Как правильно пользоваться GPS-навигатором
Поздравляем вас с приобретением GPS-навигатора. Если это ваше первое устройство GPS (система глобального позиционирования), то вероятно у вас возникнут вопросы по его использованию. В статье в краткой форме даны советы как правильно пользоваться GPS-навигатором.
Четыре основные функции GPS-навигатора.
Практически у каждого портативного GPS-приёмника доступны четыре основные функции:
- Отображение местоположения: На основе данных со множества спутников GPS-навигатор точно определяет ваше местоположение в виде координат — широты и долготы, а также в системе координат UTM.
- Навигация от точки к точке: Место расположения или назначения называется «точка трека». Например, вы можете установить отправную точку маршрута с помощью функции отображения месторасположения. И если вам известны координаты места назначения, взятые с обычной или компьютерной карты, рекламного буклета, интернета и других источников, то GPS-навигатор может отобразить маршрут по прямой линии и расстояние к пункту назначения.

- Навигация по маршруту: Вы можете задать несколько промежуточных точек маршрута и передвигаться от точки к точке. На каждом этапе показывается направление и расстояние до следующей точки маршрута. То есть, как только вы достигнете первой заданной точки маршрута, GPS-приёмник автоматически направит вас к следующей точке или же вы сможете сделать это вручную.
- Запись маршрута: К одной из самых полезных функций GPS-навигатора относится его способность записывать маршрут в виде пройденных точек. Эта функция отличается от функции навигации по маршруту, которая подробно указывает в каком направлении вы идёте. Вы можете настроить GPS-навигатор так, чтобы он автоматически отмечал пройденные точки маршрута через определённые промежутки времени или расстояния. Чтобы пройти маршрут в обратном направлении, просто следуйте назад по записанной GPS-навигатором последовательности точек маршрута.

Базовые принципы использования GPS-навигатора.
GPS-приёмник не может заменить карту и компас, а также навыки по их использованию. Технологии GPS улучшают навигационные способности, но вы всё равно должны купить компас и подробную карту местности.
Не полагайтесь только на GPS-навигатор. Всегда носите с собой карту и компас.
GPS-приёмник необходимо использовать совместно с картой. Наиболее полезны топографические карты с масштабом 1:24000.
Перед использованием GPS-навигатора в качестве основного навигационного прибора попрактикуйтесь на незнакомой местности. Настройте себя на успешную и приятную поездку. Ознакомьтесь со всеми особенностями управления устройством. Прочитайте руководство по эксплуатации и потренируйтесь рядом с домом, пока вы полностью не разберётесь с GPS-навигатором.
Основные навыки эксплуатации GPS-навигатора.
Как поймать спутники.
Чтобы GPS-навигатор мог предоставить надёжные навигационные данные, в том числе ваши координаты, он должен получать хорошие сигналы по крайней мере от четырёх спутников. Чтобы «словить» спутник, включите GPS-навигатор и перейдите на экран спутники:
Чтобы «словить» спутник, включите GPS-навигатор и перейдите на экран спутники:
- Отобразится текущая конфигурация спутников и мощность их сигналов. На установление связи со спутниками GPS-устройству может потребоваться несколько минут, так что наберитесь терпения.
- Если GPS-навигатор «видит» только несколько спутников со слабыми сигналами, то указаниям GPS-навигатора доверять нельзя. Пользуйтесь только компасом и картой.
- GPS-приёмник лучше всего «видит» спутники на фоне чистого неба. Получению сигнала могут препятствовать деревья, высокие здания и каньоны.
- Чтобы быстрее поймать спутники, отключите и включите опять GPS-устройство.
- Убедитесь, что батарея полностью заряжена.
Интерпретация координат.
Система координат используется с целью упрощения навигации по карте. Сетка координат на карте определяет конкретное место, указывая его положение по направлениям север / юг и восток / запад. Чтобы выбрать используемую систему координат, перейдите к экрану настроек. Наиболее распространенные системы координат, используемые в GPS-навигации:
Наиболее распространенные системы координат, используемые в GPS-навигации:
- DMS (градусы / минуты / секунды): Это стандартный метод указания широты и долготы:
Пример: N47° 37′ 12″ W122° 19′ 45″.
В этом примере N47° 37′ 12″ означает, что по направлению север/юг вы находитесь на 47 градусов, 37 минут и 12 секунд к северу от экватора, а W122° 19′ 45″ указывает по направлению восток/запад на 122 градусов, 19 минут и 45 секунд к западу от нулевого меридиана (Гринвич, Англия). - DDM (градусы/минуты): Это десятичная версия DMS. Используется во время игр с использованием GPS-устройств.
Пример: N47° 37,216′ W122° 19,75′.
Аналогично указывает координаты в направлениях север/юг и восток/запад. Различие состоит только в том, что секунды отображаются в десятичной системе, то есть делятся на 60. - UTM (система координат UTM): Это военная система координат, не привязанная к широте и долготе.
 Карта делится на квадраты шириной по 1000 метров. На большинстве топографических карт нанесены линии UTM. Система работает на базе метрической системы и не требует преобразования минут и секунд.
Карта делится на квадраты шириной по 1000 метров. На большинстве топографических карт нанесены линии UTM. Система работает на базе метрической системы и не требует преобразования минут и секунд.
Пример: 10Т 0550368 5274319.
Здесь «10Т» указывает зону карты, «восточный» номер «0550368» показывает расположение в направлении восток / запад, а «северный» номер «5274319» в направлении север / юг.
Система координат UTM.
GPS-навигатор способен автоматически отображать координаты в любой из выбранной вами систем. Также он может преобразовывать координаты из одной системы в другую. Это полезно, если у вас есть координаты в одной системе (например, UTM), но вы хотите перейти в другую (например, DDM).
Навыки навигации.
Ввод точек маршрута.
Построить маршрут с помощью точек совсем несложно. Необходимо просто нажимать кнопку ТОЧКА (на некоторых устройствах требуется нажать и удерживать кнопку ВВОД). Отметить текущую точку маршрута можно всего лишь одним нажатием кнопки. Вы также можете добавить различное описание: название (например «начало маршрута» или «водопад»), координаты, высоту и даже короткую заметку. Это особенно полезно, если вы ещё дома отметите точки маршрута.
Вы также можете добавить различное описание: название (например «начало маршрута» или «водопад»), координаты, высоту и даже короткую заметку. Это особенно полезно, если вы ещё дома отметите точки маршрута.
В качестве точек маршрута можно отметить ориентиры местности.
Совет: Независимо от того, откуда вы начинаете идти пешком, обязательно добавьте точку, где вы оставили свой автомобиль.
Следование по точкам маршрута.
Имея введённые точки маршрута, GPS-навигатор может направлять вас от точки к точке. Используйте кнопки НАЙТИ и ИДТИ ДО, чтобы определить конкретную целевую точку маршрута. Затем переключитесь на экран КОМПАС, где GPS-навигатор укажет направление движения, приблизительно оценит расстояние и время движения.
Запись маршрута.
Если вы совершаете поездки из базового лагеря по незнакомой местности без заранее утверждённого маршрута, то одной из самых полезных функций GPS-приёмника является «отслеживание маршрута». При задействовании функции отслеживания маршрута GPS-устройство начинает автоматически наносить точки маршрута по мере вашего движения, то есть создаёт цепочку посещённых точек.
Вы можете настроить определенный промежуток времени или расстояния, через которые навигатор будет отмечать точки. Чем короче расстояние между точками маршрута, тем точнее будет отмечен путь. Например, риск сбиться с курса выше, если отмечать точки маршрута через каждые 100 метров, чем через каждые три метра. Интервалы записи координат выбирайте исходя из наличия или отсутствия заранее разработанного маршрута, местности, погоды и других условий похода. Кроме записи трека также фиксируется пройденное расстояние и время.
Дополнительные полезные возможности GPS-навигатора.
Датчики.
GPS-навигатор содержит два типа датчиков: барометрический высотомер и магнитный компас.
Карты памяти.
Кроме предустановленных карт многие GPS-устройства позволяют загружать дополнительные карты с помощью программного обеспечения, идущего в комплекте на CD-ROM дисках. Некоторые GPS-навигаторы могут использовать сменные карты памяти microSD. На предустановленные карты обычно уже записана вся необходимая информация.
Полезные советы по использованию GPS-навигатора.
Одна из самых распространенных жалоб от людей, которые только приобрели свой первый GPS-приёмник, заключается в сложностях приёма стабильного сигнала. Если вы испытываете подобные проблемы, то обратитесь к руководству пользователя или обратите внимание на следующее:
Установка связи со спутниками: Постарайтесь «поймать» спутники ещё перед заходом в лес, где добиться устойчивого приёма будет куда сложнее.
Расположение GPS-устройства: Чтобы обеспечить GPS-приёмнику беспрепятственный доступ к небу, прикрепите его к ремню рюкзака. Если вы несёте GPS-устройство в руках, то старайтесь не размахивать ими, чтобы не дезориентировать приёмник.
Избегайте препятствий: Точность и польза от GPS-приёмника полностью зависит от его способности принять чёткие сигналы от четырёх и более спутников. Если небо закрыто, то получить сигналы со спутников будет сложно и на данные GPS-устройства нельзя полностью полагаться. В этом случае просто постарайтесь подняться выше на открытый участок местности. Одновременно выключите энергосберегающий режим. GPS-навигаторы, оснащённые современными микросхемами, такими как SiRF Star III, позволяют практически в любых условиях получить мощный и стабильный сигнал.
Инициализация: Выполните эту простую процедуру, если ваш новый GPS-приёмник даже при чистом небе не очень хорошо принимает сигналы со спутников. Так как большинство GPS-навигаторов производится в Азии, то при первом включении он «помнит» азиатские спутники. При инициализации GPS-навигатор учтёт текущую обстановку и загрузит информацию с новых спутников, что поможет быстрее и эффективнее ловить спутники в будущем.
Инструкцию по инициализации вашего GPS-устройства можно получить из руководства пользователя.
Батареи: Перед началом путешествия убедитесь, что аккумулятор полностью заряжены и обязательно возьмите запасные. С целью экономии заряда батареи отключите ненужные функции, такие как прокладывание маршрута или подсветка.
Совет: Лучшим выбором для GPS-навигатора являются литий-ионные аккумуляторы из-за их долговечности. Однако следует учитывать, что совершенно новые литий-ионные аккумуляторы могут вызывать кратковременные скачки напряжения, что приводит к образованию неприятных горизонтальных полос на экранах некоторых GPS-навигаторов. Чтобы решить данную проблему, перед тем, как вставить литиевый аккумулятор в GPS-устройство, просто используйте их в других электронных устройствах в течение нескольких минут.
Как пользоваться навигатором Навител | Автобродяга
Путешествовать с современными навигаторами — одно удовольствие. Нет необходимости ориентироваться на бумажных картах, разбираться, что такое азимут, или учиться пользоваться компасом. Нет необходимости и ориентироваться по звездам или рассматривать деревья, выясняя, с какой стороны растет мох, и где же в этом лесу найти север…
Нет необходимости и ориентироваться по звездам или рассматривать деревья, выясняя, с какой стороны растет мох, и где же в этом лесу найти север…Достаточно в навигатор ввести координаты или загрузить трек, и автоматика не только проложит маршрут, но и голосовыми подсказками скажет, в какую сторону необходимо повернуть и сколько нужно еще проехать или пройти.
Но даже современными навигаторами нужно научиться пользоваться, иначе эта «электронная игрушка» так и пролежит в вашем кармане без дела.
Выбор навигаторов и программ — приложений для ориентирования и путешествий очень большой. Остановимся одном из основных, наиболее часто используемом туристами, — программном обеспечении Навител. К слову, в последние годы мы путешествуем с навигатором Навител и по России, и по странам ближнего зарубежья, и по Европе, предварительно подгружая необходимые нам для путешествия карты.
Краткая характеристика программного обеспечения Навител
На мой взгляд, наиболее удобное и часто используемое автотуристами программное обеспечение. Небольшой опрос, проведенный на нашем сайте Автобродяга, подтвердил лидерство данной программы среди автотуристов.
Небольшой опрос, проведенный на нашем сайте Автобродяга, подтвердил лидерство данной программы среди автотуристов.
Программа не нуждается в наличии постоянного интернета, абсолютно мобильна, и имеет вполне актуальные карты дорог — от автомобильных дорог федерального значения, до проселочных и полевых дорог.
В «Навителе» можно не только прокладывать маршрут, указывая конкретный адрес объекта, но и прокладывать маршрут по координатам GPS и даже загружать GPS треки.
Программа «Навител» не только легко загружается во многие дорожные (автомобильные) компьютеры и дорожные навигаторы, но и превосходно загружается в планшетные компьютеры и смартфоны.
Программу можно загрузить из Play Маркет, существуют как бесплатная, так и платная версии.
Основные настройки, которые могут нам пригодиться
Вне зависимости от того, в каком устройстве у вас установлено программное обеспечение «Навител», его использование и прокладка маршрута везде одинакова.
Прежде чем начать прокладку маршрута, необходимо установить настройки программы, от которых будет зависеть по какой дороге вас поведет навигатор (асфальт, грейдер, лесная дорога, а также наличие по пути платных дорог и водных переправ).
Я не буду подробно рассказывать обо всех функциях программы, остановлюсь только на наиболее необходимых для путешествий.
- Включаем прибор (навигатор, планшетный компьютер или смартфон), дожидаемся, пока загрузится программа.
- Проверяем, включен ли GPS. Как правило, программа сама дает вам подсказку и предлагает его включить. Если вы просто знакомитесь с функционалом программы, на данном этапе GPS можно не включать.
- Заходим в «Главное меню» — «Настройки» — «Навигация». В разделе «Навигация» выбираем вид транспорта — автомобиль/мотоцикл. Далее ставим «крыжики» в: «Маршрут по дорогам», «Избегать разворотов».
Если вы не планируете поездку по грунтовым дорогам, стоит поставить галочку в «Избегать дорог с грунтовым покрытием». При этом, нужно понимать, что не все автомаршруты предполагают исключительно асфальтовые дороги, иногда и грейдер попадается.
При этом, нужно понимать, что не все автомаршруты предполагают исключительно асфальтовые дороги, иногда и грейдер попадается. - В зависимости от ваших предпочтений, включаем или отключаем остальные позиции.
Не смотря на отменное удобство путешествий с Навителом, в путешествии не забывайте смотреть на дорожные знаки.
Бывают ситуации, когда в программе загружены устаревшие карты дорог, и навигатор заведет вас не совсем туда, куда хотелось. Особенно это касается грейдерных дорог или давно не используемых дорог. Например, если на реке смыло мост и вместо восстановления старого моста проще построить новый в нескольких километрах от старого.
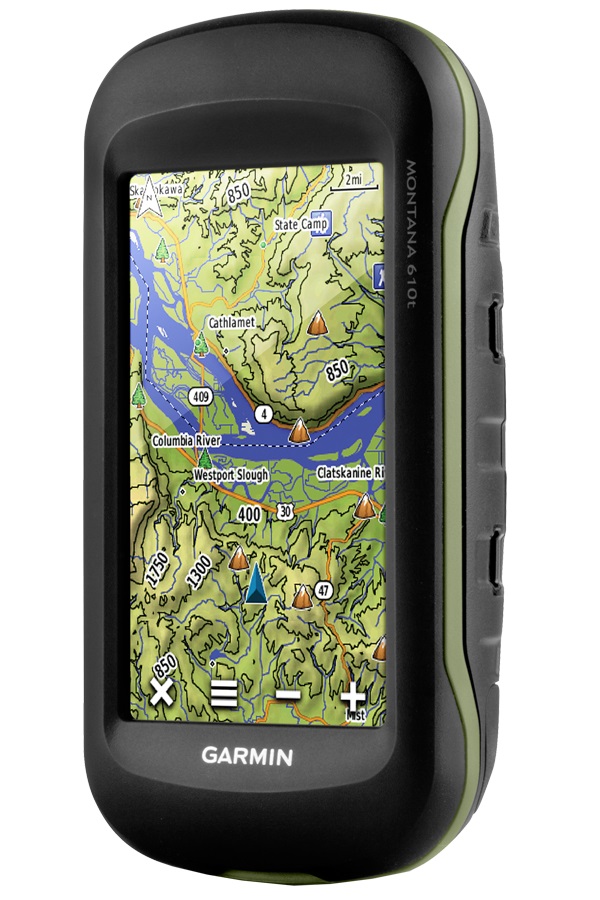
Прокладываем городской маршрут
Предположим, мы планируем поехать в город Тобольск.
- Включаем устройство. Дожидаемся, пока загрузится программа.
- Проверяем, включен ли GPS. Как правило, программа сама дает вам подсказку и предлагает его включить. Либо самостоятельно включаем GPS в вашем приборе.
 Как правило, в приборах — навигаторах и во встроенных автомобильных навигаторах эта функция включается по умолчанию вместе с прибором. В планшетных компьютерах и смартфонах GPS навигацию необходимо включать отдельно.
Как правило, в приборах — навигаторах и во встроенных автомобильных навигаторах эта функция включается по умолчанию вместе с прибором. В планшетных компьютерах и смартфонах GPS навигацию необходимо включать отдельно. - Переходим в раздел «Главное меню» — «Маршрут» — «Создать маршрут».
- Переходим в раздел создать маршрут «По адресу».
- В открывшемся меню указываем страну, город, улицу и номер дома, в зависимости от того, насколько точно вам известен адрес поездки. Нажав на необходимое поле, вам откроется виртуальная клавиатура, с помощью которой вы легко наберете необходимый адрес.
- Далее необходимо нажать на активную квадратную кнопку слева от адреса. Ее можно определить по значку «лупа». Такой значок появляется только в заполненном поле адреса.
- После нажатия кнопки, откроется карта с обозначенным на ней необходимым адресом.
- На информативной строке внизу экрана вы увидите кнопку «Поехали» с флажком. Нажмите на нее, и программа построит маршрут от вашего текущего местоположения до конечной точки маршрута.

- Если вы все сделали правильно, вам откроется карта с проложенным на ней маршрутом.
Слева от проложенного маршрута вы увидите расстояние до объекта, и некоторые путевые подсказки: через сколько повернуть, сколько осталось проехать, а также ваша текущая скорость и время, необходимое на проезд.
Прокладываем внедорожный маршрут по координатам GPS
Путешествия по дорогам общественного пользования и по городским достопримечательностям с помощью навигатора не составляет никаких сложностей. Собственно, и прокладка маршрута по координатам GPS также не составляет особых сложностей.
На нашем сайте применяется система координат, предполагающая заведение координат в следующей форме: N 56º25,849´; E 60º30,503’ (это координаты горы Марков камень в Свердловской области).
- Сначала меняем настройки в навигаторе. Для этого заходим в «Главное меню» — «Настройки» — «Треки».
- В открывшейся вкладке «Треки» включаем «Формат GPX (*.
 gpx)».
gpx)». - При необходимости включаем «Запись трека» и запоминаем, куда впоследствии будут записаны треки.
- Далее необходимо вернуться в «Главное меню» — «Маршрут» — «Создать маршрут» — «Путевые точки».
- Во вкладке «Путевые точки», на информативной строке внизу нажимаем кнопку «Добавить точку».
- В открывшейся вкладке Путевая точка внимательно забиваем необходимые координаты. После заведения координат, необходимо нажать «Галку» в правом верхнем углу. Ее нажатие вернет вас на вкладку «Путевая точка» с заведенными координатам. Далее необходимо ввести название точки, либо просто оставить ее номер по умолчанию.
- Небольшой совет: всегда старайтесь давать точкам уникальные имена, иначе спустя некоторое время вы не сможете вспомнить, что это за точка в вашем навигаторе, и зачем вы ее ставили.
- Снова нажимаем «галку» в правом верхнем углу, и вы окажетесь в списке «Путевых точек», в котором вы, если все правильно сделано, увидите только что внесенную путевую точку.

- Нажмите на точку, которую вы завели, и вам откроется карта с сохраненной точкой. При нажатии на кнопку «Поехали» в нижней информационной строке, программа сформирует маршрут поездки.
- Точек можно заводить необходимое количество, повторяя изложенный выше процесс несколько раз.
Обратите внимание на следующее. Если навигатор Навител не видит какой либо автомобильной дороги или грейдера или лесной дороги, которая имеется в базе программы, к необходимой точке, он проложит просто прямую линию от вашего текущего местоположения до точки. Как правило, прямые линии свидетельствуют о необходимости пройти эту часть пути пешком.
Заливаем чужой трек в Навител
Путешествия по маршрутам, проложенным по адресу или по координатам — это еще не весь функционал, заложенный в программу. Программа Навител также предполагает и возможность загрузки чужих треков, то есть треков, записанных на других устройствах и другими туристами.
Программа поддерживает несколько типов расширений треков, в частности, один из самых популярных, а также активно нами (на нашем сайте avtobrodiaga. ru) используемых, треков в формате .plt.
ru) используемых, треков в формате .plt.
Для загрузки треков можно использовать два основных способа.
Копируем необходимый трек с компьютера в навигатор
С компьютера копируем необходимый трек в папку программы: NavitelContent/Download. И из этой папки загружаем в маршруты.
- Заходим в «Главное меню» — «Маршрут» — «Импорт».
- В левом подменю выбираем необходимую папку и необходимый файл.
- Нажимаем на выбранный файл.
- Откроется меню «Импорт», в нем необходимо выбрать весь список треков. Просто опустить курсор на позицию «все треки», и нажать галочку в правом верхнем углу.
- Если все сделано правильно, вам откроется карта с загруженным треком. Слева будет указана информация о расстоянии и ориентировочном времени пути.
Такой способ подходит для загрузки как в приборы навигаторы, так и в планшетные компьютеры и смартфоны.
Скачиваем трек через интернет и загружаем в программу
Если нет возможности загрузить с компьютера, например, если вы в дороге, но под рукой есть работающий интернет, трек можно загрузить и с сайта. Многие сайты, также как и мы, архивирую треки в программе — архиваторе WinRAR или аналогичном. Это позволяет и сократить объем трека, и упростить его скачивание через интернет.
Многие сайты, также как и мы, архивирую треки в программе — архиваторе WinRAR или аналогичном. Это позволяет и сократить объем трека, и упростить его скачивание через интернет.
Для скачивания и установки заархивированных треков, у вас на планшетном компьютере или смартфоне должна стоять программа архиватор. Её легко можно скачать с помощью Play Маркет.
Далее, скачиваем с сайта необходимый трек, разархивируем его с помощью программы, и помещаем файл в папку NavitelContent/Download.
Далее вам необходимо повторить действия, указанные выше по загрузке трека в программу Навител.
P.S. Еще раз повторюсь. В различных версиях программы, и соответственно, в разных навигаторах, в которых установлена программа «Навител», могут немного отличаться структура и тип основных меню. Но суть при этом сохраняется.
Полезная информация для автотуристов:
Что нужно взять с собой в поход с палатками, список
Какие продукты взять на природу
Походная аптечка туриста
Можно ли использовать планшет как навигатор
Планшетный ПК – это компактный и универсальный помощник в повседневной жизни. Он совмещает в себе функции компьютера и небольшие размеры, благодаря чему вы всегда можете брать его с собой и быть вовсе оружии. Современный планшет – это не только удобный инструмент для выхода в интернет, он имеет безграничное множество возможностей, которые позволяют пользователям решать самые разнообразные задачи. Многие спрашивают, можно ли использовать планшет как навигатор?
Он совмещает в себе функции компьютера и небольшие размеры, благодаря чему вы всегда можете брать его с собой и быть вовсе оружии. Современный планшет – это не только удобный инструмент для выхода в интернет, он имеет безграничное множество возможностей, которые позволяют пользователям решать самые разнообразные задачи. Многие спрашивают, можно ли использовать планшет как навигатор?
0.1. Использование планшета в качестве навигатора
Ответ – конечно же, можно. Более того, подавляющее большинство разработчиков оснащают свои изделия встроенными датчиками GPS, позволяющими использовать навигатор без подключения к интернету. Модуль GPS позволяет устройству выполнить соединение со спутником, вычисляя при этом текущее местоположения, а также позволяя прокладывать наиболее оптимальный маршрут.
1. Итак, как можно использовать планшет как навигатор
Как правило, в подавляющем большинстве случаев производители оснащают свои изделия встроенным модулем GPS, а также специальным программным обеспечением – навигатором. Другими словами, в планшете уже имеется все, что нужно для прокладывания маршрутов – карты стран, программа навигации и датчик для связи со спутником. При этом программы прокладывают наиболее оптимальный маршрут, показывают вашу текущую скорость, оповещают о поворотах и максимальной скорости передвижения.
Другими словами, в планшете уже имеется все, что нужно для прокладывания маршрутов – карты стран, программа навигации и датчик для связи со спутником. При этом программы прокладывают наиболее оптимальный маршрут, показывают вашу текущую скорость, оповещают о поворотах и максимальной скорости передвижения.
Помимо этого, для более быстрого вычисления местоположения и прокладывания маршрутов, может использоваться мобильный интернет. Это возможно только в том случае, если планшет оснащен встроенным 3G/4G модемом, который позволяет выходить в интернет в любой точке страны. И даже если такого модема нет, то можно воспользоваться внешним USB-модемом.
Стоит отметить, что навигатор получает ряд дополнительных возможностей в случае подключения к интернету. К примеру, это функция «пробки», которая оповещает пользователей о ситуации на дорогах и предупреждает о пробках. Это позволяет проложить новый маршрут, чтобы успешно и быстро миновать затор на дороге.
Планшет с функцией навигатора вполне успешно используется и пешеходами. Ведь далеко не каждый раз удается найти нужную улицу или адрес. В особенности это полезно для курьеров различных почтовых служб. Современные навигаторы, которые встроены в планшеты, позволяют найти любой адрес, улицу, или дом, показывая нужное место с точностью до нескольких метров. Имея такое устройство у себя в кармане, вы никогда не заблудитесь.
Ведь далеко не каждый раз удается найти нужную улицу или адрес. В особенности это полезно для курьеров различных почтовых служб. Современные навигаторы, которые встроены в планшеты, позволяют найти любой адрес, улицу, или дом, показывая нужное место с точностью до нескольких метров. Имея такое устройство у себя в кармане, вы никогда не заблудитесь.
Не стоит расстраиваться, если в вашем планшетном ПК не предусмотрена программа и карты для навигации. Если есть датчик GPS, то саму программу можно купить и установить на вашу платформу. Также можно скачать и пиратскую версию. При этом в любом случае оба варианта будут отлично работать в любых ситуациях.
2. Использование планшета в качестве навигатора
Как уже говорилось выше, в подавляющем большинстве планшеты оснащены датчиком GPS, однако встречаются модели, которые не оснащены таким модулем. Как использовать планшет в качестве навигатора в таком случае? Это можно сделать при помощи подключения к мобильной сети. Конечно, это несколько дороже, стоимость такой услуги зависит от мобильного оператора. Однако на данный момент практически все операторы предоставляют дешевый и безлимитный 3G интернет, благодаря чему использование навигатора посредством мобильного интернета не ударит по вашему карману.
Однако на данный момент практически все операторы предоставляют дешевый и безлимитный 3G интернет, благодаря чему использование навигатора посредством мобильного интернета не ударит по вашему карману.
3. Планшет-навигатор: Видео
Но как использовать планшет как навигатор, если в планшете нет встроенного модема 3G/4G и модуля GPS? Очень просто. Для этого к планшету можно подключить внешний USB 3G/4G модем, который откроет доступ к мобильному интернету. Еще один, более удобный метод – это использование мобильного Wi-Fi роутера. Такое устройство подключается к мобильному интернету и раздает его по Wi-Fi, позволяя при этом подключиться сразу нескольким мобильным устройствам, оснащенным модулем Wi-Fi. Это позволяет одновременно использовать и навигатор и пользоваться интернетом в своих личных целях.
Стоит отметить, что из-за относительно больших размеров планшетного ПК, его не получится установить на ветровом стекле, так как он будет ограничивать обзор. Поэтому стоит придумать другое место для расположения устройства. В остальном, использование планшета как навигатор – это весьма удобно и практично. С его помощью вы легко и быстро сможете найти нужное вам место. Стоит также помнить, что система навигации требует достаточно высоких энергетических затрат. Из-за этого, если вы используете планшет в машине, нужно дополнительно приобрести мобильное зарядное устройство, позволяющее поддерживать уровень заряда батареи планшета на протяжении всего времени работы.
Поэтому стоит придумать другое место для расположения устройства. В остальном, использование планшета как навигатор – это весьма удобно и практично. С его помощью вы легко и быстро сможете найти нужное вам место. Стоит также помнить, что система навигации требует достаточно высоких энергетических затрат. Из-за этого, если вы используете планшет в машине, нужно дополнительно приобрести мобильное зарядное устройство, позволяющее поддерживать уровень заряда батареи планшета на протяжении всего времени работы.
что это и как использовать
Современные телефоны уже давно перестали быть обыкновенными устройствами для осуществления звонков. Теперь можно использовать мобильные ресурсы, дабы найти полезную информацию в интернете, снимать качественные фотографии, играть в различные приложения, слушать музыку и просматривать любимые фильмы.Вишенкой на торте является встроенная навигационная система, которая позволяет использовать смартфон в качестве GPS-навигатора, например, для определения своего местоположения в лесу, на прогулке или в путешествии. Все подробности ниже.
Все подробности ниже.
Что такое GPS-навигатор в смартфоне?
GPS в телефоне – это навигационная система, которая предназначена для определения местоположения устройства на карте, а также для построения маршрута и поиска необходимых пользователю объектов. Абсолютно каждый современный смартфон имеет встроенный навигационный модуль. Маленький прибор представляет собой антенну, которая расположена во внутренней части корпуса.
Первоначально данное устройство предназначалось для определения местонахождения врагов в военных конфликтах. Однако со временем, когда мобильные технологии начали столь динамично развиваться, навигационный сигнал стал доступным в повседневной жизни каждому. Этот модуль способен принимать сигналы с поддерживаемых антенн, однако передавать информацию он не способен. Когда определенный сигнал приходит в смартфон, пользователь видит свое положение на карте.
Навигационная система в мобильном телефоне уже давно обрела широкую популярность. Данная функция очень полезна людям, которые постоянно путешествуют или находятся в бесконечных разъездах, командировках и т.д. Особо важную роль GPS-навигатор играет в густонаселенных территориях.
Данная функция очень полезна людям, которые постоянно путешествуют или находятся в бесконечных разъездах, командировках и т.д. Особо важную роль GPS-навигатор играет в густонаселенных территориях.
Сейчас многие социальные службы, курьеры, таксисты и доставщики продуктов не могут представить свою жизнь без мобильного навигатора. Также смартфоны со встроенным GPS-модулем широко пользуются спросом у охотников и рыболовов. Для последних в официальном магазине Play Market существуют специальные приложения с удобным интерфейсом и полезными инструментами.
Функциональные особенности
Как правило, навигационная система более стабильно функционирует в той местности, которая не содержит большое количество многоэтажных зданий и прочих построек. Большинство смартфонов плохо ловят сигнал в помещении, так как толстые бетонные стены отбивают сигнал, выступая в качестве блокирующего экрана. Однако некоторые устройства, относящиеся к более дорогому ценовому сегменту, справляются со своей задачей в самых суровых условиях.
Пешеходам и водителям, которые находятся далеко от населенных объектов, следует помнить о возможных системных сбоях во время плохих погодных условий. Проблема заключается в том, что сильная влажность и порывы ветра искажают передающийся сигнал, в результате чего координаты местонахождения могут отображаться с большими погрешностями.
Подавляющее число GPS-навигаторов в мобильных телефонах обладают следующими особенностями:
- Бесплатный доступ ко всем инструментам.
- Голосовое и графическое оповещение, касательно дорожных знаков, резких поворотов и возможных опасностей.
- Точность и высокая скорость определения координат необходимых объектов.
- Широкий ряд дополнительных инструментов.
- Возможность функционирования в оффлайн режиме.
- Возможность самостоятельного дополнения базы данных.
- Подробная информация касательно знаменитых сооружений, различных достопримечательностей и зон отдыха.
- Сохранение закладок с часто посещаемыми местами.

Как активировать навигационную систему на телефонах Android?
Для активации навигационного модуля можно воспользоваться двумя методами:
- В основных настройках телефона, используя раздел передачи данных.
- В экспресс панели, которая содержит инструмент «Геолокация» или «Местонахождение».
Когда GPS-модуль находится в активном состоянии, аккумулятор устройства начинает потреблять гораздо больше энергии, нежели в обычном режиме. Если пользователь находится в дороге, которая занимает много времени, необходимо обзавестись внешним аккумулятором с большой емкостью. Водителям автомобилей намного проще, ведь они могут воспользоваться специальным зарядным устройством.
Главное требование во время работы навигационной системы – место положение гаджета на открытой местности. GPs-модуль работает нестабильно, если пользователь находится в туннеле, метро или в помещении с толстыми бетонными стенами.
Кстати, гаджет (от англ.
gadget — устройство) — это приспособление улучшающее нашу жизнь, например, смартфон, смарт-часы, гугл-очки, фитнесс-браслет и т.д.
Что касается типов навигационных систем, на мобильных телефонах iOS и Android технология GPS была одной из самых лучших до последнего времени. Сейчас многие устройства функционируют под предводительством китайского аналога «Beidou» и российского «GLONASS».
Навигаторы в онлайн-режиме
Данный тип приложений функционирует исключительно с доступом к высокоскоростному интернету. Любая программная составляющая навигатора находится на сервере разработчика, поэтому пользователь сможет получить доступ к картам и базе данных, только подключившись к сети. Подобные утилиты постоянно подгружают недостающие файлы, тем самым экономя память телефона. Стоит учитывать, что во время функционирования программа будет потреблять огромное количество трафика мобильного оператора, поэтому целесообразней использовать модуль Wi-Fi (если есть такая возможность).
Основное преимущество онлайн-навигаторов заключается в том, что система автоматически загружает необходимые для перемещения данные. Стоит только запустить приложение, как программа самостоятельно подгрузит информацию.
Подобными функциями может похвастаться 2 системы:
- Google Maps
- Яндекс.Навигатор
Оба варианта абсолютно бесплатны и просты в использовании. Если в телефоне отсутствует необходимое ПО, то для скачивания можно использовать официальный магазин Google Market. Также стоит отметить, что эти навигаторы идеально справляются с поставленными задачами в любых условиях, будь-то густой населенный город или сельская местность.
Наибольшей продуктивности можно добиться в том случае, если пользователь установит на свой смартфон онлайн и оффлайн-навигатор. В случае потери связи или израсходования мобильного трафика в любой момент можно переключиться в последний режим. Что касается оффлайн-навигаторов, более подробно с их возможностями можно ознакомиться ниже.
Навигаторы в оффлайн-режиме (без интернета)
Основное отличие подобных систем заключается в том, что вся база данных и карты местности хранятся во внутренней памяти мобильного телефона. Следовательно, подобные приложения занимает больше объема, чем онлайн варианты. В любом случае для подзагрузки недостающих элементов потребуется периодически подключаться к интернету, однако это не нужно на постоянной основе.
Оффлайн-системами удобно пользоваться, когда владелец устройства находится далеко от населенной местности и не имеет доступа к сети. В таком случае можно экономит денежные средства на приобретение трафика. Но, большинству подобных программ характерен платный доступ. Конечно, можно ознакомиться с базовыми инструментами в пробной версии, однако данный период будет составлять не больше 7 дней.
Самыми распространенными вариантами считаются приложения «Maps.ME», «Navitel» и «TomTom». Они стабильно функционируют в любой местности, главное – своевременно загруженные карты и база данных.
Установка сторонних навигационных приложений
Большинство смартфонов имеют интегрированные навигационные сервисы Яндекс.Навигатор и Google карты. Они полностью бесплатны и удобны в использовании. Однако что делать, если в телефоне не предусмотрено такой возможности? Единственный выход – установка стороннего ПО. Данный тип программ функционирует за счет позиционирования спутников в реальном времени или благодаря заранее загруженным картам местности. Конечно, более эффективным считается первый вариант, однако такие приложения имеют платный доступ.
Чтобы воспользоваться полезными инструментами и обеспечить комфорт во время перемещения по дороге, стоит выбрать следующие навигационные системы:
- Яндекс.Навигатор
- Google Maps
- Навител
- Maps.me
- 2ГИС: справочник и навигатор
- CityGuide
- Sygic GPS Navigation
- Семь Дорог
- Waze
- OsmAnd
КАК ИСПОЛЬЗОВАТЬ НОУТБУК В КАЧЕСТВЕ НАВИГАТОРА
Автомобильный навигатор в виде автономного устройства стоит дорого. Переплачивать за него не целесообразно, потому что в смартфонах и других девайсах доступна эта функция. Универсальность ноутбука позволяет использовать его в качестве gps навигатора. Так почему бы не воспользоваться такой возможностью?!
Переплачивать за него не целесообразно, потому что в смартфонах и других девайсах доступна эта функция. Универсальность ноутбука позволяет использовать его в качестве gps навигатора. Так почему бы не воспользоваться такой возможностью?!
Серии ноутбуков с GPS
Встроенный GPS модуль присутствует на конкретных моделях ноутбуков. В частности это:
- Lenovo YOGA Book — дорогой гаджет с качественными дисплеями, один из которых оказывает минимальную нагрузку на глаза, к тому же имеет GPS функцию;
- ZBook (Hewlett Packard) — подходит для навигации во время поездок на машине, отличаясь крепким удароустойчивым корпусом;
- Dell Latitude 12 Rugged Extreme и Panasonic CF с антибликовым покрытием и защищенностью в абсолютно любых ситуациях.
Все гаджеты от Android также поддерживают использование навигатора благодаря модулю GPS. Экономически такая альтернатива компактному, но дорогому навигатору выгодна. Для начала работы с приложениями нужно скачать их на ПК, что не составит труда любому пользователю.
В тему: Как выбрать GPS-навигатор — 8 основных критериев
Как сделать навигатор из ноутбука
Бизнесмены часто используют ноутбук как GPS навигатор из-за удобства хранения всех данных на одном устройстве. Экономным людям такой вид навигатора тоже подходит, потому что он бесплатный. Если ноутбук не входит в серию со встроенным GPS модулем, стоит попробовать выполнить подключение к спутнику вручную. Сделать это можно в три этапа:
- подключить специализированный модуль,
- скачать сервис-навигатор,
- вывести информацию на дисплей.
Подключение внешнего GPS модуля
Как замена интегрированному модулю для ноутбуков, на помощь приходит внешний адаптер. Он подключается через USB и по bluetooth.
Выполняется такая процедура тремя путями.
1. Поиск видимых в сети спутников. Этот момент производится адаптером не более, чем за 30 секунд. После приемник свяжется со спутником навигационной системы.
2. Установка приложения
3. Пользователю необходимо открыть навигационный сервис на устройстве . После чего данные будут выведены на экран
На заметку: Какие навигационные программы выбрать: ТОП-5 лучших карт для GPS навигаторов
Сервисы-навигаторы
Приятный бонус — большая часть программ навигационного обеспечения, что устанавливаются на ноутбук, бесплатны. Имеются и электронные карты, которые нужно покупать через Интернет, но это необязательно.
Наиболее известные:
1. Garmin MobilePC: программа с комфортным для использования интерфейсом мирового уровня популярности.
2. OziExplorer: в сервисе предложены отсканированные с бумаги карты, что отличаются от электронных гораздо большей топографической подробностью.
Настройка карт осуществляется при открытии приложения и подключения GPS. Можно сразу указать местоположение, если оно соответствует месту проживания и сохранить эту точку как домашний адрес. Также можно установить ночной режим перед поездкой, чтобы не тратить на это время в автомобиле, когда нужно внимательно следить за дорогой.
Также можно установить ночной режим перед поездкой, чтобы не тратить на это время в автомобиле, когда нужно внимательно следить за дорогой.
Преимущества ноута как навигатора
В отличие от мобильного телефона, GPS навигатор в ноутбуке имеет ряд положительных качеств.
- Размер экрана.
- Качество изображений.
- Можно установить любое программное обеспечение.
- Нет необходимости покупать отдельный портативный навигатор.
- Есть возможность совмещать пользование навигатором с работой или общением онлайн.
Единственный момент, требующий внимания — это сохранность девайса. В принципе, данный вариант не требует аккуратной установки внутри автомобиля: особенное крепление не нужно, что удобно. Если водитель едет не один, можно поручить пассажиру крепко держать в руках ноутбук. Такой прием поможет не поцарапать устройство и не разбить во время езды по неровной местности. Любой нескользкий материал выполнит роль подложки, и тогда у водителя получится зафиксировать гаджет на торпедо.
Используя устройство в дороге, неудобно настраивать навигацию. Поэтому планирование поездки лучше начинать загодя. С помощью карты Google Maps или любого другого приложения, задав маршрут заблаговременно.
Итак, наглядно сравнение навигатора и ноута как навигатора можно представить так:
Интересная статья: Как работает навигатор: обзор 2 спутниковых систем
Навигатор Рыбака
Приложение не видит карту памяти. Что делать?
Среди большого разнообразия андроид-устройств есть такие, на которых адреса карт памяти значительно отличаются от стандартов, поэтому в редких случаях приложение не может найти путь к съёмной карте памяти. В случае возникновения у Вас такой проблемы, напишите письмо на почту zakorchook.play@gmail.com, в котором укажите модель вашего устройства и тип карты памяти, или просто оставьте комментарий в группе. С Вашей помощью мы полностью исправим эту ошибку в ближайших обновлениях.
С Вашей помощью мы полностью исправим эту ошибку в ближайших обновлениях.
Как экспортировать точки (треки)?
В приложение можно экспортировать все точки (треки) одновременно, или по отдельности.
Одновременный экспорт всех точек: Боковое меню → экспорт/импорт → экспорт точек (экспорт треков). Данные сохранятся в папке “GPX_EXPORT”, откуда Вы сможете их переслать любым Вам удобным способом.
Экспорт конкретной точки (трека): Боковое меню → Точки (Треки). Далее выбираете нужную вам точку (трек), делаете на ней длительное нажатие и в появившемся меню выбираете пункт “Экспорт”. Подронее об этих других способах передачи своих точек и треков в этой статье
Как импортировать точки (треки)
Боковое меню → Экспорт/Импорт → Импорт. Программа предложит Вам выбрать нужную точку (трек) из ваших загрузок.
Где можно посмотреть информацию о точке?
По клику на точку открывается ее меню, в котором следует выбрать пункт “Описание”.
Можно ли восстановить точки и треки, если приложение было случайно удалено с устройства?
Если вы предварительно не сохранили свои точки — то нельзя. Чтобы избежать таких неприятных ситуций, мы советуем экспортировать точки на компьютер или сохранять их на гугл диске.
Как ввести координаты вручную?
Боковое меню → Сохранить координаты. Далее вручную прописываете широту и долготу нужной вам точки. Обратите внимание на формат задаваемых Вами координат. Изменяя положение галочки вверху окна, вы выбираете формат ввода координат – градусы, градусы-минуты или градусы-минуты-секунды.
Приложение бесплатное, но как можно отблагодарить разработчика и тем самым сделать приложение еще лучше?
Мы не хотим засорять наше приложение рекламой и не спешим выпускать платную версию, однако для стимуляции развития приложения, Вы всегда можете воспользоваться кнопкой “Пиво разработчику” в боковом меню приложения, или отправить донат по следующим адресам:
WebMoney: Z244865973949
Kiwi: 9112996700
Донаты стимулируют развитие в приложении новых полезных функций, и улучшение старых)
Если нам не удалось ответить на Ваш вопрос, задайте его на стене в группе или в комментариях к приложению в Play Market, и мы обязательно Вам поможем.
Индикатор севера | Поворачивается, указывая направление на север. Щелкните стрелку, чтобы вид стал опять обращен на север. |
Переключить режим навигатора | Измените вид отображения навигатора на режим Заголовок (только перемещение и индикатор сервера) или на режим Полное управление. |
Переместить вверх/вниз | Исключительно в 3D – перемещение камеры вертикально выше или ниже. Координаты x,y и направление камеры сохраняются. |
Изменение размера навигатора | Перетащите курсор для изменения размера навигатора. |
Переместить вперед/Переместить назад | Непрерывно приближает ближе или отдаляет дальше от вида. В 3D сохраняется угол обзора камеры. |
Направление по сторонам света | Стрелки являются активными элементами внешнего кольца. Щелкните, чтобы повернуть вид и обратить его в указанном направлении света (С/Ю/В/З). |
Переместить (Внешнее кольцо) | Непрерывно перемещает камеру горизонтально в 2D и 3D. |
Повернуть вокруг цели (x,y) – Обрабатывается на внутреннем кольце | Поворачивает камеру камеру вокруг центральной точки цели. Щелкните и удерживайте для поворота помощью перемещения, похожего на циферблат. |
Повернуть вокруг цели (x,y,z) – Внутреннее кольцо | Исключительно в 3D – поворот в x,y,z позволяет камере поворачиваться и наклоняться. Стрелка севера на внешнем кольце поворачивается, чтобы показывать направление для визуального контроля. Если для цели нет земли или объекта, например, при обзоре неба, вращение камеры переключает объектив камеры вокруг, чтобы переместить цель на подходящее для работы целевое местоположение. |
Посмотреть вокруг | Камера остаётся стационарной, но может смотреть во все направления. Это то же поведение, что и при использовании клавиши быстрого доступа B в инструменте Исследовать . При использовании свободного взгляда вокруг, другие кольца и индикатор севера обновляются одновременно, чтобы направление взгляда было текущим. |
Плоскостная навигация | При навигации с помощью мыши, камера ограничена необходимостью поддерживать текущий угол обзора и расстояние. Панорамирование сцены в этом состоянии похоже на перемещение камеры по экрану. |
Навигация от первого лица | Камера перемещается по сцене, используя перспективу идущего человека. Перемещайтесь в 3D, используя клавиатуру для перемещения камеры и указатель мыши, чтобы осмотреться. Камера поддерживает постоянный угол наклона при движении, а скорость регулируется с помощью среднего колеса мыши или путем нажатия на кнопку управления скоростью, которая появляется под кнопкой, когда активирована навигация от первого лица. |
Перед тем, как мобильные сотрудники отправятся в поле, им необходимо настроить Navigator, выполнив следующие действия:
- Загрузите приложение — загрузите Navigator для своих устройств Android или iOS.
- Войти — укажите свою личность.
- Загрузить карту — доступ к навигационной карте для использования при создании и использовании маршрутов.
- Следующие шаги — при желании создайте маршрут в навигаторе или используйте тот, который вы указали.
Скачать приложение
ArcGIS Navigator доступен в Google Play для устройств Android и в App Store для iPad и iPhone.
Если ваша организация использует управление мобильными устройствами (MDM) для развертывания приложений на устройствах, см. Раздел «Управление мобильными устройствами» для получения дополнительных сведений о дополнительных настройках приложений и профилей, доступных для использования с Navigator.
Вход в систему
Мобильные работники входят в Navigator, чтобы создавать маршруты, маршруты доступа и карты, к которым им предоставляется общий доступ.
Если они используют ArcGIS Enterprise, необходимо ввести URL-адрес портала. Этот это тот же URL, который вы вводите в браузере для доступа портал, например https://myportal.mycompany.com/arcgis.
Загрузить карту
Мобильные работники должны загрузить навигационные карты в Navigator, чтобы создавать и использовать маршруты. Navigator включает в себя навигационные карты, предоставленные Esri, или мобильные работники могут использовать пользовательские навигационные карты, которые вы предоставили.
Карты, доступные для загрузки, появятся в списке карт.Коснитесь «Поиск», чтобы найти конкретную карту, или коснитесь «Сортировать», чтобы отсортировать карты по расстоянию, названию или дате. Нажмите на карту, чтобы начать ее загрузку. Когда загрузка будет завершена, карту можно будет открыть и использовать без подключения к Интернету.
Следующие шаги
После загрузки карты ваши мобильные сотрудники готовы к навигации. Они могут создать маршрут в навигаторе или использовать предоставленный вами маршрут.
Связанные темы
Отзыв по этой теме?
Как использовать панель навигатора в Photoshop
Вы можете следить, открыв любое изображение в Photoshop.Вот фото, которое я буду использовать (фото маяка из Adobe Stock):
Изображение, открытое в Photoshop CC. Фото: Adobe Stock.
Открытие панели навигатора
Как мы узнали в предыдущей главе, Photoshop использует рабочие пространства для определения того, какие из его многочисленных панелей будут отображаться на вашем экране. Рабочее пространство по умолчанию называется Essentials . Если вы когда-либо использовали только рабочее пространство Essentials, возможно, вы никогда не слышали о панели Navigator. Это потому, что панель Navigator не включена в рабочее пространство Essentials, а это означает, что, по крайней мере, по умолчанию, ее нигде нет на вашем экране.Это нормально, потому что Photoshop позволяет нам открывать любую панель, которая нам нужна, в любое время, когда она нам нужна.
Все панели Photoshop можно открыть из меню «Окно» в строке меню в верхней части экрана. Чтобы открыть панель навигатора, перейдите в меню Window и выберите Navigator из списка. Если вы видите галочку рядом с названием панели, это означает, что панель уже открыта. В моем случае галочки рядом с панелью навигатора нет, поэтому я выберу ее, чтобы открыть:
Открытие панели «Навигатор» из меню «Окно».
Панели, открытые в Photoshop, расположены в столбцах справа от интерфейса. По умолчанию Photoshop прикрепляет панель «Навигатор» к небольшому узкому столбцу слева, где панели отображаются только в виде значков. Значок панели «Навигатор» выглядит как штурвал корабля. Вы можете открыть ( развернуть ) или закрыть ( свернуть ) панель, щелкнув ее значок:
Панель «Навигатор» отображается в узком столбце панели слева от основного столбца.
Изменение размера панели навигатора
При размере по умолчанию панель навигатора не очень полезна, но мы можем легко ее увеличить. Чтобы изменить размер панели, щелкните в нижнем левом углу и перетащите его наружу. Вы можете сделать панель навигатора сколь угодно большой, но, конечно, вы захотите оставить место, чтобы видеть свое изображение в окне документа. Если вы работаете с двумя мониторами, вы можете переместить панель «Навигатор» на второй монитор и изменить ее размер, чтобы заполнить весь экран.В моем случае я сделаю его достаточно большим, чтобы в нем было легко увидеть мое изображение:
Щелкните и перетащите нижний левый угол, чтобы изменить размер панели навигатора.
Область предварительного просмотра и окно просмотра
Наиболее очевидной особенностью панели навигатора является область предварительного просмотра изображения . Область предварительного просмотра показывает нам все изображение, даже когда мы увеличены. Мы скоро поймем, почему это важно. Обратите внимание, что область предварительного просмотра окружена тонкой красной рамкой. Он известен как View Box .Поле просмотра представляет собой часть изображения, которую мы в данный момент видим в окне документа. Когда мы впервые открываем изображение, Photoshop умещает все изображение на экране. Итак, поскольку мы можем видеть все изображение, все изображение на панели Navigator окружено окном просмотра:
Панель «Навигатор», показывающая предварительный просмотр изображения и окружающее его красное окно просмотра.
Просмотр текущего уровня масштабирования
Так же, как мы можем просмотреть текущий уровень масштабирования изображения в нижнем левом углу окна документа, мы также можем просмотреть его в нижнем левом углу панели «Навигатор».Здесь поле показывает, что я вижу свое изображение на экране с размером увеличения 33,33%. Мы вернемся к этому окну уровня масштабирования чуть позже:
На панели «Навигатор» текущий уровень масштабирования отображается в нижнем левом углу.
Изменение уровня масштабирования с помощью ползунка
Давайте посмотрим, что происходит с окном просмотра в области предварительного просмотра, когда мы меняем уровень масштабирования изображения. Один из способов изменить уровень масштабирования на панели «Навигатор» — использовать ползунок . Вы найдете ползунок в нижней части панели.Перетащите ползунок вправо для увеличения или влево для уменьшения:
Ползунок уровня масштабирования на панели «Навигатор».
Здесь я увеличиваю масштаб, перетаскивая ползунок вправо. Мы видим, что я увеличил свое изображение в окне документа. Но обратите внимание, что в области предварительного просмотра на панели «Навигатор» по-прежнему отображается все изображение, как если бы я вообще не увеличивал масштаб:
Перетаскивание ползунка на панели «Навигатор» изменяет уровень масштабирования изображения в окне документа.
Окно View внимательнее
Панель «Навигатор» работает так, что в области предварительного просмотра всегда отображается все изображение , независимо от уровня масштабирования. Окно просмотра, с другой стороны, другое. Он показывает нам, какую часть изображения мы видим в окне документа при текущем уровне масштабирования . Раньше, когда на экране было видно все изображение, окно просмотра окружало все изображение. Но теперь, когда я увеличил масштаб, и изображение стало на слишком большим, не поместилось на экране, размер окна просмотра изменился.Теперь он окружает только меньшую часть в центре изображения. Область внутри окна просмотра — это область, которая отображается в окне документа при моем текущем уровне масштабирования. Все, что находится за пределами окна просмотра, теперь выходит за пределы экрана:
Окно просмотра показывает нам, где мы находимся на изображении при увеличении.
Панорамирование изображения с помощью окна просмотра
Окно просмотра на панели навигации позволяет легко определить, на какую часть изображения мы смотрим при увеличении. Но окно просмотра — это не только это.Мы также можем использовать его, чтобы изменить, какую часть изображения мы видим. Чтобы панорамировать или переместиться к другой части изображения, просто щелкните внутри окна просмотра и перетащите его в новое место. Новое местоположение становится областью, которую вы видите в окне документа. Я перетащу рамку вправо, подальше от маяка, так, чтобы корабль на правом краю фотографии находился в пределах окна просмотра:
Перетаскивание окна просмотра в другую часть изображения.
После перемещения окна обзора корабль теперь виден в окне документа, а маяк перемещен в сторону:
Новая область в окне просмотра теперь отображается в окне документа.
Кнопки увеличения и уменьшения масштаба
Мы видели, что мы можем увеличивать и уменьшать изображение с помощью ползунка в нижней части панели навигатора. Другой способ увеличения и уменьшения масштаба — использование кнопок Zoom In и Zoom Out по обе стороны от ползунка. Нажмите кнопку «Увеличить» (большой горный хребет) справа, чтобы увеличить, или кнопку «Уменьшить» (небольшой горный хребет) слева, чтобы уменьшить масштаб. Повторное нажатие одной и той же кнопки будет увеличивать или уменьшать масштаб, постепенно увеличивая масштаб.Опять же, окно просмотра изменяет размер, чтобы показать область, теперь видимую в окне документа. Вы можете щелкнуть и перетащить окно просмотра, чтобы просмотреть различные области изображения на новом уровне масштабирования:
Кнопки увеличения (справа) и уменьшения (слева) по обе стороны от ползунка.
Изменение уровня масштабирования из окна текущего уровня масштабирования
Ранее мы узнали, что можем просмотреть текущий уровень масштабирования в поле в нижнем левом углу панели «Навигатор». Мы также можем изменить уровень масштабирования из того же окна.Щелкните внутри поля, чтобы выделить текущее значение. Введите новое значение и нажмите Введите (Win) / Верните (Mac) на клавиатуре, чтобы принять его. Если вы нажмете и удерживаете клавишу Shift при нажатии Enter (Win) / Return (Mac), вы сохраните значение выделенным после того, как приняли его. Это позволяет быстро ввести другое значение масштабирования без необходимости сначала щелкать внутри поля, чтобы выделить его снова. Photoshop автоматически добавит символ%, поэтому нет необходимости вводить его самостоятельно:
Изменение уровня масштабирования с помощью поля в нижнем левом углу.
Изменение уровня масштабирования с помощью ползунка Scrubby
Для более точной настройки уровня масштабирования на панели «Навигатор» используйте ползунок Scrubby Slider . Наведите курсор мыши на текущий уровень масштабирования в нижнем левом углу. Затем нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре. Ваш курсор превратится в руку со стрелками, указывающими влево и вправо. Это значок Scrubby Slider в Photoshop. Нажмите и удерживайте кнопку мыши, а затем перетащите влево или вправо, чтобы изменить уровень масштабирования с шагом 1%.Перетащите вправо, чтобы увеличить уровень масштабирования, или влево, чтобы уменьшить его. Если вы нажмете и удерживаете клавишу Shift во время перетаскивания (при этом все еще удерживая клавишу Ctrl (Win) / Command (Mac)), вы измените уровень масштабирования с шагом 10%:
Изменение уровня масштабирования с помощью ползунка Scrubby.
Выбор области для увеличения вручную
Самый быстрый и простой способ увеличить часть изображения с помощью панели «Навигатор» — просто перетащить выделенную область вокруг нужной области.Наведите курсор мыши на область предварительного просмотра, а затем нажмите и удерживайте клавишу Ctrl (Win) / Command (Mac) на клавиатуре. Курсор превратится в увеличительное стекло, подобное курсору инструмента масштабирования. Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните и растяните поле просмотра вокруг области, которую вы хотите увеличить. Здесь я перетаскиваю маяк:
Перетаскивание окна просмотра вокруг области для увеличения.
Когда вы отпускаете кнопку мыши, Photoshop мгновенно приближает эту часть изображения в окне документа.В моем случае маяк теперь впереди и в центре:
Photoshop увеличивает выбранную область.
Изменение цвета окна просмотра
Наконец, давайте узнаем, как изменить цвет окна просмотра. Цвет по умолчанию — светло-красный, но в зависимости от вашего изображения светло-красный может быть не так легко увидеть. Чтобы изменить цвет, щелкните значок меню в правом верхнем углу панели навигатора:
Щелкните значок меню панели «Навигатор».
Затем выберите Panel Options из меню:
Открытие параметров панели навигатора.
В диалоговом окне «Параметры панели» щелкните по умолчанию Светло-красный и выберите другой цвет для окна просмотра из списка. Или нажмите Custom вверху, чтобы открыть палитру цветов Photoshop, где вы можете выбрать любой цвет, который вам нравится. Когда закончите, нажмите OK, чтобы принять его и закрыть диалоговое окно:
.Выберите цвет для окна просмотра, который будет легче видеть перед вашим изображением.
Использование области навигации в Word
Чтобы открыть панель навигации, нажмите Ctrl + F или щелкните Вид > Панель навигации .
Просмотр по рубрикам
Если вы применили стили заголовков к заголовкам в основной части документа, эти заголовки появятся на панели навигации. В области навигации не отображаются заголовки в таблицах, текстовых полях, верхних или нижних колонтитулах.
На панели навигации щелкните вкладку Заголовки .
Чтобы перейти к заголовку в документе, щелкните этот заголовок на панели навигации.
Совет: Чтобы показать или скрыть подзаголовки под заголовком, щелкните стрелку рядом с заголовком.
Если вы прокручиваете документ, Word выделяет заголовок в области навигации, чтобы показать вам, где вы находитесь.Чтобы вернуться наверх, нажмите Перейти к началу .
Просмотр по странице
Щелкните Страницы . Затем щелкните эскиз, чтобы перейти на эту страницу.
Когда вы прокручиваете документ, Word выделяет страницу, на которой вы находитесь, в области навигации, чтобы показать вам, где вы находитесь.
Искать в документе
В поле поиска в верхней части области навигации введите текст, который вы хотите найти.
Щелкните результат, чтобы увидеть его в документе, или просмотрите все результаты, нажимая стрелки вверх и вниз.
Реорганизуйте документ
Вы можете перемещать части документа, перемещая их в области навигации. Вы также можете изменить уровень заголовков, и вы можете добавить новые заголовки.
На панели навигации щелкните вкладку Заголовки .
Выполните одно из следующих действий:
Чтобы переместить часть документа, щелкните заголовок и перетащите его в новое место.
Чтобы изменить уровень заголовка или добавить заголовок, щелкните заголовок правой кнопкой мыши и выберите нужное действие.
Примечание: Если документ содержит защищенные области, возможно, вы не сможете перетащить раздел за пределы последней защищенной области.
Чтобы открыть панель навигации, нажмите Ctrl + F или щелкните Вид > Панель навигации .
Просмотр по рубрикам
Если вы применили стили заголовков к заголовкам в основной части документа, эти заголовки появятся на панели навигации.В области навигации не отображаются заголовки в таблицах, текстовых полях, верхних или нижних колонтитулах.
В области навигации щелкните значок Просмотрите заголовки в документе вкладку .
Чтобы перейти к заголовку в документе, щелкните этот заголовок на панели навигации.
Совет: Чтобы показать или скрыть подзаголовки под заголовком, щелкните стрелку рядом с заголовком.
Если вы прокручиваете документ, Word выделяет заголовок в области навигации, чтобы показать вам, где вы находитесь.
Просмотр по странице
Щелкните значок Просмотрите страницы документа на вкладке . Затем щелкните эскиз, чтобы перейти на эту страницу.
Когда вы прокручиваете документ, Word выделяет страницу, на которой вы находитесь, в области навигации, чтобы показать вам, где вы находитесь.
Искать в документе
В поле поиска в верхней части области навигации введите текст, который вы хотите найти.
Щелкните результат, чтобы увидеть его в документе, или просмотрите все результаты, щелкнув стрелки Следующий результат поиска и Предыдущий результат поиска .
Реорганизуйте документ
Вы можете перемещать части документа, перемещая их в области навигации. Вы также можете изменить уровень заголовков, и вы можете добавить новые заголовки.
В области навигации щелкните значок Просмотрите заголовки в документе вкладку .
Выполните одно из следующих действий:
Чтобы переместить часть документа, щелкните заголовок и перетащите его в новое место.
Чтобы изменить заголовок на более высокий или более низкий уровень заголовка, щелкните заголовок правой кнопкой мыши и выберите Повысить уровень или Понизить уровень .
Чтобы добавить заголовок, щелкните Новый заголовок перед или Новый заголовок после .
Примечание: Если документ содержит защищенные области, возможно, вы не сможете перетащить раздел за пределы последней защищенной области.
Важно: Office 2007 больше не поддерживается . Перейдите на Microsoft 365, чтобы работать где угодно с любого устройства, и продолжайте получать поддержку.
Обновить сейчас
Область навигации в Word 2007 называется картой документа .
Чтобы открыть карту документа, щелкните Просмотр > Карта документа .
Просмотр по рубрикам
Если вы применили стили заголовков к заголовкам в основной части документа, эти заголовки появятся на карте документа. На карте документа не отображаются заголовки в таблицах, текстовых полях, верхних или нижних колонтитулах.
Совет: Чтобы показать или скрыть подзаголовки под заголовком, щелкните знак плюс или минус рядом с заголовком.
Если вы прокручиваете документ, Word выделяет заголовок на схеме документа, чтобы показать вам, где вы находитесь.
Просмотр по странице
Щелкните стрелку рядом с Схема документа , а затем щелкните Миниатюры . Затем щелкните эскиз, чтобы перейти на эту страницу.
Когда вы прокручиваете документ, Word выделяет страницу, на которой вы находитесь, на карте документа, чтобы показать вам, где вы находитесь.
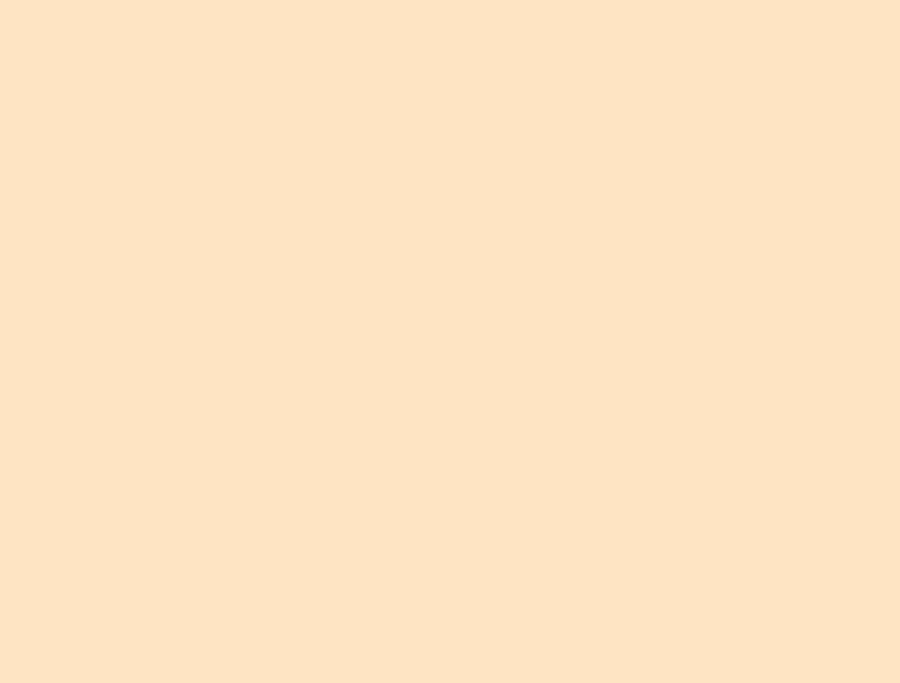
Вот как вы устанавливаете и используете устройство GPS в кратчайшие сроки
Карты были заменены устройствами GPS в качестве предпочтительного метода навигации для водителей. Современные устройства глобального позиционирования легко установить прямо из коробки, и у большинства драйверов нет трудностей в их программировании и использовании. Следуйте этим простым шагам, чтобы быстро настроить GPS и запустить его.
6 шагов по установке портативного устройства GPS:
1
Извлеките устройство из оригинальной коробки и найдите буклет с инструкциями.Всегда важно следовать любым конкретным рекомендациям, приведенным в инструкциях производителя.
2
Должно быть три основных элемента. Устройство GPS представляет собой небольшую коробку с экраном на передней панели. Шнур питания также должен быть в комплекте с адаптером, который подключается к прикуривателю вашего автомобиля. Также в комплекте должен быть какой-нибудь держатель с прикрепленной присоской для крепления устройства к лобовому стеклу или приборной панели.
3
Сначала поместите устройство GPS в держатель.
4
Затем установите устройство внутри вашего автомобиля. Настоятельно не рекомендуется устанавливать устройство на лобовом стекле, где оно будет отвлекать или закрывать вам обзор дороги. Самое безопасное место для установки вашего GPS-устройства — приборная панель, по центру или слева от сиденья водителя. Возможно, вам придется смочить присоску, чтобы успешно прикрепить ее к любой поверхности.
Всегда старайтесь держать устройство как можно ниже, чтобы не было препятствий для обзора.5
Подключите соответствующий конец шнура питания к GPS.Если в вашем автомобиле есть прикуриватель, снимите его, прежде чем подключать другой конец к розетке на двенадцать вольт.
Прикуриватель можно легко найти на приборной панели или между передними сиденьями.6
Расположите удлиненный шнур питания таким образом, чтобы он не отвлекал вас от управления автомобилем.
4 совета по использованию портативного устройства GPS:
1
Включите кнопку питания.
2
Запрограммируйте устройство.Большинство устройств GPS при первом включении задают несколько основных вопросов по настройке. Например, вас могут попросить предоставить информацию о дате, времени и адресе вашего домашнего местоположения.
3
Используйте буклет с инструкциями GPS, чтобы найти функцию, позволяющую вводить начальный и конечный адреса. Многие устройства GPS также позволяют вам искать различные категории пунктов назначения в вашем районе, такие как рестораны, парки или магазины.
4
Имейте в виду, что устройства GPS — это магнит для воров. Когда вы не в автомобиле, храните устройство в перчаточном ящике или консоли.
Устройства GPS стали настолько распространенными, что многие производители автомобилей включают их в конструкции своих автомобилей.
Автомобильная навигационная система — хорошее дополнение, но она также отражается на цене автомобиля.Помните, что устройства GPS могут сильно отвлекать. Никогда не используйте и не устанавливайте устройство во время управления автомобилем.Попросите пассажира войти в пункт назначения, пока вы едете, или остановитесь в безопасном месте, если вы один. Наличие GPS, установленного в вашем автомобиле, равносильно наличию дорожной карты для каждого штата страны в перчаточном ящике.
Навигатор — веб-API | MDN
Интерфейс Navigator представляет состояние и идентификатор пользовательского агента. Это позволяет сценариям запрашивать его и регистрироваться для выполнения некоторых действий.
Объект Navigator можно получить с помощью окна , доступного только для чтения.навигатор недвижимость.
Не наследует никаких свойств.
Стандартные свойства
-
Navigator.connectionТолько чтение Предоставляет объект
NetworkInformation, содержащий информацию о сетевом подключении устройства.-
Navigator.cookieEnabledТолько чтение Возвращает false, если установка cookie игнорируется, и true в противном случае.
-
Navigator.credentialsТолько чтение Возвращает интерфейс
CredentialsContainer, который предоставляет методы для запроса учетных данных и уведомления пользовательского агента, когда происходят интересные события, такие как успешный вход или выход.-
Navigator.deviceMemoryТолько чтение Возвращает объем памяти устройства в гигабайтах. Это значение является приближением, полученным путем округления до ближайшей степени 2 и деления этого числа на 1024.
-
Navigator.doNotTrackТолько чтение Сообщает значение предпочтения пользователя не отслеживать. Если это значение «да», ваш веб-сайт или приложение не должны отслеживать пользователя.
-
Navigator.geolocationТолько чтение Возвращает объект
Geolocation, позволяющий получить доступ к местоположению устройства.-
Navigator.hidТолько чтение Возвращает
HIDобъект, предоставляющий методы для подключения к HID-устройствам, перечисления подключенных HID-устройств и событий обработчики для подключенных HID-устройств.-
Navigator.hardwareConcurrencyТолько чтение Возвращает количество доступных ядер логического процессора.
-
Navigator.keyboardТолько чтение Возвращает объект
Keyboard, который обеспечивает доступ к функциям, которые получают карты раскладки клавиатуры и переключают захват нажатий клавиш с физической клавиатуры.-
Navigator.languageТолько чтение Возвращает строку DOMString
null.-
Navigator.languages Только чтение Возвращает массив
DOMString, представляющий языки, известные пользователю, в порядке предпочтения.-
Navigator.locksТолько чтение Возвращает объект
LockManager, который предоставляет методы для запроса нового объектаLockи запроса существующего объектаLock-
Навигатор.maxTouchPointsТолько чтение Возвращает максимальное количество одновременных точек касания, поддерживаемых текущим устройством.
-
Navigator.mediaCapabilitiesТолько чтение Возвращает объект
MediaCapabilities, который может предоставлять информацию о возможностях декодирования и кодирования для данного формата и возможностей вывода.-
Navigator.mediaDevicesТолько чтение Возвращает ссылку на объект
MediaDevices, который затем можно использовать для получения информации о доступных мультимедийных устройствах (MediaDevices.enumerateDevices ()), узнайте, какие ограничиваемые свойства поддерживаются для мультимедиа на компьютере пользователя и пользовательском агенте (MediaDevices.getSupportedConstraints ()), и запросить доступ к мультимедиа с помощьюMediaDevices.getUserMedia ().-
Navigator.mediaSessionТолько чтение Возвращает
MediaSessionобъект, который может использоваться для предоставления метаданных, которые могут использоваться браузером для представления пользователю информации о воспроизводимом в данный момент мультимедиа, например, в пользовательском интерфейсе глобального управления мультимедиа.-
Navigator.onLineТолько чтение Возвращает логическое значение, показывающее, работает ли браузер в сети.
-
Navigator.permissionsТолько чтение Возвращает объект
Permissions, который можно использовать для запроса и обновления статуса разрешений API, охватываемых Permissions API.-
Navigator.presentationТолько чтение Возвращает ссылку на
PresentationAPI.-
Navigator.serialТолько чтение Возвращает
Serialобъект, который представляет точку входа вWeb Serial API, чтобы включить управление последовательными портами.-
Navigator.serviceWorkerТолько чтение Возвращает объект
ServiceWorkerContainer, который обеспечивает доступ к регистрации, удалению, обновлению и обмену данными с объектамиServiceWorkerдля связанного документа.-
Navigator.storageТолько чтение Возвращает одноэлементный объект
StorageManager, используемый для управления разрешениями на сохранение и оценки доступного хранилища для каждого сайта / приложения.-
Navigator.userAgentТолько чтение Возвращает строку пользовательского агента для текущего браузера.
-
Navigator.userAgentDataТолько чтение Возвращает объект
NavigatorUAData, который предоставляет доступ к информации о браузере и операционной системе пользователя.-
Navigator.vendorТолько чтение Возвращает название поставщика текущего браузера (например, «Netscape6»).
-
Navigator.webdriverТолько чтение Указывает, управляется ли пользовательский агент автоматизацией.
-
Navigator.xrТолько чтение Возвращает
XRSystemобъект, который представляет точку входа в WebXR API.
Нестандартные свойства
-
Navigator.buildID Возвращает идентификатор сборки браузера. В современных браузерах это свойство теперь возвращает фиксированную метку времени в качестве меры конфиденциальности, например
20181001000000в Firefox 64 и более поздних версий.-
Navigator.contactsТолько чтение Возвращает интерфейс
ContactsManager, который позволяет пользователям выбирать записи из своего списка контактов и делиться ограниченной информацией о выбранных записях с веб-сайтом или приложением.-
Navigator.securitypolicy Возвращает пустую строку. В Netscape 4.7x возвращает «Внутренняя политика США и ЦА» или «Экспортная политика».
-
Навигатор. Автономный Возвращает логическое значение, указывающее, работает ли браузер в автономном режиме. Доступно только в Safari для iOS от Apple.
-
Navigator.wakeLockТолько чтение Возвращает интерфейс
WakeLock, который можно использовать для запроса блокировки экрана и предотвращения затемнения, выключения или отображения экранной заставки.
Устаревшие свойства
Устаревшие методы
-
Navigator.getVRDisplays () Возвращает обещание, которое разрешается в массив из
объектов VRDisplay, представляющих любые доступные устройства VR, подключенные к компьютеру.-
Navigator.getUserMedia () После запроса разрешения у пользователя возвращает аудио- или видеопоток, связанный с камерой или микрофоном на локальном компьютере.
-
Navigator.taintEnabled () Возвращает
ложь. Функции taint / untaint JavaScript удалены в JavaScript 1.2.
Таблицы BCD загружаются только в браузере
Перемещение между экранами · React Native
Мобильные приложения редко состоят из одного экрана. Управление отображением и переходом между несколькими экранами обычно осуществляется с помощью так называемого навигатора.
В этом руководстве рассматриваются различные компоненты навигации, доступные в React Native.Если вы только начинаете работать с навигацией, вы, вероятно, захотите использовать React Navigation. React Navigation предоставляет простое решение для навигации с возможностью представления общей навигации по стеку и шаблонов навигации с вкладками как на Android, так и на iOS.
Если вы интегрируете React Native в приложение, которое уже изначально управляет навигацией, или ищете альтернативу React Navigation, следующая библиотека обеспечивает встроенную навигацию на обеих платформах: react-native-navigation.
Решение сообщества для навигации — это отдельная библиотека, которая позволяет разработчикам настраивать экраны приложения с помощью нескольких строк кода.
Установка и настройка #
Во-первых, вам необходимо установить их в своем проекте:
npm install @ react-navigation / native @ response-navigation / native-stack CopyЗатем установите необходимые одноранговые зависимости. Вам нужно запускать разные команды в зависимости от того, является ли ваш проект управляемым проектом Expo или просто проектом React Native.
Если у вас есть проект, управляемый Expo, установите зависимости с помощью
expo:
Скопируйтеexpo install react-native-screen react-native-safe-area-contextЕсли у вас голый Проект React Native, установите зависимости с помощью
npm:
Copynpm install react-native-screen react-native-safe-area-contextДля iOS с голым проектом React Native убедитесь, что у вас установлен Cocoapods.Затем установите модули, чтобы завершить установку:
Копироватьcd iospod installcd ..
Примечание. После установки вы можете получить предупреждения, связанные с зависимостями одноранговых узлов. Обычно они вызваны неправильным диапазоном версий, указанным в некоторых пакетах. Вы можете спокойно игнорировать большинство предупреждений, пока ваше приложение строится.
Теперь вам нужно обернуть все приложение в NavigationContainer . Обычно вы делаете это в своем файле ввода, например, в индексе .js или App.js :
импортировать * как React из response; импортировать {NavigationContainer} из @ response-navigation / native;
const App = () => {return ( {} );};
экспортировать приложение по умолчанию; КопияТеперь вы готовы создать и запустить приложение на устройстве / симуляторе.
Usage #
Теперь вы можете создать приложение с главным экраном и экраном профиля:
import * as React from 'react'; import {NavigationContainer} из '@ response-navigation / native'; import {createNativeStackNavigator } из '@ response-navigation / native-stack';
const Stack = createNativeStackNavigator ();
const MyStack = () => {return ( );}; Copy В этом примере есть 2 экрана ( Home и Profile ), определенные с помощью компонента Stack.Screen . Точно так же вы можете определить столько экранов, сколько захотите.
Вы можете установить такие параметры, как заголовок экрана, для каждого экрана в options prop для Stack.Screen .
Каждый экран занимает компонент prop, который является компонентом React. Эти компоненты получают опору под названием navigation , которая имеет различные методы связи с другими экранами. Например, вы можете использовать navigation.navigate , чтобы перейти к экрану профиля :
const HomeScreen = ({navigation}) => {return ( Copy Этот навигатор с собственным стеком использует собственные API: UINavigationController на iOS и Fragment на Android, так что навигация, построенная с помощью createNativeStackNavigator , будет вести себя так же и иметь те же характеристики производительности, что и приложения, созданные изначально на вершина тех API.
React Navigation также имеет пакеты для различных видов навигаторов, таких как вкладки и ящик. Вы можете использовать их для реализации различных шаблонов в своем приложении.
Чтобы получить полное представление о React Navigation, следуйте Руководству по началу работы с React Navigation.
Совсем недавно была выпущена пятая стабильная версия библиотеки React Navigation .Без сомнения, это одно из самых популярных навигационных решений в приложениях React Native, которое также поддерживает Expo.
Недавно он претерпел некоторые основные изменения. В частности, то, как вы использовали для определения маршрутов до , react-navigation version 4.x.x имеет некоторые существенные изменения.
Некоторые из основных моментов, которые команда разработчиков перечислила в сообщении в блоге , , заключаются в том, что шаблоны навигации теперь в большей степени основаны на компонентах, общие варианты использования теперь могут обрабатываться с помощью предопределенных хуков, новой архитектуры позволяет настраивать и обновлять экран из самого компонента, а также несколько других изменений.
Основным преимуществом этих новых изменений является конфигурация на основе компонентов . Если у вас есть опыт разработки с использованием веб-библиотек, таких как ReactJS, в сочетании с response-router , вам не придется много учиться.
Однако, если вы недавно погрузились в React Native, скорее всего, вы собираетесь использовать response-navigation . Поэтому я бы рекомендовал начать с этой последней версии. Я надеюсь, что этот урок послужит отправной точкой или освежит вас в вашем путешествии.
- Требования
- Установка зависимостей
- Создание макетов экранов
- Создание базового навигатора стека
- Указание параметров для каждого экрана в навигаторе стека
- Перемещение между двумя экранами
- Включение жестов в реакции-навигации
- Передача данных
- Как использовать параметры в заголовке экрана
- Использование common screenOptions для изменения стилей заголовков
- Создание невидимого заголовка кнопки «Назад» в iOS
- Понимание режимов заголовка и их изменение в приложении для Android
- Непосредственный переход с третьего экрана на верхняя часть навигатора экрана стека
- Заключение
Требования к этому руководству просты.В локальной среде разработки должны быть установлены следующие компоненты:
- Версия Node.js> =
10.xxустановлена - Иметь доступ к одному диспетчеру пакетов, например npm или yarn
- Установлена последняя версия
expo-cli(или use npx)
Обратите внимание, что, не слишком углубляясь в конфигурацию собственных двоичных файлов с библиотекой react-navigation , я собираюсь использовать expo-cli для создания проекта и клиента Expo для время от времени просматривайте результат.Убедитесь, что у вас установлены оба.
Для начала сгенерируйте новый проект Expo с пустым шаблоном , выполнив следующую команду в окне терминала:
Затем установите следующие зависимости для работы библиотеки react-navigation . Первая команда установит основные утилиты react-navigation , которые используются навигаторами для создания структуры навигации в приложении.
Вторая команда использует expo install вместо npm install или yarn add .Причина в том, что expo собирается установить версию упомянутых библиотек, совместимых с Expo SDK.
Обратите внимание, что пакет @ response-navigation / stack требуется только тогда, когда вы собираетесь использовать шаблон навигации по стеку в приложении. Например, если вы просто собираетесь использовать навигацию по вкладкам, вам потребуется установить другой пакет, как обсуждается здесь .
Создайте новый каталог src / screen и внутри него создайте два новых файла с именем Home.js и Detail.js . Фрагменты кода для обоих этих файлов перечислены ниже:
Эти компоненты экрана предназначены для демонстрационных целей. Вы должны передать маршруты навигатору для работы — эти компоненты экрана идут в маршруты.
В этом разделе давайте настроим базовый навигатор стека. Начните с создания нового каталога src / navigation . Лучшее определение того, что делает навигатор стека, можно прочитать из его документации:
Навигатор стека React Navigation предоставляет вашему приложению способ перехода между экранами и управления историей навигации.Если ваше приложение использует только один навигатор стека, то это концептуально похоже на то, как веб-браузер обрабатывает состояние навигации — ваше приложение выталкивает и выталкивает элементы из стека навигации, когда пользователи взаимодействуют с ним, и это приводит к тому, что пользователь видит разные экраны.
Теперь, когда у вас есть представление о том, что такое шаблон навигации по стеку, давайте начнем с его создания. Внутри каталога src / navigation создайте новый файл с именем MainStackNavigator.js и импортируйте следующие операторы:
Из приведенного выше фрагмента NavigationContainer — это компонент, который управляет деревом навигации.Он также содержит состояние навигации и должен охватывать всю структуру навигатора.
createStackNavigator — это функция, используемая для реализации шаблона навигации по стеку. Эта функция возвращает два компонента React: Screen и Navigator , которые помогают нам настроить экран каждого компонента. А пока давайте добавим один экран к этому шаблону навигации:
В приведенном выше фрагменте есть два обязательных свойства для каждого Stack.Screen . Имя свойства относится к имени маршрута, а компонент свойства указывает, какой экран отображать на конкретном маршруте.
Не забудьте экспортировать MainStackNavigator , так как он будет импортирован в корень приложения (то есть внутри файла App.js ), как показано ниже:
Выполните команду expo start и убедитесь, что клиент Expo работает либо на симуляторе, либо на реальном устройстве. Вы должны увидеть главный экран, например:
По умолчанию навигатор стека показывает заголовок экрана внутри заголовка. Однако вы можете настроить заголовок экрана.Давайте изменим заголовок экрана с Home на Home Screen .
Это делается путем указания параметров на каждом экране, как показано ниже. Откройте файл MainStackNavigator.js и опцию options на Stack.Screen для компонента Home .
Изменения мгновенно отражаются в клиенте Expo:
В текущую структуру навигатора стека давайте добавим второй экранный компонент под названием Detail .Импортируйте его из экрана / Detail.js и добавьте другой маршрут, как показано ниже:
Чтобы увидеть, что экран Detail в настоящее время находится в нашем стеке, попробуйте добавить свойство initialRouteName в стек .Navigator . Первым отображаемым экраном будет экран Detail .
Вот результат:
Но нам нужен способ перехода от главного экрана к детальному экрану, а не просто отображение более позднего экрана в качестве начального маршрута.Измените значение initialRouteName на Home .
Затем откройте экран / Home.js и компонент кнопки, который при нажатии будет перемещаться к экрану Detail .
Импортируйте TouchableOpacity из ядра react-native и убедитесь, что используете опору navigation , переданную на экран Home . Эта опора передается на каждый экран, который представляет собой маршрут, обернутый навигатором стека.
Вот измененный главный экран:
Если вы нажмете кнопку, вы заметите, что она переместит вас на экран Detail .Обратите внимание, что на экране Detail в заголовке отображается кнопка «Назад» с названием предыдущего экрана.
Вышеупомянутая демонстрация показывает, как навигация между двумя экранами работает на устройстве iOS. Стандартный переход по умолчанию в iOS при использовании навигации по стеку заключается в том, что экран перемещается или вытягивается с правой стороны. На Android, как вы заметите ниже, поведение отличается. Новый экран выдвигается снизу.
Кроме того, в приведенной ниже демонстрации обратите внимание, что на iOS жест смахивания работает при возврате с Detail на Home .На Android этого не происходит.
Чтобы включить жесты и на Android, в Stack.Navigator необходимо добавить свойство screenOptions . Этот параметр используется, когда вы хотите передать какое-либо значение всем дочерним маршрутам навигатора стека:
Это должно также включить жесты на Android.
Вы можете передать параметры в маршрут, поместив params в объект в качестве второго аргумента, используя navigation.navigate . Давайте имитируем небольшой пример, передав данные с экрана Home на экран Detail .
Добавьте следующий фиктивный объект для некоторых данных в Home.js :
Затем в том же файле компонента экрана измените TouchableOpacity и передайте предыдущий объект в качестве второго аргумента:
Вот результат:
Откройте Detail.js и добавьте следующий фрагмент кода. Используя route.params , этот компонент экрана может считывать параметры, переданные с экрана Home . Давайте деструктурируем маршрут внутри компонента , а затем отобразить эти значения: Detail .params
Вот результат, показывающий, как вышеуказанное работает в действии:
Вы можете использовать params в заголовке компонента экрана. Например, вместо того, чтобы сказать Подробный экран , он может сказать имя персонажа.
Это можно сделать, передав маршрут в качестве объекта в параметрах экрана Detail в файле MainStackNavigator.js , а затем используя значение заголовка из маршрута .params.item.name :
Вот результат:
Вы можете использовать опору screenOptions для применения общих стилей к заголовку в навигаторе. Например, в приведенном ниже фрагменте кода мы устанавливаем три свойства - headerStyle , headerTintColor и headerTitleStyle - для изменения цвета фона всех заголовков экрана, а также цвета заголовка на каждом экране:
-
headerStyle- это объект стиля, который можно использовать для установкиbackgroundColorзаголовка для компонента экрана. -
headerTitleStyle- это еще один объект стиля, который позволяет настраивать заголовок или текст заголовка. -
headerTintColor- это свойство цвета как для кнопки возврата, так и для заголовка заголовка.
Вот результат в действии после вышеуказанных изменений:
До сих пор вы могли заметить, что в iOS кнопка «Назад» по умолчанию показывает имя предыдущего экрана. На Android такое поведение отображается только значком кнопки «Назад».
Чтобы приложение iOS просто отображало значок кнопки «Назад» вместо имени предыдущего экрана в стеке, добавьте следующее свойство в screenOptions на Stack.Navigator :
Вот результат:
Использование В библиотеке реакции-навигации доступно три режима заголовка, которые по-разному отображают заголовок. По умолчанию в iOS заголовок headerMode имеет значение с плавающей запятой .
На Android обычно используется значение screen .Это собственные шаблоны того, как заголовок отображается на каждой платформе. Последнее значение режима заголовка - none , что гарантирует отсутствие рендеринга заголовка.
Взгляните на приведенную ниже демонстрацию, чтобы увидеть, чем она отличается на обеих платформах:
В этом разделе давайте заставим режим заголовка приложения Android вести себя так же, как приложение iOS. Просто добавьте свойство headerMode со значением float в Stack.Navigator :
Заголовок в приложении Android при переходе с одного экрана на другой останется неизменным, как и в приложении iOS. :
Наконец, давайте создадим небольшую демонстрацию, показывающую, как вы можете использовать вспомогательный метод из опоры navigation для перехода к верхнему или первому экрану в навигаторе стека с любого другого экрана в структуре навигатора - независимо от того, как глубокий.
Начните с создания нового файла с именем Settings.js внутри каталога src / screen / и добавьте следующий фрагмент компонента:
Затем измените файл MainStackNavigator.js и импортируйте новый экран.
Добавьте этот недавно импортированный экран в текущий стек .Navigator .
Откройте Detail.js и измените его, чтобы добавить кнопку. При нажатии этой кнопки навигатор переходит к экрану Настройки .
В следующей демонстрации вы заметите, что для перехода от экрана Settings к домашнему экрану вы должны пройти через экран Detail .
Однако, используя вспомогательный метод navigation.popToTop () без каких-либо аргументов, вы можете напрямую перейти с экрана Настройки на главный экран .
Для этого измените файл Settings.js , как показано ниже, добавив кнопку. onPress этой кнопки будет использовать вспомогательный метод.



 Карта делится на квадраты шириной по 1000 метров. На большинстве топографических карт нанесены линии UTM. Система работает на базе метрической системы и не требует преобразования минут и секунд.
Карта делится на квадраты шириной по 1000 метров. На большинстве топографических карт нанесены линии UTM. Система работает на базе метрической системы и не требует преобразования минут и секунд. При этом, нужно понимать, что не все автомаршруты предполагают исключительно асфальтовые дороги, иногда и грейдер попадается.
При этом, нужно понимать, что не все автомаршруты предполагают исключительно асфальтовые дороги, иногда и грейдер попадается. Как правило, в приборах — навигаторах и во встроенных автомобильных навигаторах эта функция включается по умолчанию вместе с прибором. В планшетных компьютерах и смартфонах GPS навигацию необходимо включать отдельно.
Как правило, в приборах — навигаторах и во встроенных автомобильных навигаторах эта функция включается по умолчанию вместе с прибором. В планшетных компьютерах и смартфонах GPS навигацию необходимо включать отдельно.
 gpx)».
gpx)».

 gadget — устройство) — это приспособление улучшающее нашу жизнь, например, смартфон, смарт-часы, гугл-очки, фитнесс-браслет и т.д.
gadget — устройство) — это приспособление улучшающее нашу жизнь, например, смартфон, смарт-часы, гугл-очки, фитнесс-браслет и т.д. Кольцо можно щелкать для выполнения коротких перемещений, или передвигать его вниз, чтобы длительно перемещаться по виду в направлении курсора. Скорость камеры зависит от расстояния, на которое вы перемещаете курсор мыши от кольца. Если навести курсор ближе к центру, навигатор замедляет скорость перемещения.
Кольцо можно щелкать для выполнения коротких перемещений, или передвигать его вниз, чтобы длительно перемещаться по виду в направлении курсора. Скорость камеры зависит от расстояния, на которое вы перемещаете курсор мыши от кольца. Если навести курсор ближе к центру, навигатор замедляет скорость перемещения. Щелкните кольцо и потяните влево и вправо, для того, чтобы повернуть в координатах x,y вокруг центральной целевой позиции. Переместите кольцо вверх или вниз, чтобы наклонить камеру. Это требует, чтобы цель была либо землей, либо объектом.
Щелкните кольцо и потяните влево и вправо, для того, чтобы повернуть в координатах x,y вокруг центральной целевой позиции. Переместите кольцо вверх или вниз, чтобы наклонить камеру. Это требует, чтобы цель была либо землей, либо объектом.