Качественные аналоги LEGO – смысл переплачивать?
Узнайте, чем аналоги Лего отличаются от оригинальных конструкторов датского производителя. В статье сравниваются аналоги с конструкторами LEGO по нескольким критериям. Приведены примеры компаний-производителей с высоким качеством деталей наборов, отличающихся доступной ценой.
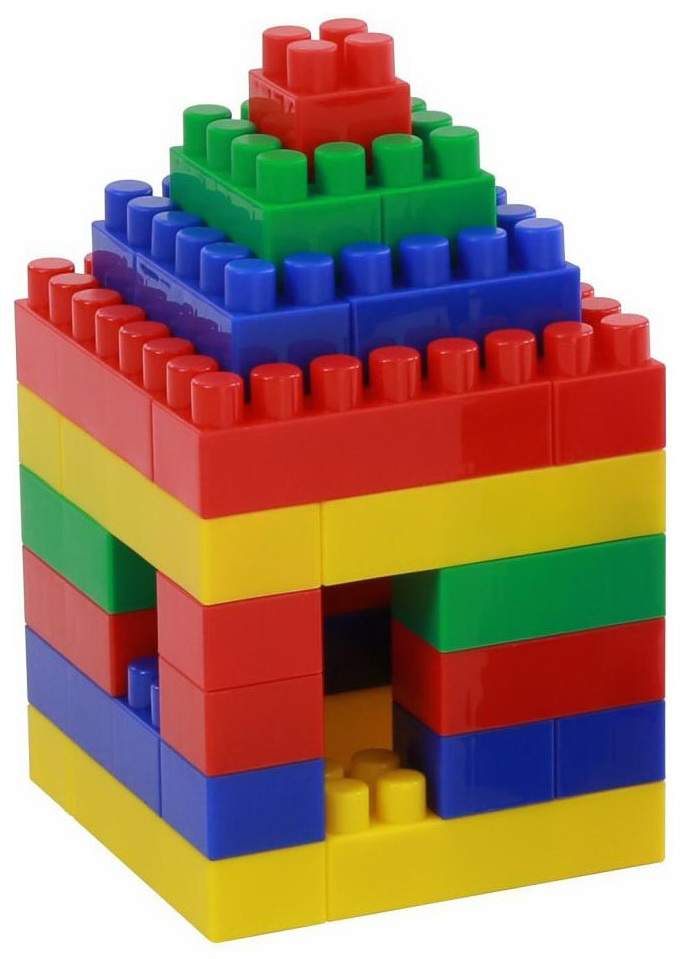
LEGO – один из самых популярных производителей детских конструкторов, который уже не первое десятилетие радует детей и родителей великолепными тематическими наборами. Широкая ассортиментная линия, увлекательный сюжет, красочность деталей и минифигурок, качественная сборка и подробная инструкция – все характеристики датской компании, которые не меняются на протяжении десятилетий. Неизменной также остается и высокая цена, которая усложняют покупку конструкторских наборов, особенно тех, что состоят из тысячи деталей.
Поэтому на рынках детских игрушек стали появляться конструкторы аналоги ЛЕГО, чье производство локализовано в разных странах.
К таким конструкторам аналогам LEGO относятся наборы:
- Bela.
- Lele.
- Lepin (Queen, King).
- Lari (Bela).
- Mould King.
Сравнение наборов происходило по ряду критериев, которые помогут разобраться, какой аналог ЛЕГО лучше.
Сравнение аналогов с конструкторами LEGO
Первый критерий, по которому сравнивались конструкторы аналоги с оригиналом – качество деталей. Датская компания LEGO уделяют этому аспекту большое внимание, поскольку основная аудитория игровых наборов – дети. Поэтому все детали датских наборов гладкие, ровные и не имеют заусенцев или зазубрин.
Второй критерий – запах. Наличие специфического запаха указывает на то, что при производстве использовались токсичные материалы, что не приемлемо для детских наборов. В конструкторах Lele, Lari (Bela), Lepin, Mould King, Bela не обнаружено каких-либо запахов, что подтверждает их безопасность для детей.
Третий критерий – единый размер конструкторских элементов. Каждая деталь должна соответствовать оригинальным блокам LEGO и совмещаться как с датскими наборами, так и с наборами аналогами ЛЕГО. В конструкторах Бела, Lele, Lari (Bela), Mould King и Лепин детали идентичны друг другу и конструкторским элементам «прародителя».
Четвертый критерий – процесс сборки деталей. Если взрослому человеку под силу справиться практически с любой сложностью сборки, то детям присоединить или открепить детали с плохим механизмом крепления и непонятной инструкцией будет сложно. Проверяемые конструкторы King, Бела, Lele, Lari (Bela) и аналог ЛЕГО Лепин также на 100% соответствуют прародителю. Ровные блоки, легкое, но прочное сцепление деталей, пошаговая инструкция для сборки не отличают наборы Bela, Lele, Mould King, Queen и конструкторы Lari от датского оригинала.
Проверяемые конструкторы King, Бела, Lele, Lari (Bela) и аналог ЛЕГО Лепин также на 100% соответствуют прародителю. Ровные блоки, легкое, но прочное сцепление деталей, пошаговая инструкция для сборки не отличают наборы Bela, Lele, Mould King, Queen и конструкторы Lari от датского оригинала.
Тематическая линия конструкторов Белла, Lele, Lari (Bela), Mould King и Лепин
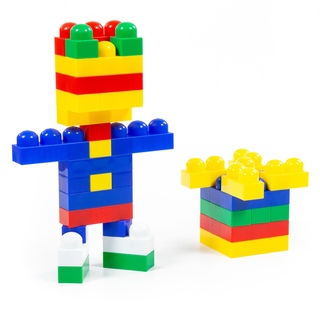
Сюжетная линия у недорогих аналогов ЛЕГО ничем не уступает тематике наборов датского прародителя. В интернет-магазине аналогов ЛЕГО vsemtoy.ru можно найти Бел конструкторы, Lele, Lari (Bela), Mould King и Лепин, посвященные самым популярным кино франшизам, компьютерным играм и вымышленным мирам.
Купить конструкторы аналоги ЛЕГО можно в таких вариациях:
Особой популярностью среди детей пользуются ЛЕГО аналоги конструкторы Майнкрафт, которые созданы по мотивам популярной компьютерной игры. В наборах предлагается построить удивительные локации, в которых будут происходить невероятные действия персонажей – детализированных минифигурок. Качество исполнения китайских наборов не отличается от конструкторских наборов LEGO, но купить конструкторы аналоги можно в 3-4 раза дешевле.
Качество исполнения китайских наборов не отличается от конструкторских наборов LEGO, но купить конструкторы аналоги можно в 3-4 раза дешевле.
Хостинг или конструктор: что лучше для создания сайта
Часто у начинающих вебмастеров возникает проблема: что лучше использовать при создании сайта — специальный конструктор или отдельный хостинг? В этой статье мы рассмотрим все плюсы и минусы обоих вариантов и разберемся, какую услугу стоит выбирать.
Конструкторы сайтов
Конструкторы сайтов — это специальные онлайн-сервисы, которые дают возможность сконструировать сайт всем желающим. При работе с конструктором не нужно обладать навыками дизайнера, верстальщика или программиста — сервис предлагает готовые решения и удобные шаблоны, которые можно изменить в интуитивно понятном интерфейсе.
Преимущества конструкторов
- Безопасность.

- Автоматические бэкапы.
- Не нужно следить за актуальными обновлениями CMS.
- В большинстве случаев отсутствуют ограничения на использование дискового пространства.
- Сайт на конструкторе может сделать любой желающий, для этого не нужно обладать специальными навыками.
Недостатки конструкторов
- Функционал конструкторов часто ограничен. Из-за этого вы можете столкнуться с трудностями при подключении дополнительных скриптов — этой возможности может просто не быть.
- За каждый сайт придется платить отдельно.
- Если ваш бизнес планирует расти и развиваться, переход на отдельный хостинг будет неизбежен. Перенести весь контент в большом объеме будет сложно
- Ограниченность дизайна в связи с использованием уже готовых шаблонов.
- Если вам потребуется помощь в редактировании сайта, скорее всего она будет платной.

- Возможны проблемы с продвижением в поисковых системах.
Кому подходят конструкторы сайтов
Конструкторы, в первую очередь, подходят людям, которые не имеют знаний по программированию и не желают их получить. С их помощью можно быстро создать, запустить и монетизировать проект, получая с него заказы и прибыль. Обычно такой услугой пользуются начинающие вебмастера, владельцы небольших блогов, сайтов-визиток или лендингов. Примеры конструкторов: Tilda Publishing, LPgenerator, WIX, uKit, uCoz, Nethouse и другие.
Хостинг для сайта
Хостинг — это услуга по предоставлению ресурсов для размещения информации о сайте на специальном веб-сервере.
Эта услуга не предполагает возможности сконструировать сайт по какому-то шаблону, однако существуют способы,
как без навыков программирования сделать собственный сайт и разместить его на хостинге. Например, с помощью CMS. WordPress — бесплатная система управления содержимым со множеством готовых шаблонов. Как правило, все хостинги
поддерживают Вордпресс, оптимизированы под ее работу, а некоторые предлагают тарифы с уже установленной CMS.
WordPress — бесплатная система управления содержимым со множеством готовых шаблонов. Как правило, все хостинги
поддерживают Вордпресс, оптимизированы под ее работу, а некоторые предлагают тарифы с уже установленной CMS.
Преимущества хостинга
- В зависимости от тарифа можно размещать более 1 проекта, оплачивая одну и ту же сумму.
- Вы можете выбрать любую нужную CMS.
- Возможность внедрения собственного дизайна и функционала.
- Несложный процесс переноса проектов к другому провайдеру.
- Отсутствие проблем с SEO-продвижением (при условии, что оно сделано грамотно).
- Бесплатная техническая поддержка (оплата требуется только в отдельных случаях).
Недостатки хостинга
- Необходимо обладать хотя бы базовыми техническими знаниями или навыками программирования. В сети множество инструкций по настройке Вордпресс, поэтому любой человек, потратив немного времени, сможет сделать сайт с помощью этой CMS.

- Нужно следить за нагрузкой, которую проект создает на хостинг. Если она начинает приближаться к лимитам, потребуется сменить тариф на более продвинутый, а следовательно более дорогой.
- Есть четкие ограничения на каждом тарифе: место на диске, количество трафика и т. д.
Кому подходит хостинг
Хостинг подходит для абсолютного большинства проектов. Если вы начинающий специалист, то всегда для создания сайта можно использовать готовый шаблон WordPress. Если вы представитель крупного или среднего бизнеса — вам подойдет услуга VPS/VDS. Главное преимущество хостинга заключается в том, что на нем у вас не возникнет проблем с внедрением нового кода — здесь вся власть находится только в ваших руках.
Сравнение хостинга и конструктора
| Критерий | Хостинг | Конструктор |
| Есть специальный инструмент для создания сайта | Нет | Да |
| Нет ограничений в подключении своих скриптов | Да | Нет |
| Отсутствие проблем с поисковой оптимизацией | Да | Нет |
| Нужны базовые технические навыки | Да | Нет |
| Возможность установить любую CMS | Да | Нет |
| Техподдержка | Да | Да |
Что лучше выбрать
Таким образом, если вы хотите просто попробовать создать свой первый проект или он нужен вам в минимальные
сроки, то используйте конструктор. Но помните о возможных проблемах с оптимизацией и расширением функционала.
Если же вы сразу работаете на будущее, то выбирайте услуги хостинга. Виртуальный хостинг, VPS/VDS,
выделенный сервер — тип зависит от сложности продукта и объема трафика. Желаем удачи и верных решений!
Но помните о возможных проблемах с оптимизацией и расширением функционала.
Если же вы сразу работаете на будущее, то выбирайте услуги хостинга. Виртуальный хостинг, VPS/VDS,
выделенный сервер — тип зависит от сложности продукта и объема трафика. Желаем удачи и верных решений!
Автор: Макхост
Оцените статью
Что выбрать при создании сайта: конструктор или CMS?
Делаем выводы из всего вышеперечисленного.
Конструкторы сайтов идеально подходят для быстрого запуска простых небольших интернет-проектов. Например, одностраничников, сайтов-визиток, портфолио, маленьких магазинов. И любых некоммерческих, личных проектов «для души» (типа персонального сайта любимого котика). Где нет необходимости в сложном функционале, уникальном дизайне, тысячах страниц с контентом и т.п. И это точно не понадобится в будущем (потому что очень тяжело будет переносить готовый проект на другую платформу).
Это хороший вариант для начинающих свой бизнес в интернете, кто пока только пробует себя, не разбирается в тонкостях самостоятельного создания сайта, заходит с маленьким бюджетом (на старте дешевле, но в долгосрочной перспективе конструктор получится дороже). Серьёзному бизнесу тоже могут пригодиться конструкторы.
Например, для тестирования новых направлений: создать лендинг → закупить трафик → проанализировать результаты. Ещё можно таким образом запускать дополнительные разделы, спецпроекты (страницы Tilda, к примеру, можно вставлять в существующий сайт).
Движки или CMS однозначно стоит выбирать для создания мощных корпоративных сайтов, информационных порталов, крупных интернет-магазинов с десятками тысяч позиций. Потому что многочисленные ограничения конструкторов не позволят нормально реализовать такие проекты.
В то же время они подойдут и для создания простых сайтов — тех же визиток, личных блогов, небольших интернет-магазинов. Правда, это вариант для тех, кто готов потратить достаточно времени и сил на освоение CMS, изучение веб-разработки и вопросов безопасности сайта. Зато в долгосрочной перспективе получится дешевле, чем арендовать сайт у конструктора.
Правда, это вариант для тех, кто готов потратить достаточно времени и сил на освоение CMS, изучение веб-разработки и вопросов безопасности сайта. Зато в долгосрочной перспективе получится дешевле, чем арендовать сайт у конструктора.
Кстати, по поводу персональных и корпоративных блогов. Можно не выбирать между конструктором и CMS, а попробовать специализированные блог-платформы: LiveJournal, Teletype, Medium или «Яндекс.Дзен» (здесь авторам ещё доступна монетизация).
Наполнение и запуск сайта — это только начало. Самое интересное впереди: оптимизация под поисковые системы, настройка рекламы, анализ конверсий и т.д. Много надо уметь, чтобы получать хорошие результаты по трафику и лидам. Курс «Я — интернет-маркетолог PRO» поможет разобраться с этими вопросами от А до Я. После обучения сможете продвигать и свой проект, и любой другой — за достойную зарплату.
что выбрать? • Former – web-хостинг и домены
Перед созданием сайта разработчики неизбежно сталкиваются с выбором платформы для будущего ресурса. Для этой цели подходят система управления контентом и конструкторы. У каждого из вариантов имеются преимущества и недостатки, поэтому нужно взвесить все за и против, учесть особенности самого сайта и только после этого принимать окончательное решение.
Для этой цели подходят система управления контентом и конструкторы. У каждого из вариантов имеются преимущества и недостатки, поэтому нужно взвесить все за и против, учесть особенности самого сайта и только после этого принимать окончательное решение.
Конструкторы сайтов
С помощью конструктора действовать проще всего, поскольку каждый такой инструмент представляет собой готовый шаблон. Программировать при этом ничего не нужно: достаточно подготовить информацию и залить ее в имеющуюся форму.
Если и потребуются какие-либо изменения, например нужно поменять оттенок фона, шрифты, добавить изображения и т. д., сделать это несложно. От пользователя требуется регистрация в системе и подбор доменного имени.
Плюсы
Уже само определение конструктора несет в себе плюсы. Помимо того что не требуются особые навыки, в числе преимуществ необходимо отметить:
- экономию бюджета и времени;
- простоту управления функциями;
- наличие готовых шаблонов со всеми элементами;
- быструю загрузку содержимого;
- бесперебойную работу без ошибок;
- отсутствие необходимости устанавливать обновления.

Минусы
Отрицательные стороны таковы:
- построенные на шаблоне сайты не получится перевести к другому провайдеру;
- код ресурса скрыт от пользователя, в него нельзя вносить изменения;
- одинаковый дизайн,
- возможна чужая реклама.
Примеры конструкторов
Конструктор сайтов от Former
На любом тарифе нашего хостинга доступен простой и удобный конструктор сайтов!
Наш конструктор позволяет создавать лендинги, блоги, сайты визитки и даже интернет-магазины с фильтрами, оплатой и массой встроенных функций. Более 200 профессиональных шаблонов на различные темы. Если у вас уже есть сайт, быстрый импорт сайта позволит за минуту перенести его и начать работать уже на новой платформе.
Попробуйте демоверсию конструктора!
Конструктор сайтов достаточно простой, чтобы начать работать сразу. На всякий случай всегда доступна расширенная справка и оперативная техническая поддержка.
Конструктор доступен на любом тарифе хостинга.
Tilda
Этот сервис наиболее популярный. С его помощью создаются легкие в управлении, красивые и функциональные ресурсы для бизнеса, персональные страницы, лендинги, презентации и т. д. В наличии более 180 готовых шаблонов. На Tilda была впервые предложена модульная система создания сайтов, которая получила вскоре широкое распространение.
Wix
Конструктор очень прост в управлении – в него встроен понятный интуитивный редактор, поэтому идеально подходит для начинающих пользователей. При этом Wix используется не только для решения небольших задач: на его основе функционируют интернет-магазины, блоги и другие ресурсы. Количество шаблонов превысило 500, и все они абсолютно бесплатны.
CMS
Систему управления контентом или, CMS (Content Managment System), иначе еще называют движком сайта. Система – автономный инструмент для управления веб-ресурсом с помощью большого числа плагинов и модулей, которые значительно расширяют возможности.
Плюсы
Их немного, но они весомые:
- можно сделать сайт с любым функционалом и дизайном без ограничений;
- выбор хостинга нелимитирован, равно как и количество размещенных ресурсов;
- третьи лица не оказывают влияния на домен и размещение рекламы;
- имеются все возможности для SEO-продвижения.

Минусы
Из недостатков отмечаются такие:
- для поддержки работы сайта требуется участие веб-программиста;
- если планируется большой проект, таким же мощным должен быть и хостинг;
- на подготовку проекта приходится затрачивать время;
- нужно следить за обновлениями, обеспечить защиту кода сайта от взлома.
Примеры CMS
Бесплатные CMS
WordPress
С этой CMS имеет дело большинство разработчиков. Разобраться с функционалом может даже новичок, причем возможности системы неограниченны. Есть большая библиотека плагинов для расширения базовых возможностей движка.
🔥В нашем блоге есть статьи о том, как создать сайт на WP и подборка 10 самых полезных плагинов для WordPress!
Joomla
Система занимает второе место после WordPress и обладает не меньшим набором функций. Ее потенциал рассчитан на проекты разного масштаба от небольших одностраничников до крупных информационных порталов.
Платные CMS
«1C-Битрикс»
У системы множество плюсов и благодарных отзывов. Продукция одноименной компании «1С-Битрикс» позволяет максимально эффективно управлять веб-контентом, для чего в ее функционал включен полный набор инструментов.
osCommerce
Движок специально разработан для интернет-магазинов, а ввиду того, что в последнее время торговля массово перемещается в онлайн, CMS приобретает все больше последователей.
В системе имеется мультивалютная поддержка, расчет стоимости, но с дизайном каждому пользователю придется работать индивидуально, т. к. готовые решения не предусмотрены.
Выводы
Если вам нужен сайт с оригинальным дизайном, сложной графикой и функциями, следует выбрать CMS. Для разработки и поддержки сайта понадобится помощь дизайнера и программиста.
Если бюджет ограничен и нет возможности нанять разработчиков и дизайнеров – стоит выбрать один из конструкторов. Это идеальное решения для создание простых блогов, визиток и, конечно же, лендингов.
Lego как биткоин — тоже можно вкладывать деньги. Выбираем конструкторы
В далеком советском прошлом конструкторы Lego, если кто-то о них и прознавал, казались чем-то невероятным и одновременно недостижимым. Кирпичики из пластмассы обладают интересной особенностью: из них можно собрать практически что угодно — от простого домика до… например, Bugatti Chiron. А можно подходить к увлечению менее серьезно.
Космические корабли не очень-то бороздят просторы Вселенной, но вот из Lego можно сконструировать программируемого робота или механического монстра на колесах, способного передвигаться с помощью электромоторов. Детские забавы? Может быть. А почему бы и нет, если это приносит удовольствие не только самым маленьким. Или если ностальгия накатила.
Или если ностальгия накатила.
Содержание
Мы снова встретились с Павлом, героем одного из наших прошлых материалов о конструкторах Lego. Более двух лет назад он рассказывал о своем увлечении, которое с тех пор и не думает угасать. На этот раз парень делится советами о том, на что стоит обратить внимание при выборе набора Lego — первого для себя или в подарок. Ну а те, кто «в теме», предпочитают самостоятельно разбираться в вопросе на тематических ресурсах, есть ветка и на форуме Onliner.by.
Какие бывают конструкторы Lego
«Я увлекаюсь Lego Technic, поэтому у меня представлена в основном эта серия, но прежде расскажу о том, что есть кроме нее», — вводит в курс дела Павел.
Условно все серии Lego можно разделить на четыре направления. Duplo — конструктор для самых маленьких. Для него характерны крупные детали — это необходимо для того, чтобы обеспечить безопасность маленьких сборщиков. Развивает мелкую моторику, учит считать, различать формы и цвета.
System — классические кубики и мини-фигурки для детей и взрослых. Именно эти конструкторы чаще всего ассоциируются с Lego. Отличить можно по характерным кубикам — на студах (те самые «пимпочки») у них имеется надпись «Lego».
Это направление включает множество серий: классические «Город», «Поезда», лицензионные Star Wars, «История игрушек», Minecraft, DC Universe и Marvel Universe, по произведениям Дж. К. Роулинг (франшизы «Гарри Поттер» и «Фантастические твари»), гоночные и так далее. Есть специализированные наборы для девочек (Friends, DC Super Hero Girls). Иногда компания приостанавливает выпуск наборов, чтобы перед выходом очередного фильма, мультика или сериала возобновить.
конструктор — что это, в чем подвох и стоит ли покупать?
Распил-конструктор – это схема обхода таможенной пошлины при ввозе подержанных иномарок в Россию. Чем они отличаются, в чем их преимущества и недостатки, да и стоит ли связываться с этим видом проблемных авто – вот о чем мы поговорим сегодня.
На самом деле, и распил и конструктор – это, грубо говоря, машины, ввезенные на детали. Поставить их на учет в ГИБДД – нельзя, соответственно, ездить на них – тоже. Но до 2012 года существовали способы законной постановки такой машины на учет.
Кратко, вся эта история выглядит так. Схема распил-конструктор приобрела популярность в 2000-х годах, после повышения пошлин на ввоз целых иномарок. Для обхода пошлин, машину ввозили отдельными частями, а уже здесь, после таможни собирали обратно. Дальше использовались документы от похожего авто, на которые оформлялась замена кузова/рамы/двигателя, причем всех сразу – одновременно. В 2008-м ввоз целых кузовов тоже обложили пошлиной. «Конструкторы» стали невыгодны, зато поток «распилов» – удвоился.
И лишь в 2012-м наше государство поняло, что таким образом выполняется подмена всего автомобиля целиком. С тех пор одновременная замена мотора/кузова/рамы запрещена – такое предписание получили все МРЭО страны.
С тех пор одновременная замена мотора/кузова/рамы запрещена – такое предписание получили все МРЭО страны.
Тем не менее, поток «распилов» и «конструкторов» хоть и снизился, но вряд ли полностью иссякнет. Официально, они завозятся для продажи на запчасти, но зачем тогда здесь их снова собирают? Якобы для удобства транспортировки. На деле, часть из них получают перебитые номера, становятся двойниками или продаются вовсе без документов.
Чем отличается распил от конструктора?
Как распил, так и конструктор – это схемы ввоза машин в Россию по частям. Чтобы не платить таможенную пошлину за ввоз целого автомобиля, машину разбирают и завозят частями. Когда машину ввозят по схеме «конструктор», с нее снимают двигатель, трансмиссию и ходовую часть.
В схеме «распил», кузов автомобиля реально пилят пополам. Разрезы делают через пол и по передним или задним стойкам, а иногда и по крыше.
Само собой, «распил» проигрывает «конструктору» в плане безопасности. Недостаток «конструктора» – в том, что его вообще разбирали. Думаю, наивно будет ожидать японского качества сборки по нашу сторону границы. Но кузов «конструктора», в отличие от «распила» хотя бы остается целым, а это уже плюс.
Половинки же «распила», после ввоза, соединяют сваркой, все это шпаклюют, красят – прячут от покупателя. Плюс, там еще куча мороки с электропроводкой и другими поврежденными системами. Да, пожалуй, хорошо собранный «распил» будет безопаснее, чем битый авто, сваренный из кусков разных машин. Но где, опять же, взять уверенность в качестве такой сборки?
Юридически, распил-конструктор у нас сейчас вне закона. Поставить на учет «распил» теперь нельзя, даже на существующие документы, даже через суд. А если еще и нет документов на ввоз его частей, то это уже контрабанда. Те распилы, что были узаконены прежде, потихоньку используются. Многие – с перебитыми номерами, некоторые – без документов или оформлены как двойники. В принципе, если избегать рег.действий и не привлекать лишнего внимания, ездить на них пока можно.
Те распилы, что были узаконены прежде, потихоньку используются. Многие – с перебитыми номерами, некоторые – без документов или оформлены как двойники. В принципе, если избегать рег.действий и не привлекать лишнего внимания, ездить на них пока можно.
«Конструктор» – это чуть более легальная история. Теоретически его сейчас можно узаконить, правда это будет хлопотно и невыгодно. Для начала, должны быть уплачены пошлины за ввоз всех его частей. Но просто собрать «конструктор» и поставить на учет – нельзя. Понадобится автомобиль-донор с документами. Его двигатель придется переставить в кузов «конструктора» и предъявить все это на осмотр в ГИБДД. Оформив, таким образом, замену кузова, следующим этапом, можно заменить и двигатель.
Стоит ли покупать распил-конструктор?
Любой «распил», пусть даже узаконенный, вряд ли стоит рассматривать как серьезный авто на долгосрок. Если очень дешево, то его можно купить по доверенности, покататься и скинуть такому-же незадачливому покупателю. В плане безопасности, «распил», конечно, «не фантан». Нет никаких гарантий, что его системы безопасности сработают, когда это понадобится. К тому же, сильно его желательно не нагружать, чтобы он не развалился по дороге. Если же «распил» – нелегальный, с ним можно крупно попасть. Будьте начеку, проверяйте документы и обязательно пробивайте кузов толщиномером.
Если очень дешево, то его можно купить по доверенности, покататься и скинуть такому-же незадачливому покупателю. В плане безопасности, «распил», конечно, «не фантан». Нет никаких гарантий, что его системы безопасности сработают, когда это понадобится. К тому же, сильно его желательно не нагружать, чтобы он не развалился по дороге. Если же «распил» – нелегальный, с ним можно крупно попасть. Будьте начеку, проверяйте документы и обязательно пробивайте кузов толщиномером.
Легализованный «конструктор» – это, в принципе обычный автомобиль. О его происхождении можно только догадываться по документам, кузову и двигателю. А вот вписываться в такую историю с нуля, сегодня в России не выгодно. Купить аналогичную машину с действующей регистрацией и без проблем – обойдется дешевле.
Итак, если кратко: схема «распил-конструктор» себя изжила – государство перекрыло все лазейки, теперь это просто запчасти. В большинстве случаев, покупка их как автомобиля, будет означать для вас потерю денег. Помните, что скупой платит дважды. Не ведитесь на низкую цену и удача будет к вам благосклонна. Счастливой вам покупки авто!
В большинстве случаев, покупка их как автомобиля, будет означать для вас потерю денег. Помните, что скупой платит дважды. Не ведитесь на низкую цену и удача будет к вам благосклонна. Счастливой вам покупки авто!
© Kak-Kupit-Auto.ru
Ссылки: zr.ru
конструкторов — F # | Документы Microsoft
- 7 минут на чтение
В этой статье
В этой статье описывается, как определять и использовать конструкторы для создания и инициализации объектов классов и структур.
Строительство объектов класса
Объекты типов классов имеют конструкторы. Есть два типа конструкторов.Один из них — это основной конструктор, параметры которого указаны в скобках сразу после имени типа. Вы указываете другие, необязательные дополнительные конструкторы, используя ключевое слово new . Любые такие дополнительные конструкторы должны вызывать основной конструктор.
Любые такие дополнительные конструкторы должны вызывать основной конструктор.
Основной конструктор содержит let, и do привязок, которые появляются в начале определения класса. Связывание let и объявляет закрытые поля и методы класса; привязка – выполняет код.Дополнительные сведения о привязках let в конструкторах классов см. В разделе let привязки в классах. Дополнительные сведения о привязках – в конструкторах см. В разделе «Привязки – в классах».
Независимо от того, является ли конструктор, который вы хотите вызвать, основным конструктором или дополнительным конструктором, вы можете создавать объекты, используя выражение new с дополнительным ключевым словом new или без него. Вы инициализируете свои объекты вместе с аргументами конструктора, перечисляя аргументы по порядку и разделяя их запятыми и заключая в круглые скобки, или используя именованные аргументы и значения в круглых скобках. Вы также можете установить свойства объекта во время создания объекта, используя имена свойств и присваивая значения так же, как вы используете именованные аргументы конструктора.
Вы также можете установить свойства объекта во время создания объекта, используя имена свойств и присваивая значения так же, как вы используете именованные аргументы конструктора.
Следующий код иллюстрирует класс, который имеет конструктор и различные способы создания объектов:
// У этого класса есть основной конструктор, который принимает три аргумента
// и дополнительный конструктор, вызывающий основной конструктор.
введите MyClass (x0, y0, z0) =
пусть изменчивый x = x0
пусть изменяемый y = y0
пусть изменяемый z = z0
делать
printfn "Инициализированный объект с координатами (% d,% d,% d)" x y z
член это.X с get () = x и set (value) = x <- value
член this.Y с get () = y и set (value) = y <- value
член this.Z с get () = z и set (value) = z <- value
новый () = MyClass (0, 0, 0)
// Создаем с использованием нового ключевого слова.
пусть myObject1 = новый MyClass (1, 2, 3)
// Создаем без использования нового ключевого слова. пусть myObject2 = MyClass (4, 5, 6)
// Создаем с использованием именованных аргументов.
пусть myObject3 = MyClass (x0 = 7, y0 = 8, z0 = 9)
// Создаем с помощью дополнительного конструктора.
пусть myObject4 = MyClass ()
пусть myObject2 = MyClass (4, 5, 6)
// Создаем с использованием именованных аргументов.
пусть myObject3 = MyClass (x0 = 7, y0 = 8, z0 = 9)
// Создаем с помощью дополнительного конструктора.
пусть myObject4 = MyClass ()
Вывод будет следующим:
Инициализированный объект с координатами (1, 2, 3)
Инициализированный объект с координатами (4, 5, 6)
Инициализированный объект с координатами (7, 8, 9)
Инициализированный объект с координатами (0, 0, 0)
Строительство сооружений
Конструкции соответствуют всем правилам классов.Следовательно, у вас может быть первичный конструктор, и вы можете предоставить дополнительные конструкторы, используя новый . Однако есть одно важное различие между структурами и классами: структуры могут иметь конструктор без параметров (то есть без аргументов), даже если основной конструктор не определен. Конструктор без параметров инициализирует все поля значением по умолчанию для этого типа, обычно нулевым или его эквивалентом. Любые конструкторы, которые вы определяете для структур, должны иметь хотя бы один аргумент, чтобы они не конфликтовали с конструктором без параметров.
Любые конструкторы, которые вы определяете для структур, должны иметь хотя бы один аргумент, чтобы они не конфликтовали с конструктором без параметров.
Кроме того, в структурах часто есть поля, которые создаются с помощью ключевого слова val ; классы также могут иметь эти поля. Структуры и классы, в которых есть поля, определенные с помощью ключевого слова val , также могут быть инициализированы в дополнительных конструкторах с помощью выражений записей, как показано в следующем коде.
тип MyStruct =
структура
val X: int
val Y: int
val Z: int
новый (x, y, z) = {X = x; Y = y; Z = z}
конец
пусть myStructure1 = новый MyStruct (1, 2, 3)
Для получения дополнительной информации см. Явные поля: ключевое слово val .
Выполнение побочных эффектов в конструкторах
Первичный конструктор в классе может выполнять код в привязке –. Однако что, если вам нужно выполнить код в дополнительном конструкторе без привязки
Однако что, если вам нужно выполнить код в дополнительном конструкторе без привязки к ? Для этого вы используете ключевое слово , затем .
// Выполнение побочных эффектов в основном конструкторе и
// дополнительные конструкторы.
тип Person (nameIn: string, idIn: int) =
пусть изменчивое имя = nameIn
пусть изменяемый идентификатор = idIn
do printfn "Создал объект человека."
член this.Name с get () = name и set (v) = name <- v
член this.ID с get () = id и set (v) = id <- v
новый () =
Человек ("Недействительное имя", -1)
тогда
printfn "Создан объект недопустимого человека."
let person1 = new Person ("Умберто Асеведо", 123458734)
let person2 = новый человек ()
Побочные эффекты основного конструктора все еще выполняются. Следовательно, вывод будет следующим:
Создан объект "Человек".
Создал объект человека.Создан объект недопустимого человека.
Причина, по которой вместо другого do требуется , а затем , заключается в том, что ключевое слово do имеет свое стандартное значение разграничения выражения, возвращающего элемент , когда оно присутствует в теле дополнительного конструктора. Он имеет особое значение только в контексте первичных конструкторов.
Он имеет особое значение только в контексте первичных конструкторов.
Самоидентификаторы в конструкторах
В других членах вы указываете имя текущего объекта в определении каждого члена.Вы также можете поместить собственный идентификатор в первую строку определения класса, используя ключевое слово as сразу после параметров конструктора. Следующий пример иллюстрирует этот синтаксис.
введите MyClass1 (x) как this =
// Это использование собственного идентификатора вызывает предупреждение - избегайте.
пусть x1 = this.X
// Такое использование собственного идентификатора допустимо.
do printfn "Инициализация объекта с помощью X =% d" this.X
член this.X = x
В дополнительных конструкторах вы также можете определить собственный идентификатор, поместив предложение как сразу после параметров конструктора.Следующий пример иллюстрирует этот синтаксис:
тип MyClass2 (x: int) =
член this. X = x
new () как this = MyClass2 (0), затем printfn "Инициализация с X =% d" this.X
X = x
new () как this = MyClass2 (0), затем printfn "Инициализация с X =% d" this.X
Проблемы могут возникнуть, когда вы пытаетесь использовать объект до того, как он полностью определен. Следовательно, использование собственного идентификатора может привести к тому, что компилятор выдаст предупреждение и вставит дополнительные проверки, чтобы гарантировать отсутствие доступа к членам объекта до инициализации объекта. Вы должны использовать только собственный идентификатор в привязках – основного конструктора или после ключевого слова , затем в дополнительных конструкторах.
Имя собственного идентификатора не обязательно должно быть , это . Это может быть любой действительный идентификатор.
Присвоение значений свойствам при инициализации
Вы можете присвоить значения свойствам объекта класса в коде инициализации, добавив список назначений в форме свойство = значение в список аргументов для конструктора. Это показано в следующем примере кода:
Это показано в следующем примере кода:
Тип Счет () =
пусть изменяемый баланс = 0.0
пусть изменяемое число = 0
пусть изменчивое firstName = ""
пусть изменчивый lastName = ""
член this.AccountNumber
с get () = число
и установите (значение) = число <- значение
член this.FirstName
с get () = firstName
и установите (значение) = firstName <- значение
член this.LastName
с get () = lastName
и установите (значение) = lastName <- значение
член this.Balance
с get () = баланс
и установите (значение) = баланс <- значение
член это.Депозит (сумма: плавающий) = this.Balance <- this.Balance + amount
member this.Withdraw (amount: float) = this.Balance <- this.Balance - сумма
let account1 = new Account (AccountNumber = 8782108,
FirstName = "Даррен", LastName = "Паркер",
Баланс = 1543,33)
Следующая версия предыдущего кода иллюстрирует комбинацию обычных аргументов, необязательных аргументов и настроек свойств в одном вызове конструктора:
Тип Account (accountNumber: int,? First: string,? Last: string,? Bal: float) =
let изменяемый баланс = defaultArg bal 0. 0
пусть изменяемое число = accountNumber
пусть изменяемый firstName = defaultArg сначала ""
пусть изменчивое lastName = defaultArg last ""
член this.AccountNumber
с get () = число
и установите (значение) = число <- значение
член this.FirstName
с get () = firstName
и установите (значение) = firstName <- значение
член this.LastName
с get () = lastName
и установите (значение) = lastName <- значение
член this.Balance
с get () = баланс
и установите (значение) = баланс <- значение
член это.Депозит (сумма: плавающий) = this.Balance <- this.Balance + amount
member this.Withdraw (amount: float) = this.Balance <- this.Balance - сумма
let account1 = new Account (8782108, bal = 543,33,
FirstName = "Raman", LastName = "Iyer")
0
пусть изменяемое число = accountNumber
пусть изменяемый firstName = defaultArg сначала ""
пусть изменчивое lastName = defaultArg last ""
член this.AccountNumber
с get () = число
и установите (значение) = число <- значение
член this.FirstName
с get () = firstName
и установите (значение) = firstName <- значение
член this.LastName
с get () = lastName
и установите (значение) = lastName <- значение
член this.Balance
с get () = баланс
и установите (значение) = баланс <- значение
член это.Депозит (сумма: плавающий) = this.Balance <- this.Balance + amount
member this.Withdraw (amount: float) = this.Balance <- this.Balance - сумма
let account1 = new Account (8782108, bal = 543,33,
FirstName = "Raman", LastName = "Iyer")
Конструкторы в унаследованном классе
При наследовании от базового класса, у которого есть конструктор, вы должны указать его аргументы в предложении наследования. Для получения дополнительной информации см. Конструкторы и наследование.
Для получения дополнительной информации см. Конструкторы и наследование.
Статические конструкторы или конструкторы типов
Помимо указания кода для создания объектов, статические позволяют и делать привязки могут быть созданы в типах классов, которые выполняются до того, как тип будет впервые использован для выполнения инициализации на уровне типа.Для получения дополнительной информации см. let Bindings in Classes и do Bindings in Classes.
См. Также
Конструкторы- Руководство по программированию на C #
- 2 минуты на чтение
В этой статье
Каждый раз, когда создается класс или структура, вызывается его конструктор. У класса или структуры может быть несколько конструкторов, принимающих разные аргументы. Конструкторы позволяют программисту устанавливать значения по умолчанию, ограничивать создание экземпляров и писать код, который является гибким и легким для чтения. Дополнительные сведения и примеры см. В разделе Использование конструкторов и конструкторов экземпляров.
Конструкторы позволяют программисту устанавливать значения по умолчанию, ограничивать создание экземпляров и писать код, который является гибким и легким для чтения. Дополнительные сведения и примеры см. В разделе Использование конструкторов и конструкторов экземпляров.
Конструкторы без параметров
Если вы не предоставили конструктор для своего класса, C # по умолчанию создает его, который создает экземпляр объекта и устанавливает переменные-члены в значения по умолчанию, как указано в статье Значения по умолчанию для типов C #. Если вы не предоставляете конструктор для своей структуры, C # полагается на неявный конструктор без параметров для автоматической инициализации каждого поля значением по умолчанию.Дополнительные сведения и примеры см. В разделе Конструкторы экземпляров.
Синтаксис конструктора
Конструктор - это метод, имя которого совпадает с именем его типа. Его сигнатура метода включает только имя метода и список его параметров; он не включает возвращаемый тип. В следующем примере показан конструктор класса с именем
В следующем примере показан конструктор класса с именем Person .
публичный класс Человек
{
частная строка последней;
первая частная строка;
общедоступное лицо (строка lastName, строка firstName)
{
last = lastName;
first = firstName;
}
// Оставшаяся реализация класса Person.}
Если конструктор может быть реализован как отдельный оператор, вы можете использовать определение тела выражения. В следующем примере определяется класс Location , конструктор которого имеет единственный строковый параметр с именем name . Определение тела выражения назначает аргумент полю locationName .
общественный класс Расположение
{
частная строка locationName;
общедоступное местоположение (строковое имя) => Имя = имя;
публичная строка Имя
{
получить => locationName;
set => locationName = значение;
}
}
Статические конструкторы
В предыдущих примерах были показаны все конструкторы экземпляров, которые создают новый объект. Класс или структура также могут иметь статический конструктор, который инициализирует статические члены типа. Статические конструкторы не имеют параметров. Если вы не предоставляете статический конструктор для инициализации статических полей, компилятор C # инициализирует статические поля до их значений по умолчанию, как указано в статье Значения по умолчанию для типов C #.
Класс или структура также могут иметь статический конструктор, который инициализирует статические члены типа. Статические конструкторы не имеют параметров. Если вы не предоставляете статический конструктор для инициализации статических полей, компилятор C # инициализирует статические поля до их значений по умолчанию, как указано в статье Значения по умолчанию для типов C #.
В следующем примере используется статический конструктор для инициализации статического поля.
общественный класс Взрослый: Человек
{
частный статический int minimumAge;
общедоступный Взрослый (строка lastName, строка firstName): base (lastName, firstName)
{}
статический Взрослый ()
{
минимальный возраст = 18;
}
// Оставшаяся реализация класса Adult.}
Вы также можете определить статический конструктор с помощью определения тела выражения, как показано в следующем примере.
публичный класс Дочерний: Человек
{
частный статический int maximumAge;
public Child (строка lastName, строка firstName): base (lastName, firstName)
{}
static Child () => maximumAge = 18;
// Оставшаяся реализация дочернего класса. }
}
Для получения дополнительной информации и примеров см. Статические конструкторы.
В этом разделе
Использование конструкторов
Конструкторы экземпляров
Частное строительство
Статические конструкторы
Как написать конструктор копирования
См. Также
Классыи наследование - язык программирования Kotlin
Котлин v1.4,21- Решения
- Мультиплатформенный мобильный ↗
- На стороне сервера ↗
- Веб-интерфейс
- Наука о данных
- Android
- Документы
- Сообщество
- Учат
- Играть в
Обзор
Kotlin для серверной части Kotlin для Android Kotlin для JavaScript Kotlin для Native Котлин для науки о данных Сопрограммы МультиплатформенностьЧто нового
Плагин Kotlin 2020. 3
Котлин 1.4.20
Котлин 1.4
Котлин 1.3
Котлин 1.2
Котлин 1.1
Выпуски
3
Котлин 1.4.20
Котлин 1.4
Котлин 1.3
Котлин 1.2
Котлин 1.1
Выпускии дорожная карта
Kotlin Релизы Kotlin RoadmapНачало работы
Базовый синтаксис Крылатые выражения Соглашения о кодированииОсновы
Основные типы Пакеты и импорт Поток управления Возврат и прыжкиКлассы и объекты
Классы и наследование
Свойства и поля Интерфейсы Функциональные (SAM) интерфейсы Модификаторы видимости Расширения Классы данных Запечатанные классы Дженерики Вложенные классы Классы Enum Объекты Типовые псевдонимы Встроенные классы Делегация Делегированные свойстваФункции и лямбды
Функции Лямбды Встроенные функцииКоллекции
Обзор коллекций Создание коллекций Итераторы Диапазоны и прогрессии Последовательности Обзор операций Трансформации Фильтрация Операторы плюс и минус Группировка Получение частей коллекции Получение отдельных элементов Заказ Агрегированные операции Операции записи коллекции Список конкретных операций Установить конкретные операции Конкретные операции на картеСопрограммы
Руководство по сопрограммам Основы Отмена и тайм-ауты Составление приостанавливающих функций Контекст сопрограмм и диспетчеры Асинхронный поток каналы Обработка исключений и надзор Совместное изменяемое состояние и параллелизм Конструктор- HaskellWiki
Конструктор может означать:
- Типовой конструктор
- Конструктор данных (или конструктор значений)
Объявление data вводит один или несколько конструкторов типа и один или несколько конструкторов value для каждого конструктора типа.
Типовой конструктор
Конструктор типа может иметь ноль или более аргументов, если у него ноль аргументов, он называется конструктором типа с нулевым значением (или просто типом ). Пример конструктора нулевого типа Bool с двумя конструкторами нулевых данных True и False
Дерево данных a = Совет | Узел a (Дерево a) (Дерево a)
показывает, как определить тип данных с помощью конструкторов типов (и конструкторов данных одновременно).Конструктор типа называется Tree , но какое дерево? Любого конкретного типа a , будь то Integer , Maybe String или даже Tree b , и в этом случае это будет дерево дерева b . Тип данных является полиморфным (а , - это переменная типа, которая должна быть заменена определенным типом). Таким образом, при использовании значения будут иметь такие типы, как
Таким образом, при использовании значения будут иметь такие типы, как Tree Int или Tree (Tree Boolean) .
Конструктор данных
Конструктор данных (или конструктор значений ) может иметь ноль или более аргументов, где конструктор данных, принимающий нулевые аргументы, называется конструктором данных с нулевым значением или просто константой .Они группируют значения вместе и помечают альтернативы в алгебраическом типе данных. Например, Tree тип сверху
Дерево данных a = Совет | Узел a (Дерево a) (Дерево a)
имеет два конструктора данных, Tip и Node . Любое значение, которое принадлежит типу Tree a (опять же, мы оставляем параметр типа неуказанным), будет создано либо Tip , либо Node . Подсказка - это конструктор, который не группирует значения, т. е.е, это конструктор с нулевым значением. Есть только одно значение, удобно обозначенное
е.е, это конструктор с нулевым значением. Есть только одно значение, удобно обозначенное Tip , которое имеет этот конструктор. Итак, нулевые конструкторы не содержат никаких данных, кроме своего имени! Например, тип данных Bool определяется как
и для всех практических
React.Component - React
Эта страница содержит подробную справку по API для определения класса компонента React. Предполагается, что вы знакомы с фундаментальными концепциями React, такими как компоненты и свойства, а также состояние и жизненный цикл.Если нет, сначала прочтите их.
Обзор
React позволяет определять компоненты как классы или функции. Компоненты, определенные как классы, в настоящее время предоставляют больше возможностей, которые подробно описаны на этой странице. Чтобы определить класс компонента React, вам необходимо расширить React.Component :
class Welcome extends React.Component {
render () {
return Привет, {this. props.name}
props.name}
;
}
} Единственный метод, который вы должны определить в React.Подкласс компонента называется render () . Все остальные методы, описанные на этой странице, не являются обязательными.
Мы настоятельно не рекомендуем создавать собственные классы базовых компонентов. В компонентах React повторное использование кода в основном достигается за счет композиции, а не наследования.
Примечание:
React не заставляет вас использовать синтаксис класса ES6. Если вы предпочитаете избегать этого, вы можете использовать вместо него модуль
create-response-classили аналогичную настраиваемую абстракцию.Взгляните на Использование React без ES6, чтобы узнать больше.
Жизненный цикл компонента
Каждый компонент имеет несколько «методов жизненного цикла», которые вы можете переопределить, чтобы запускать код в определенные моменты процесса. Вы можете использовать эту диаграмму жизненного цикла как шпаргалку. В приведенном ниже списке часто используемые методы жизненного цикла выделены жирным шрифтом . Остальные существуют для относительно редких случаев использования.
Вы можете использовать эту диаграмму жизненного цикла как шпаргалку. В приведенном ниже списке часто используемые методы жизненного цикла выделены жирным шрифтом . Остальные существуют для относительно редких случаев использования.
Крепление
Эти методы вызываются в следующем порядке, когда экземпляр компонента создается и вставляется в DOM:
Примечание:
Эти методы считаются устаревшими, и вам следует избегать их в новом коде:
Обновление
Обновление может быть вызвано изменениями свойств или состояния.Эти методы вызываются в следующем порядке при повторной визуализации компонента:
Примечание:
Эти методы считаются устаревшими, и вам следует избегать их в новом коде:
Демонтаж
Этот метод вызывается, когда компонент удаляется из DOM:
Обработка ошибок
Эти методы вызываются при ошибке во время отрисовки, в методе жизненного цикла или в конструкторе любого дочернего компонента.
Другие API
Каждый компонент также предоставляет некоторые другие API:
Свойства класса
Свойства экземпляра
Номер ссылки
Часто используемые методы жизненного цикла
Методы в этом разделе охватывают подавляющее большинство случаев использования, с которыми вы столкнетесь при создании компонентов React. Для наглядности ознакомьтесь с этой схемой жизненного цикла.
рендер ()
Метод render () - единственный требуемый метод в компоненте класса.
При вызове он должен проверить this.props и this.state и вернуть один из следующих типов:
- Реагировать элементы. Обычно создается с помощью JSX. Например,

- Массивы и фрагменты. Позволяет возвращать несколько элементов из рендера.Подробнее см. Документацию по фрагментам.
- Порталы . Позволяет отображать дочерние элементы в другом поддереве DOM. См. Документацию по порталам для более подробной информации.
- Строка и числа. Они отображаются как текстовые узлы в модели DOM.
- Booleans или
null. Ничего не рендеринг. (В основном существует для поддержки теста возвратаи шаблона, гдетестявляется логическим.)
Функция render () должна быть чистой, что означает, что она не изменяет состояние компонента, она возвращает один и тот же результат каждый раз при вызове и не взаимодействует напрямую с браузером.
Если вам нужно взаимодействовать с браузером, выполняйте свою работу в componentDidMount () или других методах жизненного цикла. Сохранение
Сохранение render () в чистоте упрощает рассмотрение компонентов.
Примечание
render ()не будет вызываться, еслиshouldComponentUpdate ()возвращает false.
конструктор ()
Если вы не инициализируете состояние и не связываете методы, вам не нужно реализовывать конструктор для вашего компонента React.
Конструктор компонента React вызывается перед его монтированием. При реализации конструктора для подкласса React.Component вы должны вызвать super (props) перед любым другим оператором. В противном случае this.props будет неопределенным в конструкторе, что может привести к ошибкам.
Обычно в React конструкторы используются только для двух целей:
Вы, , не должны вызывать setState () в конструкторе () .Вместо этого, если вашему компоненту необходимо использовать локальное состояние, назначит начальное состояние для this. непосредственно в конструкторе: state
state
конструктор (реквизит) {
супер (реквизит);
this.state = {counter: 0};
this.handleClick = this.handleClick.bind (это);
} Constructor - единственное место, где вы должны назначить this.state напрямую. Во всех остальных методах вам нужно использовать this.setState () вместо этого.
Избегайте введения каких-либо побочных эффектов или подписок в конструкторе.В таких случаях используйте вместо него componentDidMount () .
Примечание
Не допускайте копирования реквизита в состояние! Это частая ошибка:
конструктор (реквизит) { супер (реквизит); this.state = {color: props.color}; }Проблема в том, что в нем нет необходимости (вы можете использовать
this.props.colorнапрямую) и создавать ошибки (обновления свойстваcolorне отражаются в состоянии).Используйте этот шаблон, только если вы намеренно хотите игнорировать обновления свойств. В этом случае имеет смысл переименовать свойство в
initialColorилиdefaultColor. Затем вы можете заставить компонент «сбросить» свое внутреннее состояние, изменив его ключ, когда это необходимо.Прочтите в нашем блоге об избежании производного состояния, чтобы узнать, что делать, если вы считаете, что вам нужно какое-то состояние, которое будет зависеть от свойств.
componentDidMount ()
componentDidMount () вызывается сразу после монтирования компонента (вставки в дерево).Здесь следует выполнить инициализацию, требующую узлов DOM. Если вам нужно загрузить данные с удаленной конечной точки, это хорошее место для создания экземпляра сетевого запроса.
Этот метод - хорошее место для настройки любых подписок. Если вы это сделаете, не забудьте отказаться от подписки в componentWillUnmount () .
Вы, , можете вызвать setState () немедленно в componentDidMount () . Это вызовет дополнительный рендеринг, но это произойдет до того, как браузер обновит экран.Это гарантирует, что даже если в этом случае render () будет вызываться дважды, пользователь не увидит промежуточное состояние. Используйте этот шаблон с осторожностью, поскольку он часто вызывает проблемы с производительностью. В большинстве случаев вместо этого вы можете назначить начальное состояние в конструкторе () . Однако это может быть необходимо для таких случаев, как модальные окна и всплывающие подсказки, когда вам нужно измерить узел DOM перед рендерингом чего-то, что зависит от его размера или положения.
componentDidUpdate ()
componentDidUpdate (prevProps, prevState, моментальный снимок) componentDidUpdate () вызывается сразу после обновления.Этот метод не вызывается для первоначального рендеринга.
Используйте это как возможность работать с DOM, когда компонент был обновлен. Это также хорошее место для выполнения сетевых запросов, если вы сравниваете текущие реквизиты с предыдущими (например, сетевой запрос может не понадобиться, если реквизиты не изменились).
componentDidUpdate (prevProps) {
if (this.props.userID! == prevProps.userID) {
this.fetchData (this.props.userID);
}
} Вы, , можете вызвать setState () немедленно в componentDidUpdate () , но обратите внимание, что он должен быть заключен в условие , как в примере выше, иначе вы вызовете бесконечный цикл.Это также может вызвать дополнительный повторный рендеринг, который, хотя и не виден пользователю, может повлиять на производительность компонента. Если вы пытаетесь «отразить» какое-то состояние опоры, поступающей сверху, рассмотрите возможность использования опоры напрямую. Узнайте больше о том, почему копирование свойств в состояние вызывает ошибки.
Если ваш компонент реализует жизненный цикл getSnapshotBeforeUpdate () (что бывает редко), возвращаемое им значение будет передано в качестве третьего параметра «моментального снимка» в componentDidUpdate () .В противном случае этот параметр будет неопределенным.
Примечание
componentDidUpdate ()не будет вызываться, еслиshouldComponentUpdate ()возвращает false.
componentWillUnmount ()
componentWillUnmount () вызывается непосредственно перед размонтированием и уничтожением компонента. Выполните любую необходимую очистку в этом методе, например, сделайте недействительными таймеры, отмените сетевые запросы или очистите все подписки, которые были созданы в componentDidMount () .
Вы, , не должны вызывать setState () в componentWillUnmount () , потому что компонент никогда не будет повторно отрисован. После размонтирования экземпляра компонента он больше не будет монтироваться.
После размонтирования экземпляра компонента он больше не будет монтироваться.
Редко используемые методы жизненного цикла
Методы в этом разделе соответствуют необычным вариантам использования. Время от времени они могут быть полезны, но большинству ваших компонентов они, вероятно, не нужны. Вы можете увидеть большинство приведенных ниже методов на этой диаграмме жизненного цикла, если установите флажок «Показать менее распространенные жизненные циклы» вверху.
shouldComponentUpdate ()
shouldComponentUpdate (nextProps, nextState) Используйте shouldComponentUpdate () , чтобы сообщить React, не влияет ли на вывод компонента текущее изменение состояния или свойств. По умолчанию выполняется повторная визуализация при каждом изменении состояния, и в подавляющем большинстве случаев следует полагаться на поведение по умолчанию.
shouldComponentUpdate () вызывается перед рендерингом при получении новых свойств или состояний. По умолчанию
По умолчанию истинно . Этот метод не вызывается для первоначального рендеринга или когда используется forceUpdate () .
Этот метод существует только как оптимизация производительности . Не полагайтесь на него, чтобы «предотвратить» рендеринг, так как это может привести к ошибкам. Рассмотрите возможность использования встроенного PureComponent вместо того, чтобы писать shouldComponentUpdate () вручную. PureComponent выполняет поверхностное сравнение свойств и состояния и снижает вероятность того, что вы пропустите необходимое обновление.
Если вы уверены, что хотите написать это вручную, вы можете сравнить this.props с nextProps и this.state с nextState и вернуть false , чтобы сообщить React, что обновление можно пропустить. Обратите внимание, что возврат false не предотвращает повторный рендеринг дочерних компонентов, когда меняет свое состояние .
Мы не рекомендуем выполнять глубокую проверку равенства или использовать JSON.stringify () в shouldComponentUpdate () .Это очень неэффективно и повредит производительности.
В настоящее время, если shouldComponentUpdate () возвращает false , то UNSAFE_componentWillUpdate () , render () и componentDidUpdate () не будут вызываться. В будущем React может рассматривать shouldComponentUpdate () как подсказку, а не как строгую директиву, и возвращение false все равно может привести к повторному рендерингу компонента.
статический getDerivedStateFromProps ()
статический getDerivedStateFromProps (реквизиты, состояние) getDerivedStateFromProps вызывается прямо перед вызовом метода рендеринга как при начальном монтировании, так и при последующих обновлениях.Он должен возвращать объект для обновления состояния или null , чтобы ничего не обновлять.
Этот метод существует для редких случаев использования, когда состояние зависит от изменений свойств с течением времени. Например, это может быть удобно для реализации компонента , который сравнивает свои предыдущие и следующие дочерние элементы, чтобы решить, какие из них нужно анимировать, а какие - нет.
Получение состояния приводит к появлению подробного кода и затрудняет понимание ваших компонентов. Убедитесь, что вы знакомы с более простыми альтернативами:
У этого метода нет доступа к экземпляру компонента.Если хотите, вы можете повторно использовать некоторый код между getDerivedStateFromProps () и другими методами класса, извлекая чистые функции из свойств компонента и состояния вне определения класса.
Обратите внимание, что этот метод запускается на каждые рендеринга, независимо от причины. В этом отличие от UNSAFE_componentWillReceiveProps , которое срабатывает только тогда, когда родительский элемент вызывает повторную визуализацию, а не в результате локального setState .
getSnapshotBeforeUpdate ()
getSnapshotBeforeUpdate (prevProps, prevState) getSnapshotBeforeUpdate () вызывается прямо перед тем, как последний отрендеренный вывод фиксируется в e.г. ДОМ. Это позволяет вашему компоненту захватывать некоторую информацию из DOM (например, положение прокрутки) до того, как она будет потенциально изменена. Любое значение, возвращаемое этим жизненным циклом, будет передано в качестве параметра componentDidUpdate () .
Этот вариант использования не является распространенным, но он может возникать в пользовательских интерфейсах, таких как поток чата, которым необходимо обрабатывать положение прокрутки особым образом.
Должно быть возвращено значение моментального снимка (или null ).
Например:
класс ScrollingList расширяет React.Составная часть {
constructor (props) {
супер (реквизит);
this. listRef = React.createRef ();
}
getSnapshotBeforeUpdate (prevProps, prevState) {
if (prevProps.list.length
listRef = React.createRef ();
}
getSnapshotBeforeUpdate (prevProps, prevState) {
if (prevProps.list.length {} В приведенных выше примерах важно прочитать свойство scrollHeight в getSnapshotBeforeUpdate , потому что могут быть задержки между жизненными циклами фазы «рендеринга» (например, render ) и жизненными циклами фазы «фиксация» (например, getSnapshotBeforeUpdate и componentDidUpdate ).
Границы ошибки
Границы ошибок - это компоненты React, которые перехватывают ошибки JavaScript в любом месте своего дочернего дерева компонентов, регистрируют эти ошибки и отображают резервный пользовательский интерфейс вместо дерева компонентов, в котором произошел сбой. Границы ошибок обнаруживают ошибки во время рендеринга, в методах жизненного цикла и в конструкторах всего дерева под ними.
Границы ошибок обнаруживают ошибки во время рендеринга, в методах жизненного цикла и в конструкторах всего дерева под ними.
Компонент класса становится границей ошибки, если он определяет один (или оба) из методов жизненного цикла static getDerivedStateFromError () или componentDidCatch () . Обновление состояния из этих жизненных циклов позволяет зафиксировать необработанную ошибку JavaScript в приведенном ниже дереве и отобразить резервный пользовательский интерфейс.
Используйте только границы ошибок для восстановления после неожиданных исключений; не пытайтесь использовать их для потока управления.
Для получения дополнительных сведений см. Обработка ошибок в React 16 .
Примечание
Границы ошибок обнаруживают только ошибки в компонентах ниже в дереве. Граница ошибки не может уловить ошибку внутри себя.
статический getDerivedStateFromError ()
статический getDerivedStateFromError (ошибка) Этот жизненный цикл вызывается после того, как дочерний компонент выдал ошибку. Он получает ошибку, которая была выдана как параметр, и должна возвращать значение для обновления состояния.
Он получает ошибку, которая была выдана как параметр, и должна возвращать значение для обновления состояния.
class ErrorBoundary расширяет React.Component {
constructor (props) {
супер (реквизит);
this.state = {hasError: false};
}
статический getDerivedStateFromError (ошибка) {return {hasError: true}; }
render () {
if (this.state.hasError) {return Что-то пошло не так.
; }
вернуть this.props.children;
}
} Примечание
getDerivedStateFromError ()вызывается на этапе «рендеринга», поэтому побочные эффекты не допускаются.В таких случаях используйте вместо негоcomponentDidCatch ().
componentDidCatch ()
componentDidCatch (ошибка, информация) Этот жизненный цикл вызывается после того, как дочерний компонент выдал ошибку. Он получает два параметра:
-
error- Возникшая ошибка.
-
info- объект с ключомcomponentStack, содержащий информацию о том, какой компонент выдал ошибку.
componentDidCatch () вызывается во время фазы «фиксации», поэтому побочные эффекты разрешены.
Его следует использовать для таких вещей, как ошибки регистрации:
class ErrorBoundary расширяет React.Component {
constructor (props) {
супер (реквизит);
this.state = {hasError: false};
}
static getDerivedStateFromError (error) {
return {hasError: true};
}
componentDidCatch (ошибка, информация) {logComponentStackToMyService (информация.componentStack); }
render () {
if (this.state.hasError) {
return Что-то пошло не так.
;
}
вернуть this.props.children;
}
} Производственная и разрабатываемая сборки React немного отличаются способом обработки ошибок componentDidCatch () .
При разработке ошибки будут всплывать до окна , это означает, что любой window.onerror или window.addEventListener ('error', callback) перехватит ошибки, которые были перехвачены componentDidCatch () .
В производственной среде, вместо этого, ошибки не будут всплывать, что означает, что любой обработчик ошибок предка будет получать только те ошибки, которые не были явно перехвачены componentDidCatch () .
Примечание
В случае ошибки вы можете визуализировать резервный пользовательский интерфейс с помощью
componentDidCatch (), вызвавsetState, но в будущих выпусках это будет устаревшим. Вместо этого используйтеstatic getDerivedStateFromError ()для обработки резервной визуализации.
Устаревшие методы жизненного цикла
Методы жизненного цикла, указанные ниже, помечены как «устаревшие». Они по-прежнему работают, но мы не рекомендуем использовать их в новом коде. Вы можете узнать больше о миграции от устаревших методов жизненного цикла в этом сообщении блога.
UNSAFE_componentWillMount ()
UNSAFE_componentWillMount () Примечание
Этот жизненный цикл ранее назывался
componentWillMount.Это имя будет работать до версии 17. Используйте код-модrename-unsafe-lifecyclesдля автоматического обновления компонентов.
UNSAFE_componentWillMount () вызывается непосредственно перед установкой. Он вызывается перед render () , поэтому синхронный вызов setState () в этом методе не вызовет дополнительной визуализации. Как правило, мы рекомендуем использовать конструктор () вместо этого для инициализации состояния.
Избегайте появления каких-либо побочных эффектов или подписок в этом методе.В таких случаях используйте вместо него componentDidMount () .
Это единственный метод жизненного цикла, вызываемый серверной визуализацией.
UNSAFE_componentWillReceiveProps ()
UNSAFE_componentWillReceiveProps (nextProps) Примечание
Этот жизненный цикл ранее назывался
componentWillReceiveProps. Это имя будет работать до версии 17. Используйте код-модrename-unsafe-lifecyclesдля автоматического обновления компонентов.
Примечание:
Использование этого метода жизненного цикла часто приводит к ошибкам и несоответствиям
Для других случаев использования следуйте рекомендациям в этом сообщении блога о производном состоянии.
UNSAFE_componentWillReceiveProps () вызывается до того, как смонтированный компонент получит новые свойства. Если вам нужно обновить состояние в ответ на изменения свойства (например, чтобы сбросить его), вы можете сравнить this.props и nextProps и выполнить переходы между состояниями, используя this.setState () в этом методе.
Обратите внимание, что если родительский компонент вызывает повторную визуализацию вашего компонента, этот метод будет вызываться, даже если свойства не изменились. Обязательно сравните текущее и следующее значения, если вы хотите только обработать изменения.
React не вызывает UNSAFE_componentWillReceiveProps () с начальными свойствами во время монтирования. Он вызывает этот метод только в том случае, если некоторые свойства компонента могут обновляться. Вызов this.setState () обычно не вызывает UNSAFE_componentWillReceiveProps () .
UNSAFE_componentWillUpdate ()
UNSAFE_componentWillUpdate (nextProps, nextState) Примечание
Этот жизненный цикл ранее назывался
componentWillUpdate. Это имя будет работать до версии 17. Используйте код-модrename-unsafe-lifecyclesдля автоматического обновления компонентов.
UNSAFE_componentWillUpdate () вызывается непосредственно перед рендерингом при получении новых свойств или состояний.Используйте это как возможность выполнить подготовку перед обновлением. Этот метод не вызывается для первоначального рендеринга.
Обратите внимание, что здесь нельзя вызвать this.setState () ; вам также не следует делать что-либо еще (например, отправлять действие Redux), которое запускало бы обновление компонента React до возврата UNSAFE_componentWillUpdate () .
Обычно этот метод можно заменить на componentDidUpdate () . Если вы читали из DOM в этом методе (например,г. чтобы сохранить позицию прокрутки), вы можете переместить эту логику в getSnapshotBeforeUpdate () .
Примечание
UNSAFE_componentWillUpdate ()не будет вызываться, еслиshouldComponentUpdate ()возвращает false.
Другие API
В отличие от методов жизненного цикла выше (которые React вызывает для вас), нижеприведенные методы - это методы , которые может вызывать из ваших компонентов.
Их всего два: setState () и forceUpdate () .
setState ()
setState (средство обновления, [обратный вызов]) setState () ставит в очередь изменения состояния компонента и сообщает React, что этот компонент и его дочерние элементы необходимо повторно визуализировать с обновленным состоянием. Это основной метод, который вы используете для обновления пользовательского интерфейса в ответ на обработчики событий и ответы сервера.
Думайте о setState () как о запросе , а не о немедленной команде для обновления компонента.Для лучшего восприятия производительности React может отложить ее, а затем обновить несколько компонентов за один проход. React не гарантирует немедленного применения изменений состояния.
setState () не всегда сразу обновляет компонент. Он может выполнить пакетное обновление или отложить его на потом. Это делает чтение this.state сразу после вызова setState () потенциальной ловушкой. Вместо этого используйте componentDidUpdate или обратный вызов setState ( setState (Updater, callback) ), любой из которых гарантированно сработает после применения обновления.Если вам нужно установить состояние на основе предыдущего состояния, прочитайте об аргументе Updater ниже.
setState () всегда будет приводить к повторному рендерингу, если только shouldComponentUpdate () не вернет false . Если используются изменяемые объекты и логика условной визуализации не может быть реализована в shouldComponentUpdate () , вызов setState () только тогда, когда новое состояние отличается от предыдущего, позволит избежать ненужных повторных визуализаций.
Первый аргумент - это функция обновления с подписью:
(состояние, реквизиты) => stateChange Состояние является ссылкой на состояние компонента во время применения изменения. Он не должен напрямую видоизменяться. Вместо этого изменения должны быть представлены путем создания нового объекта на основе входных данных из состояния и свойств . Например, предположим, что мы хотим увеличить значение в состоянии на props.шаг :
this.setState ((состояние, реквизиты) => {
return {счетчик: state.counter + props.step};
}); И состояние , и реквизиты , полученные функцией обновления, гарантированно актуальны. Вывод средства обновления неглубоко объединяется с состоянием .
Второй параметр для setState () - это дополнительная функция обратного вызова, которая будет выполняться после завершения setState и повторной визуализации компонента.Обычно для такой логики рекомендуется использовать componentDidUpdate () .
При желании вы можете передать объект в качестве первого аргумента функции setState () вместо функции:
setState (stateChange [, обратный вызов]) Выполняется неглубокое слияние stateChange с новым состоянием, например, для корректировки количества товаров в корзине:
this.setState ({количество: 2}) Эта форма setState () также является асинхронной, и несколько вызовов в течение одного цикла могут быть объединены в пакет.Например, если вы попытаетесь увеличить количество товара более одного раза в одном цикле, это приведет к эквиваленту:
Object.assign (
previousState,
{количество: состояние.количество + 1},
{количество: состояние.количество + 1},
...
) Последующие вызовы переопределят значения из предыдущих вызовов в том же цикле, поэтому количество будет увеличиваться только один раз. Если следующее состояние зависит от текущего состояния, мы рекомендуем вместо этого использовать форму функции обновления:
это.setState ((состояние) => {
return {количество: state.quantity + 1};
}); Подробнее см .:
forceUpdate ()
component.forceUpdate (обратный вызов) По умолчанию, когда состояние или свойства вашего компонента изменяются, ваш компонент будет повторно отрисован. Если ваш метод render () зависит от некоторых других данных, вы можете сообщить React, что компоненту требуется повторный рендеринг, вызвав forceUpdate () .
Вызов forceUpdate () приведет к вызову render () для компонента, пропуская shouldComponentUpdate () .Это запустит обычные методы жизненного цикла для дочерних компонентов, включая метод shouldComponentUpdate () каждого дочернего компонента. React будет обновлять DOM только в случае изменения разметки.
Обычно вам следует избегать любого использования forceUpdate () и читать только из this.props и this.state в render () .
Свойства класса
по умолчанию Стойки
defaultProps можно определить как свойство самого класса компонента, чтобы установить свойства по умолчанию для класса.Это используется для пропсов undefined , но не для пропсов null . Например:
class CustomButton расширяет React.Component {
}
CustomButton.defaultProps = {
цвет синий'
}; Если props.color не указан, по умолчанию будет установлено значение «синий» :
render () {
return Если для props.color задано значение null , оно останется null :
render () {
return Дисплей Имя
Строка displayName используется в сообщениях отладки.Обычно вам не нужно задавать его явно, потому что он выводится из имени функции или класса, определяющего компонент. Возможно, вы захотите установить его явно, если вы хотите отображать другое имя для целей отладки или при создании компонента более высокого порядка, подробности см. В разделе «Перенос отображаемого имени для простой отладки».
Свойства экземпляра
стойки
this.props содержит свойства, которые были определены вызывающей стороной этого компонента.См. "Компоненты и реквизиты" для ознакомления с реквизитами.
В частности, this.props.children - это специальное свойство, обычно определяемое дочерними тегами в выражении JSX, а не в самом теге.
состояние
Состояние содержит данные, относящиеся к этому компоненту, которые могут изменяться со временем. Состояние определяется пользователем, и это должен быть простой объект JavaScript.
Если какое-то значение не используется для рендеринга или потока данных (например, идентификатор таймера), вам не нужно переводить его в состояние.Такие значения могут быть определены как поля в экземпляре компонента.
См. Состояние и Жизненный цикл для получения дополнительной информации о состоянии.
Никогда не изменяйте this.state напрямую, поскольку последующий вызов setState () может заменить произведенную вами мутацию. Обращайтесь с this.state как с неизменяемым.






 пусть myObject2 = MyClass (4, 5, 6)
// Создаем с использованием именованных аргументов.
пусть myObject3 = MyClass (x0 = 7, y0 = 8, z0 = 9)
// Создаем с помощью дополнительного конструктора.
пусть myObject4 = MyClass ()
пусть myObject2 = MyClass (4, 5, 6)
// Создаем с использованием именованных аргументов.
пусть myObject3 = MyClass (x0 = 7, y0 = 8, z0 = 9)
// Создаем с помощью дополнительного конструктора.
пусть myObject4 = MyClass ()
 X = x
new () как this = MyClass2 (0), затем printfn "Инициализация с X =% d" this.X
X = x
new () как this = MyClass2 (0), затем printfn "Инициализация с X =% d" this.X
 0
пусть изменяемое число = accountNumber
пусть изменяемый firstName = defaultArg сначала ""
пусть изменчивое lastName = defaultArg last ""
член this.AccountNumber
с get () = число
и установите (значение) = число <- значение
член this.FirstName
с get () = firstName
и установите (значение) = firstName <- значение
член this.LastName
с get () = lastName
и установите (значение) = lastName <- значение
член this.Balance
с get () = баланс
и установите (значение) = баланс <- значение
член это.Депозит (сумма: плавающий) = this.Balance <- this.Balance + amount
member this.Withdraw (amount: float) = this.Balance <- this.Balance - сумма
let account1 = new Account (8782108, bal = 543,33,
FirstName = "Raman", LastName = "Iyer")
0
пусть изменяемое число = accountNumber
пусть изменяемый firstName = defaultArg сначала ""
пусть изменчивое lastName = defaultArg last ""
член this.AccountNumber
с get () = число
и установите (значение) = число <- значение
член this.FirstName
с get () = firstName
и установите (значение) = firstName <- значение
член this.LastName
с get () = lastName
и установите (значение) = lastName <- значение
член this.Balance
с get () = баланс
и установите (значение) = баланс <- значение
член это.Депозит (сумма: плавающий) = this.Balance <- this.Balance + amount
member this.Withdraw (amount: float) = this.Balance <- this.Balance - сумма
let account1 = new Account (8782108, bal = 543,33,
FirstName = "Raman", LastName = "Iyer")
 }
}
 props.name}
props.name} 

 listRef = React.createRef ();
}
getSnapshotBeforeUpdate (prevProps, prevState) {
if (prevProps.list.length
listRef = React.createRef ();
}
getSnapshotBeforeUpdate (prevProps, prevState) {
if (prevProps.list.length 