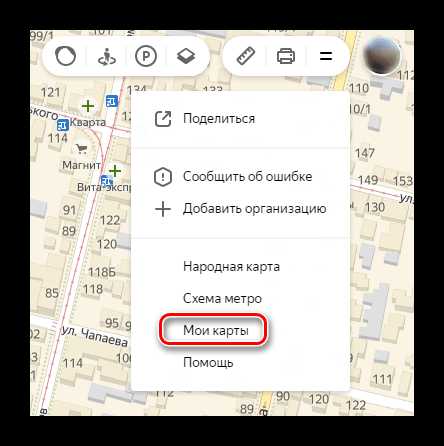
Мои карты
Перейдите к разделу «Мои карты», перед вами откроется «Конструктор карт Яндекс». Это сервис, в котором вы можете расставить свои метки, здания, подъезды и прочие места по пути вашего движения. После этого вам будет предоставлена возможность размещения карты на личном сайте или в блоге, также ее можно будет сохранить в виде изображения. Дополнительно доступно преобразование в файл, который потом можно импортировать в программы-навигаторы.

Для начала выберите населенный пункт в строке поиска или отыщите необходимый объект, после чего расставьте метки и указатели, воспользовавшись специальной панелью инструментов.
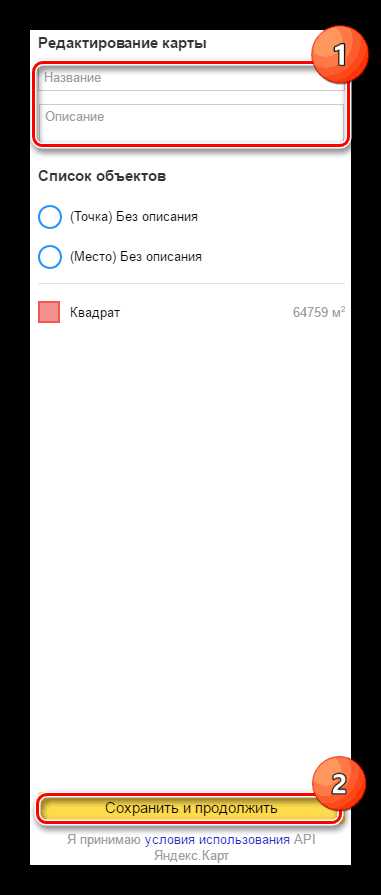
Чтобы зафиксировать ваши отметки, в столбце, находящемся слева, укажите название и описание карты, следом нажмите «Сохранить и продолжить».

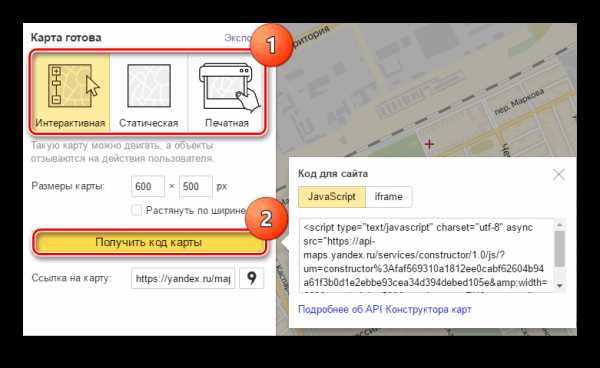
После этого выделите тот участок, где вы делали разметку, и выберите один из трех форматов, в котором она вам потребуется: статическая, печатный вариант или интерактивная с возможностью передвижения. Далее кликните «Получить код карты» — появится ссылка для добавления карты на сайт.

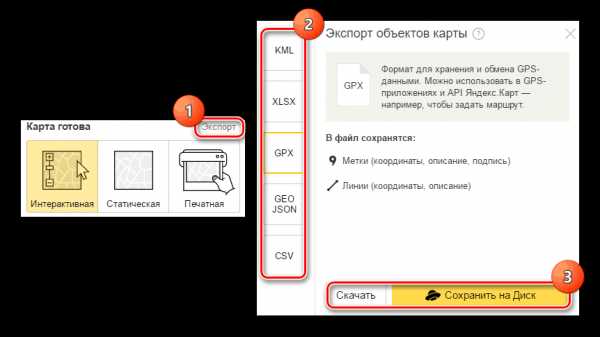
Чтобы сохранить отредактированный участок местности для GPS-навигатора либо других целей, нажмите на кнопку «Экспорт». В отобразившемся окне, основываясь на подсказки, выберите требуемый формат и кликните по «Скачать» или «Сохранить на диск».

Конструктор Яндекс.Карт имеет огромный потенциал для пользователя и более чем достоин позиционирования в качестве отдельного сервиса Яндекса.
Теперь вы знаете обо всех основных возможностях работы с Яндекс.Картами. Если подробно поработать с определенным участком местности, то оказавшись на нем впервые, вы сможете без труда сориентироваться при поиске места перекуса или проведении досуга. Рекомендуем также обратить внимание на карты от Яндекс, представленные в виде мобильного приложения для платформ Android и iOS, которые наделены тем же функционалом, что и веб-сервис.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
подключение карты, создание метки и балуна
В данной статье я хочу начать цикл статей по работе с API Яндекс.Карт. Документация Яндекс.Карт достаточно полна, но степень разрозненности информации в ней высокая, при первом заходе в документацию без пол-литры не разобраться, и для решения какой-то проблемы можно потратить много времени на поиск по документации и в поисковике. Этот цикл статей будет рассказывать о практических решениях наиболее частых случаев использования API Яндекс.Карт последней, на момент написания статьи, версии 2.1.
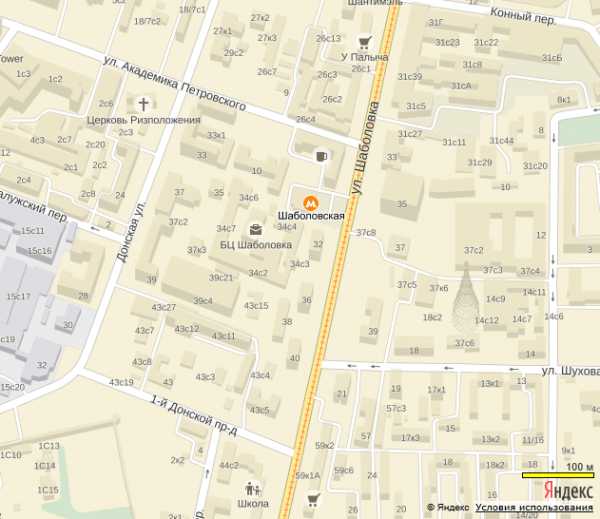
При вёрстке сайта в контактной информации часто бывает необходимость вставки карты, на которой будет отмечено местоположение организации, для которой разрабатывается сайт. В самых простых случаях это может быть просто скриншот c онлайн-карт (или не онлайн):

Для вставки интерактивной карты может использоваться конструктор карт
https://tech.yandex.ru/maps/tools/constructor/:
В случае, если нам нужно более продвинутое использование карт (свои метки, программное перемещение карт и т.п.), то для этого надо использовать API Яндекс.Карт: https://tech.yandex.ru/maps/jsapi/. В качестве примера использования карт в статье будет рассмотрено создание карты с простым добавлением пользовательских метки и балуна.
Для начала подключим компоненты API:
<script src=»http://api-maps.yandex.ru/2.1/?lang=ru_RU» type=»text/javascript»></script>
Если разрабатывается какое-то большое приложение с использованием карт, то лучше подключать компоненты API определённой версии, чтобы при обновлении API на стороне Яндекса у нас ничего не сломалось на продакшине:
<script src=»http://api-maps.yandex.ru/2.1.17/?lang=ru_RU» type=»text/javascript»></script>
Посмотреть актуальные версии API можно тут:
https://tech.yandex.ru/maps/doc/jsapi/2.1/versions/concepts/index-docpage/
Карту необходимо будет расположить в каком-нибудь блоке, например в div#map. Далее карту необходимо создать в данном блоке (после срабатывания события готовности карты и DOM):
ymaps.ready(init);
function init(){
var myMap;
myMap = new ymaps.Map("map", {
center: [55.76, 37.64],
zoom: 7
});
} |
Здесь мы указываем:
- идентификатор блока «map», где у нас будет создана карта;
- center — центр карты с указанием ширины и долготы;
- zoom — коэффициент масштаба карты.
По умолчанию Яндекс.Карты создают много лишних элементов, которые в большинстве случаев не нужны на сайтах. В основном к элементам управления и к поведению карты достаточно применить 2 условия:
- из элементов карты присутствует только ползунок изменения масштаба;
- карта не должна менять масштаб скроллом мыши.
Для выполнения этих требований дополняем код:
ymaps.ready(init);
function init(){
var myMap;
myMap = new ymaps.Map("map", {
center: [55.76, 37.64],
zoom: 13,
controls: []
});
myMap.behaviors.disable('scrollZoom');
myMap.controls.add("zoomControl", {
position: {top: 15, left: 15}
});
} |
Здесь мы отключили «scrollZoom» и добавили «zoomControl» с позиционированием от левого верхнего угла.
Теперь нужно добавить на карту метку, для статьи скачаём её картинку с http://medialoot.com/item/free-vector-map-location-pins/ и расположим в коде следующим образом:
ymaps.ready(init);
function init(){
var myMap;
myMap = new ymaps.Map("map", {
center: [55.7652, 37.63836],
zoom: 17,
controls: []
});
myMap.behaviors.disable('scrollZoom');
myMap.controls.add("zoomControl", {
position: {top: 15, left: 15}
});
var myPlacemark = new ymaps.Placemark([55.7649, 37.63836] , {},
{ iconLayout: 'default#image',
iconImageHref: 'http://blog.karmanov.ws/files/APIYaMaps1/min_marker.png',
iconImageSize: [40, 51],
iconImageOffset: [-20, -47] });
myMap.geoObjects.add(myPlacemark);
} |
Здесь мы объявляем переменную myPlacemark, в которой запишем маркер, в первом параметре ymaps.Placemark указываем координаты метки, а в третьем параметре:
- указываем в iconLayout, что будет использоваться пользовательское изображение метки;
- iconImageHref — путь к изображению;
- iconImageSize — указываем размеры изображения;
- iconImageOffset — указываем сдвиг от левого верхнего угла картинке к точке изображения, которая показываем на нужный нам объет. Нужно это чтобы при масштабировании карты положение метки не сбивалось. Почему смещение указывается в отрицательных значениях — одному
Богусоздателю API известно.
И через myMap.geoObjects.add() добавляем метку на карту.
А теперь сделаем баллун, который у нас будет показываться при клике на метку карты, макет баллуна и его содержимое возьмём с http://designdeck.co.uk/a/1241
ymaps.ready(init);
function init(){
var myMap;
myMap = new ymaps.Map("map", {
center: [55.7652, 37.63836],
zoom: 17,
controls: []
});
myMap.behaviors.disable('scrollZoom');
myMap.controls.add("zoomControl", {
position: {top: 15, left: 15}
});
var html = '<div>';
html += '<img src="http://blog.karmanov.ws/files/APIYaMaps1/min_image.png" alt="" />';
html += '<div>';
html += '<p>The Victoria Tower Gardens</p>';
html += '<p>Millbank</p>';
html += '<p>City of London </p>';
html += '<p>SW1P 3SF</p>';
html += '<p>United Kingdom</p>';
html += '<p>020 7641 5264</p>';
html += '</div>';
html += '</div>';
var myPlacemark = new ymaps.Placemark([55.7649, 37.63836],
{
balloonContent: html
},
{ iconLayout: 'default#image',
iconImageHref: 'http://blog.karmanov.ws/files/APIYaMaps1/min_marker.png',
iconImageSize: [40, 51],
iconImageOffset: [-20, -47],
balloonLayout: "default#imageWithContent",
balloonContentSize: [289, 151],
balloonImageHref: 'http://blog.karmanov.ws/files/APIYaMaps1/min_popup.png',
balloonImageOffset: [-144, -147],
balloonImageSize: [289, 151],
balloonShadow: false });
myMap.geoObjects.add(myPlacemark);
} |
Здесь мы:
- в balloonContent указываем контент, который будет отображаться при открытии балуна;
- balloonLayout — указываем, что в качестве макета баллуна будет использоваться пользовательское изображение;
- balloonContentSize и balloonImageSize — размеры контента и изображения соответственно;
- balloonImageHref — путь к изображению;
- balloonImageOffset — смещение относительно левого верхнего угла;
- balloonShadow — отключение тени у балуна (с пользовательскими изображениями ни на что не влияет).
Демо можно посмотреть тут.
blog.karmanov.ws
Навигация с помощью Яндекс Карты
За последние годы, смартфоны на операционной системе Android не только ни утратили популярность, но и приумножили число пользователей. Популярность Android смартфонов вполне объяснима. Данные устройства обладают экраном с широкой диагональю, производительным процессором и множеством полезных модулей.
Практически каждый аппарат на операционной системе Android, имеет в наличии GPS модуль. Таким образом, человек может без труда ориентироваться на местности, оставив в прошлом такие архаические инструменты как компас и карты.

Выбор приложения для навигации
Благодаря операционной системе Android, на смартфон можно установить любое приложение по усмотрению пользователя. Что касается навигации, наиболее удобным и качественным навигатором без сомнения являются Яндекс Карты.
По мнению многих пользователей, одно из главных преимуществ приложения, являются спутниковые снимки. Разумеется, таким же функционалом обладают и Google Карты, но в отличие от них, сервис от Яндекс, сохраняет просмотренные локации в памяти устройства. Другими словами, единожды пройденный маршрут, будет оставаться в памяти до тех пор, пока пользователь самостоятельно не очистит кэш устройства.
Следует сразу отметить одну особенность, пользуясь спутниковыми картами офлайн, необходимо придерживаться одного масштаба, ведь при переключении карты в другой масштаб, устройству понадобится мобильный интернет для скачивания новых данных. Таким образом, следует найти наиболее удобный масштаб для работы, и уже отталкиваясь от этого, работать с картами.
к оглавлению ↑Знакомство с интерфейсом Яндекс Карты
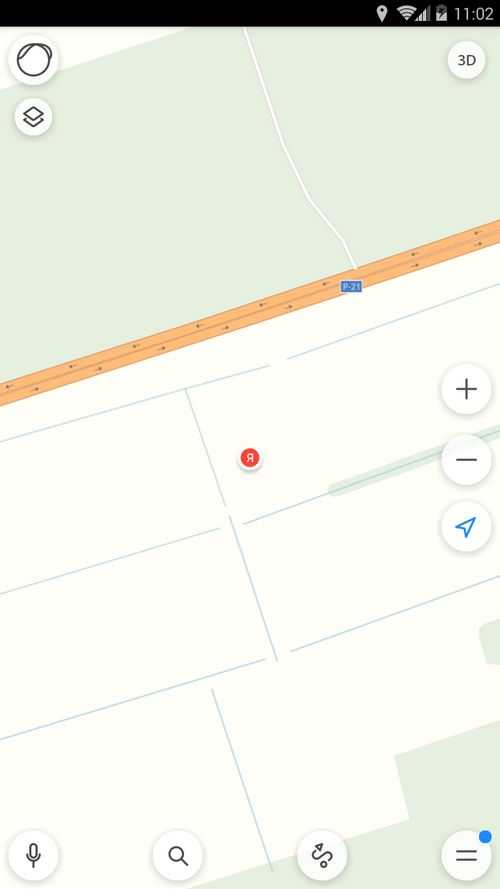
При первом запуске, Яндекс Карты работают в классическом картографическом режиме. Пользователю доступны клавиши для изменения масштаба, 3D вида, обычного и голосового поиска, а также построения маршрута.

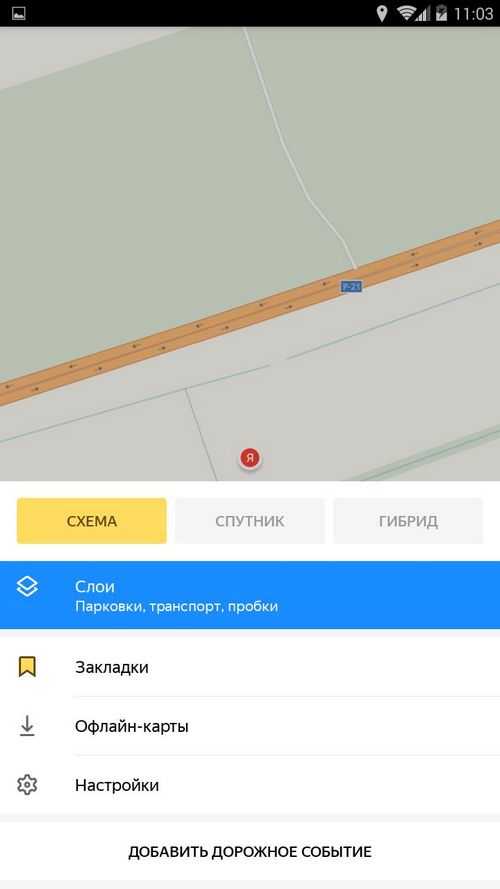
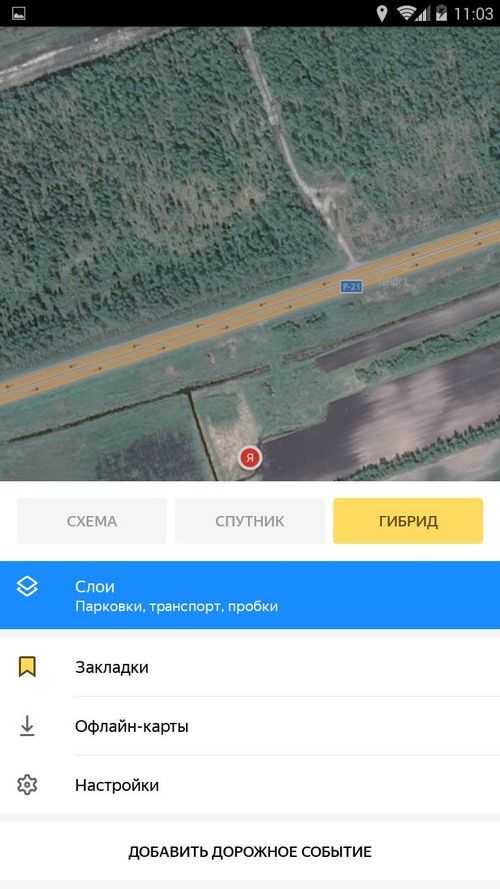
После запуска меню, пользователь мобильного устройства может выбрать три вида отображения карты: схема, спутник и гибрид.

Гибридная схема, наиболее удобна для восприятия, ведь в ней совмещены спутниковые снимки с картографическими указателями местности.

Чуть ниже, располагается три раздела: настройки, закладки и офлайн-карты. Перейдя в раздел офлайн-карт, человек может загрузить на свое устройство карту области. Таким образом, с помощью данного навигатора можно ориентироваться в пространстве, исключительно благодаря GPS навигации.
Одна из уникальных возможностей Яндекс Карт, заключается в добавлении дорожных событий. Пользователи сервиса, самостоятельно указывают на карте дорожные происшествия.
К другой, уникальной возможности данного сервиса, можно отнести отображение на карте перемещения общественного транспорта. К сожалению, данная функция лишь на стадии разработки. Далеко не весь транспорт отображается на карте, да и реализована эта возможность лишь в крупных городах России.
к оглавлению ↑Прокладка маршрута с помощью Яндекс Карты
Как бы там ни было, главная задача навигационных приложений, это прокладка маршрута. По умолчанию, месторасположение пользователя отмечается красным кружком с буквой «Я» в середине. Отталкиваясь именно от этого расположения, будет строиться навигация на карте.
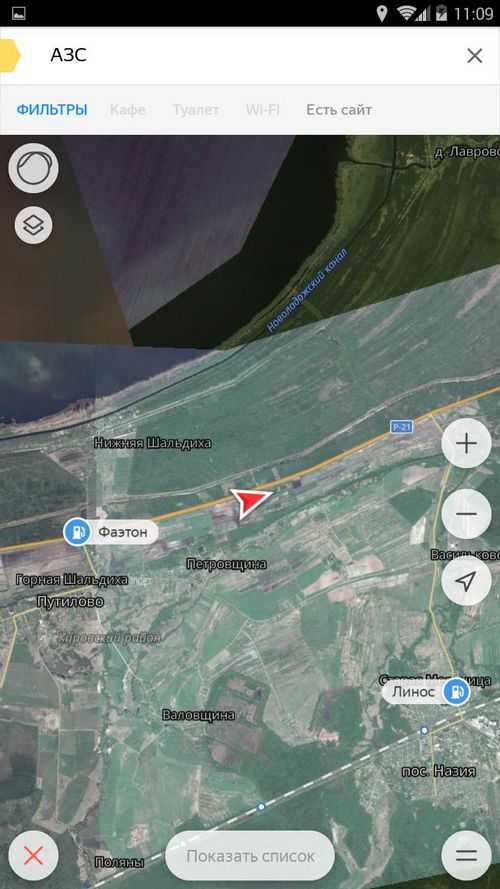
Что бы проложить маршрут, человеку достаточно вызвать меню поиска адресов. Под поисковым запросом, располагается список различных учреждений: аптеки, заправки, банкоматы, закусочные и многое другое. Что бы найти какой-то определенный адрес, необходимо ввести название улицы и дома в поисковую строку.
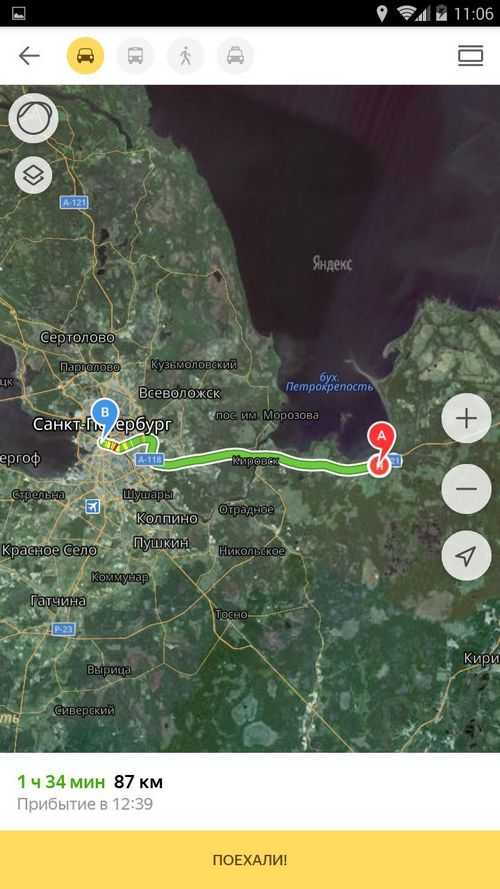
После выбора пункта назначения, приложение автоматически проложит маршрут и предложит выбрать способ перемещения. По умолчанию, доступно 4 способа перемещения: автомобиль, общественный транспорт, такси и пеший шаг.

В нижней части интерфейса, отображается расстояние и предполагаемое время, необходимое, чтобы добраться до указанного места.
Когда все приготовления будут закончены, человек нажимает клавишу «Начать» и отправляется в путь, следуя указаниям навигатора.

Яндекс Панорамы
Наблюдать за перемещением автомобиля со спутниковых снимков конечно удобно, но куда более приятно, исследовать ландшафт с помощью панорамных снимков. Чтобы сориентироваться на местности, человек находит нужный объект на карте, после чего, просматривает местность с помощью панорамных снимков. Таким образом, попадая в какое-то место впервые, человеку намного проще сориентироваться на местности, ведь он уже видел эту улицу на панорамных снимках.
Подобные технологии развивает как Google, так и Яндекс Карты. К сожалению, Яндекс Карты несколько отстали в этом плане, даже на территории стран СНГ. Тем не менее, иногда с помощью Яндекс панорам, можно посмотреть какой-то объект, которого нет на Google панорамах.
Чтобы посмотреть панорамные снимки, достаточно зажать на каком-то объекте палец, после чего, выбрать снизу экрана панорамный вид улицы.
Трудно перечислить все функции приложения. Подводя итог, стоит лишь заметить, что Яндекс Карты вполне могут конкурировать с любым навигационным приложением. Если же сравнивать Яндекс с Google Картами, Яндекс несколько отстает по функционалу, однако, для пользователей СНГ, Яндекс Карты предлагают множество полезных сервисов, которых нет у зарубежных компаний.
к оглавлению ↑С этим еще читают:
- Как устанавливать приложения на Android смартфоны и планшеты Главное отличие смартфона от обыкновенного мобильного телефона заключается в возможности установки разных приложений из огромного многообразия, предоставляемого Google Play. Google Play – […]
- Настройка электронной почты на Android Настройка электронной почты на Android смартфоне или планшете – это один из первых шагов после покупки нового устройства, конечно если вы планируете принимать и отправлять емайл на своем […]
- Перенос контактов на новый смартфон После первой настройки чаще всего понадобиться перенести ваши контакты со старого телефона или смартфона. Если ваш предыдущий телефон работал на платформе Android, то возможно контакты […]
- Экранная клавиатура Android В мобильных устройствах, работающих на операционной системе Android, для ввода информации используется экранная клавиатура. Те пользователи, которые впервые столкнулись с планшетами и […]
- Как поменять дату и время в Android смартфоне или планшете Кажется, что такое простое действие, как настройка даты и времени на Android, не должно вызывать затруднений. Действительно, для опытных владельцев смартфонов или планшетов это банальная […]
infodroid.ru
