Навигатор для пешехода — выбираем лучший Андроид навигатор
Навигационные системы используются автомобилистами, велосипедистами, пешеходами. Поддержка пешеходов есть не в каждом приложении, такие навигаторы прокладывают маршрут с учетом автомобильных дорог. Разберемся, как выбрать навигатор для пешехода на Андроид, как настроить пешеходный режим в популярных приложениях.
Особенности навигаторов для пешеходов на Android
Пешеходный навигатор для Андроид можно скачать из магазина Play Market. Он определяет дорожки в парках, тротуары. Такая навигация пригодится грибникам, охотникам, туристам, любителям прогулок по городу.
Маршрут, проложенный для автомобиля, не всегда подходит пешеходу, особенно если поблизости нет дороги или есть более короткие пути. Переключить приложение на пеший режим можно в настройках.
Лучшие навигаторы для пешеходов
Навигатор для перехода нужно выбирать с учетом мощности устройства, характеристик процессора и сборки операционной системы.
- Google Maps;
- Яндекс.Навигатор;
- Maps.Me;
- Я иду домой!
Переключиться на режим пешехода можно в настройках или в момент построения маршрута. Для использования вне сети заранее скачайте карты местности.
Важно. Необходимый для работы объем памяти зависит от количества скачанных офлайн-карт и версии навигатора. В устаревших телефонах используйте онлайн-карты, которые подгружаются через интернет.
Вариант 1: Google Maps
Бесплатный навигатор от Google встроен в большинство смартфонов на Андроид по умолчанию. Если он не установлен, скачать его можно в магазине Play Маркет. Для работы потребуется подключение к интернету и активированный датчик GPS.
Как выбрать пеший режим в Google Maps:
- Запустите приложение на смартфоне.
- Найдите точку на карте или введите адрес в поисковом окне.

- Нажмите на кнопку «Маршрут».
- Переключите навигатор на пеший режим с помощью панели сверху. Для начала движения кликните по кнопке «В путь».
При прокладке маршрута навигатор выбирает лучший и кратчайший путь. Изменить его можно самостоятельно. При активации пешего режима ведение осуществляется по дворам и тротуарам.
Скачать Google Maps на Андроид
Важно. Если офлайн-карты не скачаны, для работы потребуется соединение с интернетом.
Вариант 2: Яндекс.Навигатор
Для прогулок пешком подойдет навигатор от Яндекс. В Яндекс.Навигаторе можно изменить внешний вид указателя, установить голос озвучки, загрузить карты для работы офлайн.
Как начать маршрут в навигаторе Яндекс:
- Запустите приложение.
- Установите точку на карте или введите адрес, нажав на кнопку в виде лупы.
- Выберите один из вариантов движения.
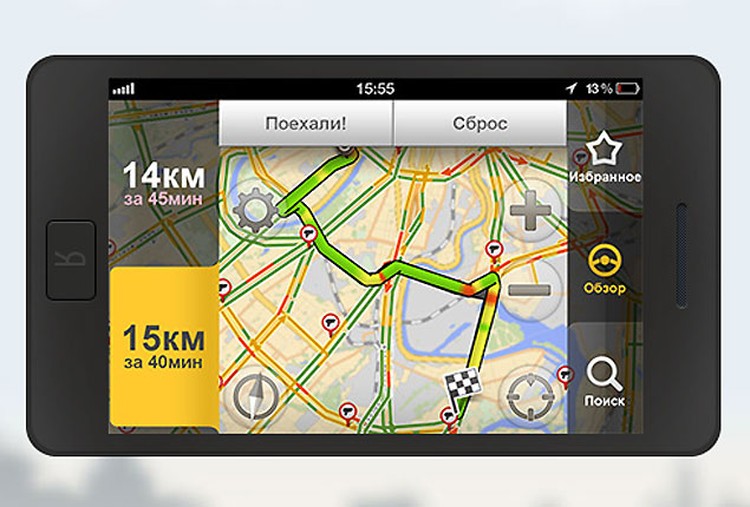
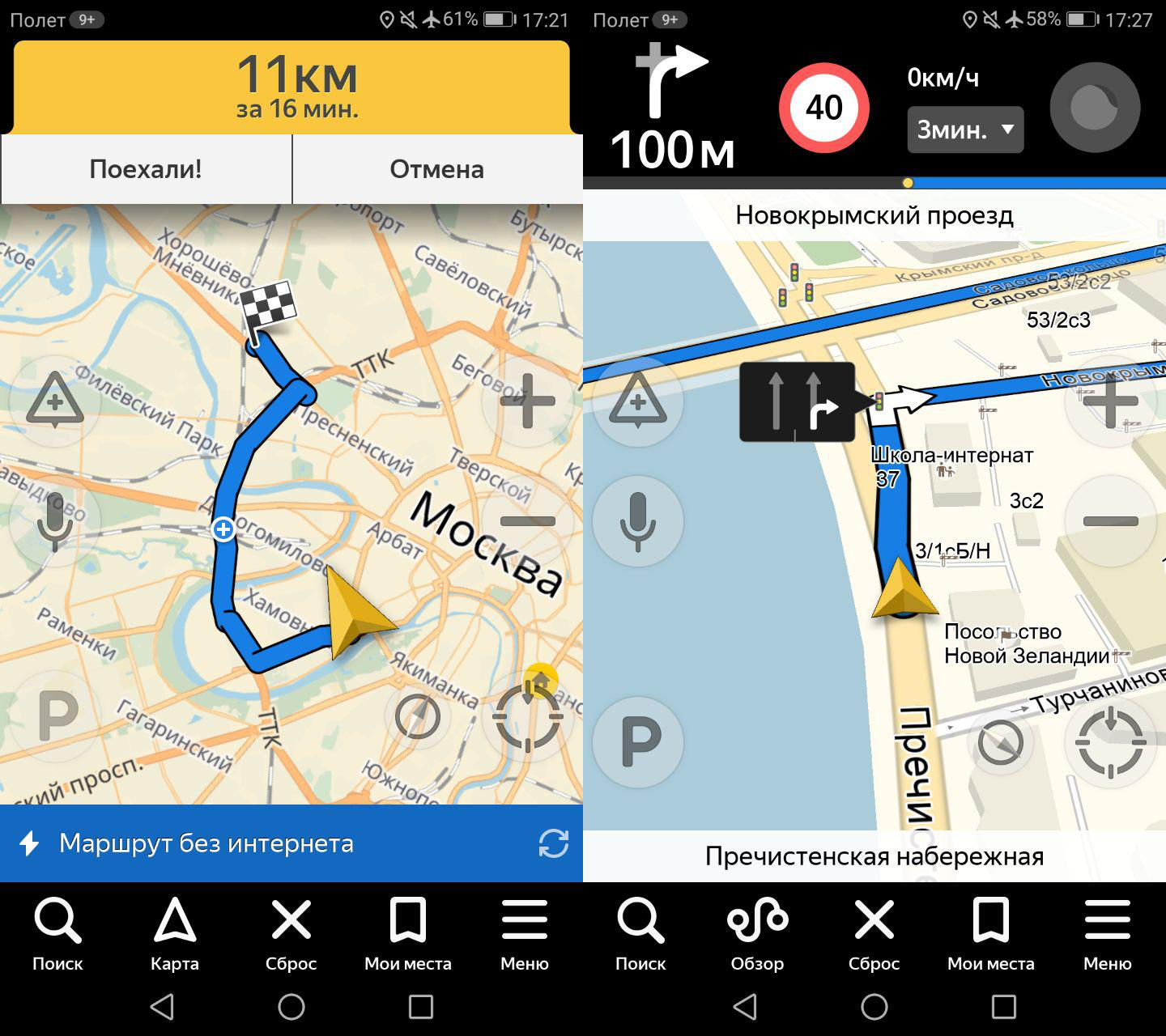
- Нажмите на кнопку «Поехали» и следуйте указаниям голосового помощника.

Переключить Яндекс.Навигатор на пешую версию не получится, маршрут прокладывается только для автомобиля. При поиске пешеходных переходов обращайте внимание на иконки светофоров. При проходе через двор GPS-навигатор автоматически перестоит маршрут с учетом нового местоположения.
Скачать Яндекс.Навигатор на Андроид
Важно. Во время движения по маршруту Яндекс.Навигатора можно разговаривать с Алисой, смотреть прогноз погоды, искать проходы во дворах с помощью карты.
Вариант 3: Maps.Me
Пеший навигатор для Андроид Maps.Me работает на современных и устаревших устройствах. Для ведения используется интернет, при его отсутствии подключается офлайн-карта и датчик GPS. Выбрать способ передвижения можно во время построения маршрута, для этого нужно нажать соответствующую иконку.
Как построить маршрут для пешехода в Maps.Me:
- Откройте приложение на телефоне.
- Введите адрес через иконку в виде лупы или сделайте отметку на карте.

- Нажмите на кнопку «Сюда».
- Выберите вариант передвижения с помощью иконки в верхней части экрана, нажмите на кнопку «Начать».
Ведение начнется моментально. Во время ходьбы навигатор указывает расстояние до ближайшего поворота, отображает примерное время прибытия и скорость. Maps.Me работает в Москве, по всей России и заграницей.
Для экономии трафика заранее загрузите нужные карты. При ведении будет использоваться только датчик GPS.
Скачать Maps.Me на Андроид
Вариант 4: Я иду домой!
Скачать пеший навигатор «Я иду домой!» можно бесплатно. Пользоваться приложением можно без регистрации, но если нужно добавить место в закладки или сохранить маршрут, придется создать аккаунт. Для начала движения нужно отметить точку на карте.
Как построить пеший маршрут:
- Найдите нужное место на карте, нажмите на него в течение 2-3 секунд.
- Проверьте адрес в открывшемся окне, нажмите на кнопку «Ок».

- Тапните по только что добавленной точке, навигатор проложит маршрут.
- Во время движения на экране отображается маршрут, голосовой помощник делает подсказки автоматически.
Навигатор работает онлайн и без подключения к интернету. Во время движения можно пользоваться компасом.
Приложение «Я иду домой!» пригодится туристам, рыбакам и охотникам. С помощью точек можно быстро найти расположение дома или места на природе. К минусам можно отнести большое количество рекламы.
Преимущества навигатора для пешеходов
Пешеходные навигаторы строят маршрут по тропинкам и тротуарам независимо от автомобильной дороги. Пешеход может быстрее достичь точки назначения, идя по паркам, дворам и тротуарам.
Для использования навигации за границей заранее скачайте нужные карты. Обновите карты перед путешествием, чтобы получить достоверную информацию во время работы.
Навигатор для пешеходов на телефон Андроид можно скачать бесплатно. Для начала работы подключите смартфон к интернету и активируйте датчик GPS. Не забывайте устанавливать обновления, чтобы получить доступ ко всем возможностям. Попробуйте установить все перечисленные приложения и выберите лучшее.
Для начала работы подключите смартфон к интернету и активируйте датчик GPS. Не забывайте устанавливать обновления, чтобы получить доступ ко всем возможностям. Попробуйте установить все перечисленные приложения и выберите лучшее.
Навигатор для пешехода на Android
Главное отличие навигационных утилит в том, что в них указываются тротуары, пешеходные дорожки, а также различные способы движения из одного пункта в другой. Навигатор для пешехода на Андроид – идеальное решение для туристов, которые часто бывают в незнакомых городах. Такие программы можно скачать на смартфон и айфон из магазина Гугл Плей для Андроид и АпСтор для айфона.
Навигационные утилиты для туристов
Первым таким навигационным приложением является Гугл Мапс. Его можно скачать бесплатно по ссылке https://google-maps.ru.uptodown.com/android.
Google Maps
Этот пешеходный навигатор для Андроид, помимо онлайн-карт, поддерживает функцию офлайн. Он является отличным помощником в создании маршрутов передвижения. Полезен для туристов на отдыхе и обычных граждан, которые оказались в другом городе по работе.
Он является отличным помощником в создании маршрутов передвижения. Полезен для туристов на отдыхе и обычных граждан, которые оказались в другом городе по работе.
Хоть утилита и позволяет пользоваться картами оффлайн, но, чтобы проложить движение, нужно обязательно иметь под рукой высокоскоростной доступ к глобальной паутине.
Скачать Google навигатор для Android
Прокладывается путь таким образом:
- Нажимается кнопка «Маршрут», затем иконка «В путь».
- Необходимо указать место, где находится человек на данный момент, и точку прибытия. Навигатор сам проложит путь и подскажет, на каком транспорте быстрее добраться, а также сколько времени займет, если идти пешком.
Помимо маршрута и указания времени, он посчитает расстояние в километрах или метрах. Разработчики подмечают, что пешеходные маршруты могут быть не вполне точными, так как находятся еще на стадии тестирования
А оффлайн поддержка карт хорошо помогает туристам там, где нет интернета. Скачав их, можно путешествовать по миру, не боясь заблудиться.
Скачав их, можно путешествовать по миру, не боясь заблудиться.
Google Maps является отличной утилитой для создания пути из одной точки в другую. Стоит помнить, что без интернета все-таки некоторые его функции могут быть ограничены.
Яндекс навигатор
Два года тому назад этот GPS навигатор усовершенствовали для пеших прогулок. В отличие от Гугл Мапс, турист, используя данную программу, сможет передвигаться только по странам СНГ
С помощью этой утилиты рекомендуется создавать маршруты, рассчитывать дистанцию и время от одного пункта до другого. Турист или пешеход сможет строить иные маршруты, которые пролегают параллельно с активным движением. Пятьдесят километров — самая большая цифра для построения пути.
Кроме этого, для построения маршрутов используются добровольно приглашенные люди. Так как создание пешеходных карт очень сложно для разработчиков, дорабатываются они с помощью пользователей приложения.
Естественно, для создания пути требуется онлайн-сеть. Без нее можно только просматривать карты и видеть заранее проложенные маршруты.
Пеший навигатор для Андроид будет полезной находкой для туристов из стран ближнего зарубежья.
Maps.me
Это навигационное приложение тоже подходит для пешеходов, велосипедистов и других туристов, кто много путешествует. Оно распространяется бесплатно.
Главным его положительным свойством является то, что есть возможность скачать кусок карты региона, в котором находится путешественник, и пользоваться ею оффлайн.
Карты данного навигационного приложения сильно выигрывают по сравнению с остальными пешеходными навигаторами. Это происходит благодаря тому, что он использует информацию с сервиса Open Street Map. Такие карты сильно детализированы, что улучшает возможность построения пути до мельчайших деталей.
При передвижении навигатор для пешехода указывает, поднимается ли пользователь в гору или спускается с нее. А шансов найти неприметный закоулок или дом намного больше с детализированными картами в отличие от других утилит.
А шансов найти неприметный закоулок или дом намного больше с детализированными картами в отличие от других утилит.
Пешеходный навигатор является главным помощником пешехода в незнакомом городе
Главное, чтобы был доступ к интернету:
- Необходимо выбрать точку прибытия «Сюда».
- Кликнуть иконку «пешеход».
- В карте есть также и ночной режим, который будет подключен после заката солнца.
- Навигационное приложение отобразит путь, скорость и время.
Это приложение для пешеходов является самым удобным и имеет множество функций и гибких настроек. Карты данного устройства всегда детализированы. А это очень важно для прогулок пешком.
Скачать пеший навигатор
2 ГИС
2 ГИС является самым старым навигационным приложением. Он появился в конце прошлого века. GPS приложение позволяет создавать маршрут, когда нет подключения к сети. Для этого пользователю необходимо скачать данные о городе, в котором он находится. После этого можно запускать приложение и прокладывать маршруты в любое время даже там, где нет интернета.
Для этого пользователю необходимо скачать данные о городе, в котором он находится. После этого можно запускать приложение и прокладывать маршруты в любое время даже там, где нет интернета.
2ГИС не только указывает точки отбытия и прибытия, но и сообщает о том, во сколько часов начинает работу та или иная организация, до какого времени она работает. Также с помощью этого навигатора пользователь сможет узнать, где находятся входы и выходы в больницах, торговых площадях и многих других компаниях
Этот пешеходное навигационное приложение показывает, каким транспортом лучше воспользоваться для проезда из одной точки в другую. Указывает пользователю на интересные места в городе, зоны подключения к Wi-Fi.
Для туристов лучше всего установить несколько навигаторов в смартфон. Если их вовремя обновлять, они помогут быстрее и лучше ориентироваться на местности.
0 0 голос
Рейтинг статьи
Как отключить опцию «перестройки маршрута» на картах в iOS и Android
Лайфхак для тонкой настройки карт на смартфоне: ваш маршрут больше не будет перестраиваться
Онлайн-карты стали неотъемлемой частью жизни водителей.
С этим нюансом сталкивались многие из нас. Неважно, какими картами мы пользуемся: Яндекс Навигатором, Google или Apple Maps, – все они настойчиво просят нас проехать по более выгодному, с их точки зрения, маршруту, без спросу обновляя проложенный путь, чтобы «сэкономить время». Причем иногда складывается стойкое ощущение того, что лучше б уже ехал прямо через два этих светофора, а не петлял по закоулкам: «…поверните направо, теперь налево, теперь направо, снова налево, двигайтесь прямо…». Как же это бесит иногда!
Можно попробовать отключить эту надоедливую функцию. Дадим вам несколько небольших лайфхаков на примере Google и Apple Maps.
Ни Google Maps, ни Apple Maps не поставляются с кнопкой «не перенаправлять меня», что немного раздражает. Я не думаю, что для любой из этих служб было бы так сложно реализовать подобную функцию и позволить пользователю самому отключать любую надоедливую опцию в меню настроек. Вместо этого придется пойти другим, чуть более сложным путем.
За неимением волшебной кнопки единственные реально рабочие предложения, которые я нашел в Интернете, – отключение сервиса от Интернета. Это можно сделать несколькими способами. К примеру, перевести устройство в режим «Полета». Вуа-ля! Вмешательство в личную жизнь моментально прекратится. Правда, при этом возникнут «небольшие» побочные эффекты – вы не сможете принимать звонки и СМС, также попрощайтесь с музыкальным сопровождением, трансляцией музыки или подкастов для своей долгой поездки.
Разумеется, есть более щадящий вариант отключения приложения от Всемирной сети
Способ для iOS
Вместо этого в iOS перейдите в «Настройки»
> «Карты»
(или прокрутите вниз, чтобы найти название используемого картографического приложения, например «Яндекс. Навигатор»)
Навигатор»)
и отключите в них сотовые данные
Это помешает приложению получать обновления трафика и отобьет желание перенаправлять вас куда не следует, если система думает, что может найти более быстрый способ добраться до места назначения.
Способ для Android
На Android вы также сможете запретить приложениям использовать фоновые данные, но это не поможет вам, если ваше картографическое приложение «вшито» в ваше устройство. Вместо этого скачайте приложение NetGuard или его аналоги. Оно позволит блокировать весь сотовый трафик выборочно для определенных приложений. На картах Google вы также можете включить режим “только Wi-Fi” в самом приложении, что должно предотвратить перенаправление трафика, но сначала убедитесь, что вы загрузили автономную карту своего маршрута.
Смотрите также: Десять секретов карт Google Maps
P. S.Альтернативный способ заключается в установке приложений с использованием GPS вместо сотовых данных. Их минус – эти приложения платные. Но они более «классические» и не будут навязывать вам лишних сервисов.
Их минус – эти приложения платные. Но они более «классические» и не будут навязывать вам лишних сервисов.
Для бесплатной альтернативы пользователи Android могут захотеть проверить автономное картографическое приложение MapFactor Navigator, которое также должно предотвратить раздражающие предлагаемые перенаправления. На iOS, Maps.me предлагает довольно хорошую автономную навигацию с пошаговыми указаниями без каких-либо раздражающих покупок в приложении или рекламы, чтобы не отвлекать вас от главного – от дороги.
Как включить пешеходный режим в Яндекс.Навигатор?
Яндекс Навигатор прокладывает маршруты с учетом пробок, предупреждает о дорожных событиях, камерах и об ограничениях скоростного режима. Режим пешехода в Яндекс Навигаторе использует продвинутые алгоритмы построения маршрута с учётом сетки дорог, тротуаров и троп. Они помогут пользователю добраться до нужного места.
Функции
Основные функции:
- пеший Яндекс Навигатор построит путь с учётом времени, которое необходимо для преодоления дистанции;
- сравнивать маршрут можно с учетом альтернативных схем передвижения, например, общественного транспорта;
- разрешает построить путь на дистанцию свыше 50 км.

Пешеходный режим доступен только на картах России, Беларуси, Украины и Казахстана.
Как установить приложение на смартфон
Перед тем как начать использование навигатора, его требуется скачать для Андроид.
Установка:
- переходим в Play Market;
- находим приложение и выбираем «Скачать»;
- при запуске необходимо принять лицензионное соглашение.
Обзор интерфейса
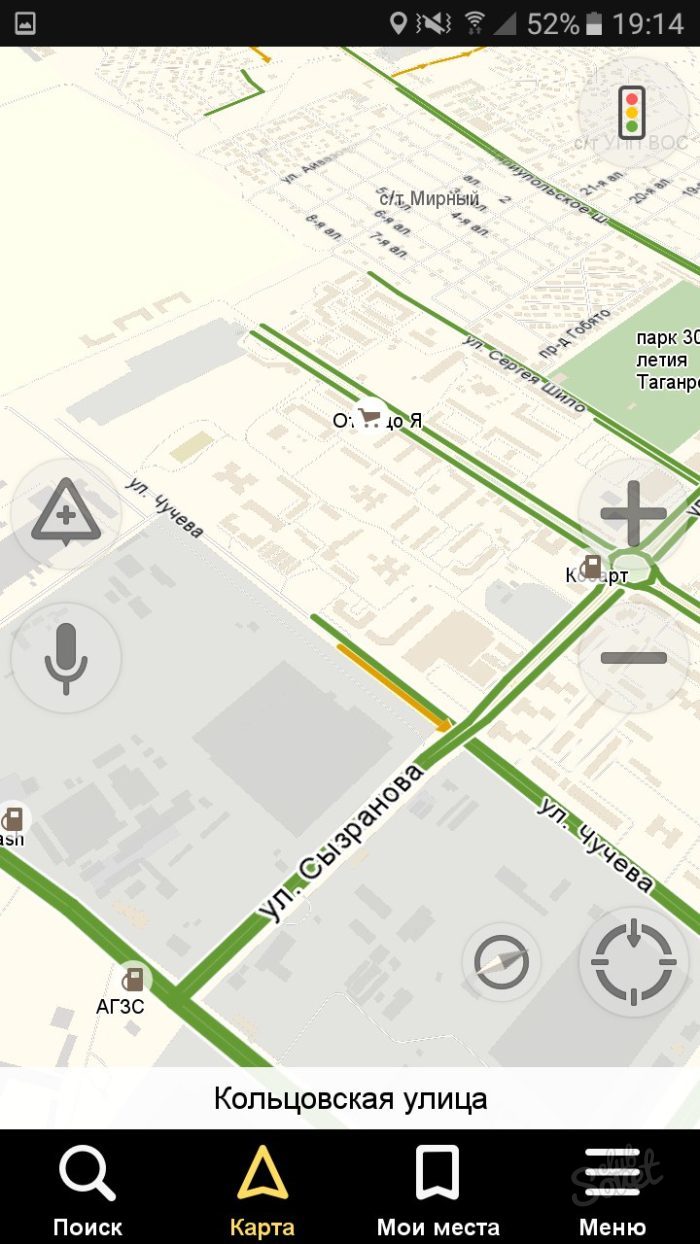
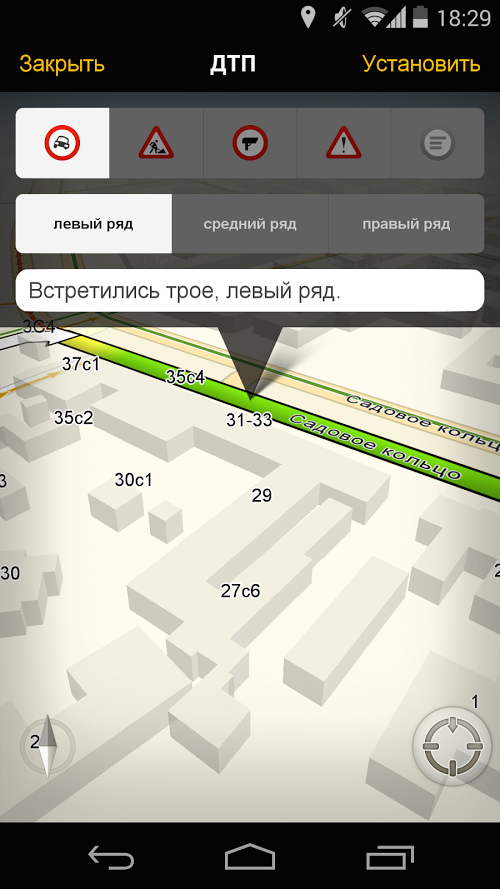
В верхней левой части экрана расположены кнопки, отображающие дорожную ситуацию: аварии, ограничение движения, ремонтные работы и т.д. Также возможно отслеживать передвижение общественного транспорта. В верхней правой части экрана находится переключатель режима отображения карты 2D или 3D.
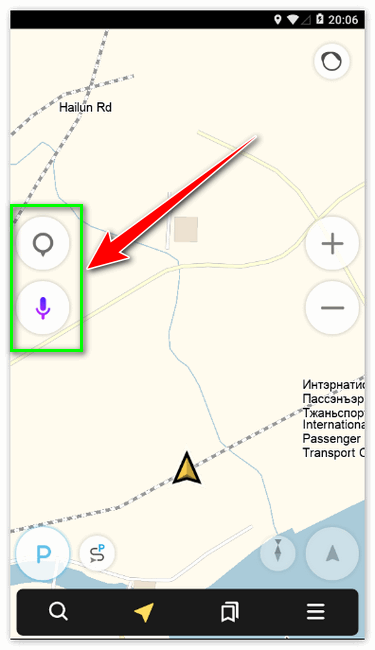
В нижней части приложения расположились инструменты, помогающие задать маршрут:
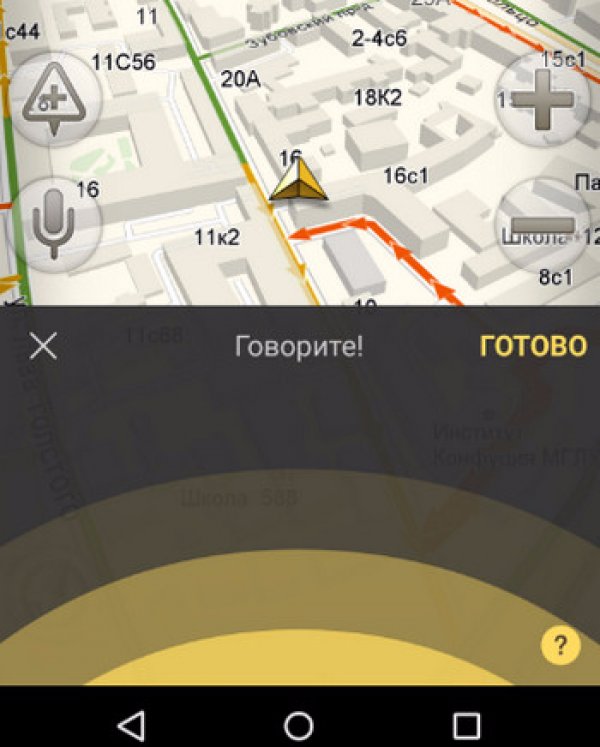
- «Голосовой ассистент», с помощью которого пользователь может уточнить интересующую информацию, например, «Куда сходить отдохнуть» и Яндекс предоставит необходимые данные;
- «Поиск» – позволяет уточнить необходимое место с помощью выбора категории;
- «Задать путь» основной элемент интерфейса, позволяющий задать путь от начальной точки до конечной.
 Возможно создание шаблона, например, «Дом и Работа». С помощью данной функции можно включить режим пешком.
Возможно создание шаблона, например, «Дом и Работа». С помощью данной функции можно включить режим пешком.
Рядом с панелью инструментов расположена кнопка «Настройки», она имеет следующие функции:
- параметры для отображения карты: «Схема», «Спутник» и «Гибрид»;
- «Слои». Отображают на карте пробки, парковки, общественный транспорт, дорожную ситуацию;
- «Закладки». Пользователь может создать шаблоны маршрутов, которыми часто пользуется;
- «Офлайн карты». Используются при слабом интернет-сигнале. Скачиваются вручную прямо в приложении;
- «Настройки». Предназначены для гибкой настройки всех элементов интерфейса.
Как установить режим пешехода
В Яндекс навигаторе по умолчанию нет режима ПЕШЕХОД.
Режим можно использовать только в Яндекс картах.
- открываем приложение;
- на главном экране тапаем по кнопке «Маршрут»;
- в верхнем поле отобразится текущее местоположение, в нижнем поле «Куда» требуется задать конечную точку маршрута. Указать её можно путём ввода названия улицы или объекта и на самой карте;
- в верхней панели выбираем «Режим пешехода», щёлкаем «Начать».
После проделанных действий не должно возникнуть вопроса, как в Яндекс Навигаторе переключить на пешехода.
С наступлением тёплого времени года всё больше людей предпочитают проводить время на улице. Пешеходные и велосипедные прогулки позволяют сбросить напряжение в конце дня, укрепить здоровье и получить свежие впечатления. Тем более что с помощью «Яндекс.Карт» теперь можно прокладывать новые пешеходные маршруты хоть каждый день.
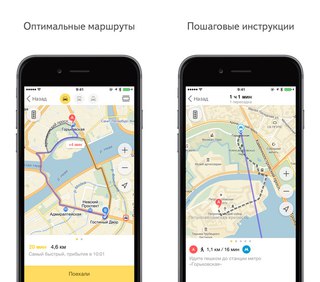
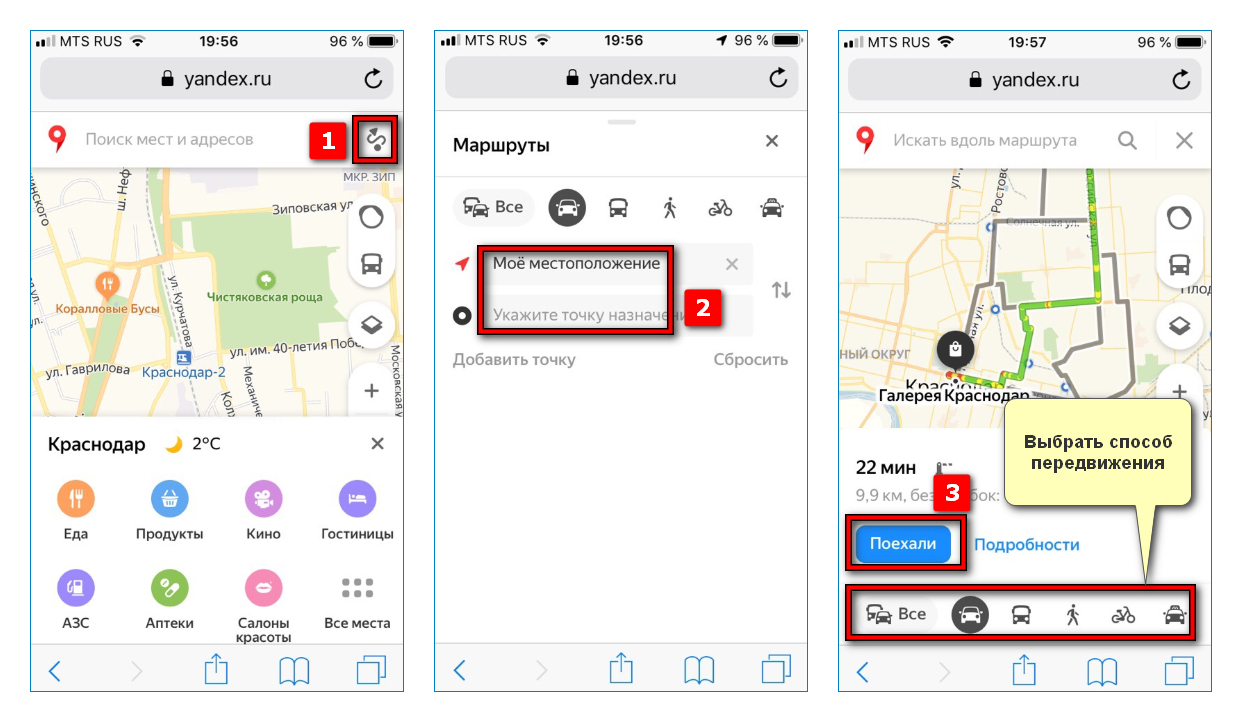
В веб-версии карт для этого достаточно нажать на кнопку «Маршруты», а затем задать начальную и конечную точки. Умный алгоритм построит кратчайший маршрут между этими точками с использованием дорог с тротуарами, пешеходных дорожек, тропинок, лестниц, арок, проходов между строениями и так далее.
Умный алгоритм построит кратчайший маршрут между этими точками с использованием дорог с тротуарами, пешеходных дорожек, тропинок, лестниц, арок, проходов между строениями и так далее.
Обратите внимание, что есть возможность собрать маршрут из нескольких точек. Так что если вы во время прогулки хотите посетить несколько мест, то это не проблема. На карте можно также увидеть расстояние до каждой точки и общее время прохождения маршрута. Максимальная длина маршрута составляет 50 километров. Впрочем, в большинстве случаев этого вполне достаточно.
Не менее приятно выглядит эта функция в мобильном приложении. Здесь «Яндекс.Карты» не только построят для вас пешеходный маршрут, но и проведут по нему от начала до самого конца в режиме навигации.
Обратите внимание, что навигация по пешеходным дорожкам и тропинкам является довольно сложной задачей из-за того, что в любой местности их насчитывается в сотни раз больше, чем автомобильных дорог. Однако разработчикам «Яндекс.Карт» удалось с честью решить эту задачу. Во время моего небольшого тестирования я прокладывал маршруты по хорошо известным мне местам, и приложение почти всегда находило оптимальный вариант.
Однако разработчикам «Яндекс.Карт» удалось с честью решить эту задачу. Во время моего небольшого тестирования я прокладывал маршруты по хорошо известным мне местам, и приложение почти всегда находило оптимальный вариант.
Такой результат достигается благодаря тому, что в наполнении картографической базы «Яндекс.Карт» принимали участие не только разработчики, но и обычные пользователи. Вы тоже можете внести свой вклад, ведь кто ещё, кроме вас, так хорошо знает все дворы, дорожки в парках и тропинки в вашем районе. Для этого существует «Народная карта», данные которой после утверждения модераторами используются при построении пешеходных маршрутов. В настоящее время эта функция работает в России, Беларуси, Казахстане и на Украине.
Яндекс.Карты — поиск мест, транспорт и навигатор Разработчик: Яндекс Цена: Бесплатно Яндекс. Карты – поиск мест Разработчик: Yandex LLC Цена: Бесплатно
Карты – поиск мест Разработчик: Yandex LLC Цена: Бесплатно
Передвигаясь по незнакомому городу или находясь в неизвестном районе, легко можно заблудиться. Если не знаете у кого уточнить дорогу — спросите Яндекс Навигатор, он поможет проложить пеший маршрут до нужного места.
Прокладываем пешеходный маршрут через Яндекс Карты
В Яндекс Навигаторе отсутствует режим пешехода, однако этот недостаток можно исправить, если дополнить навигатор «Яндекс Картами». Это приложение позволяет прокладывать пешие маршруты, используя для этого функционал одноименного веб-сервиса.
- Скачиваем на телефон «Яндекс Карты».
- Запускаем приложение.
- Определяем наше текущее местоположение. Для этого нажимаем на стрелочку справа внизу в окне Яндекс Карт.

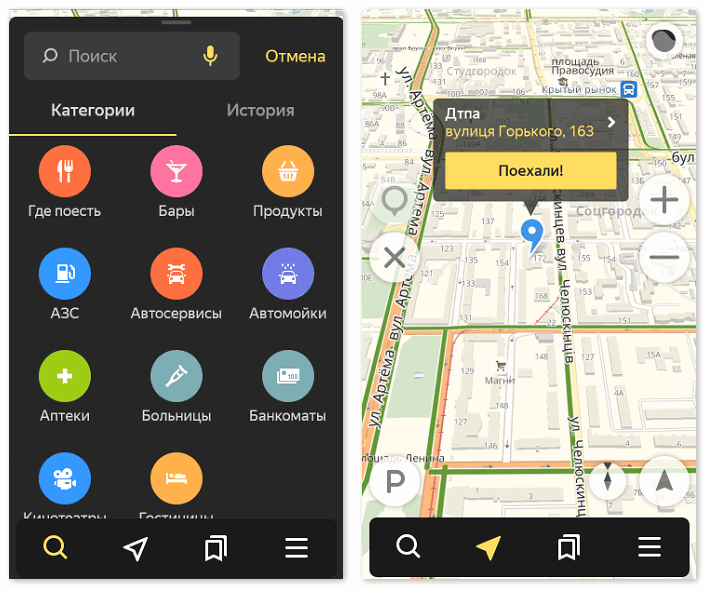
- В поле «Поиск мест и адресов» вводим желаемое местополоэжение — туда, куда нужно проложить пеший маршрут.
- Кроме того, нажав на поле «Поиск мест и адресов», можно выбрать место из «Категорий» либо через вкладку «История» найти посещенное ранее место.
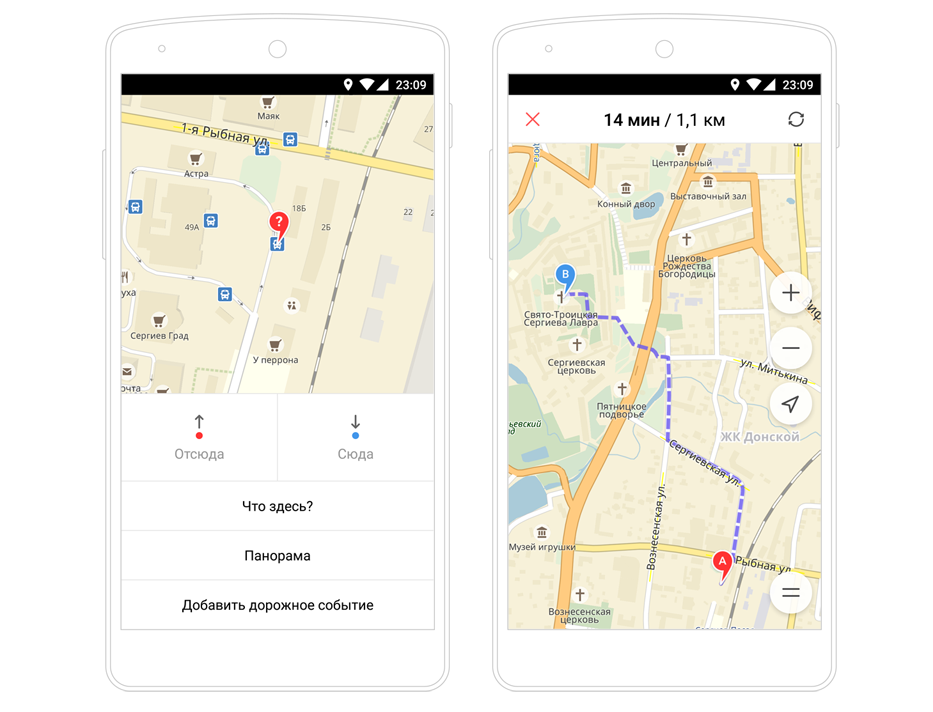
- При нажатии на маркер со значком «плюс», появится меню, в котором выберите пункт «Сюда».
- Если это начальный пункт, нажмите соответственно «Отсюда» и далее укажите конечный путь.
- Для начала пути нажмите пнопку «Начать». Обязательно переключитесь в пешеходный режим через верхнюю панель в «Яндекс Картах».
- Следуйте по указанному пути. Маркер будет автоматически обновляться по мере прохождения маршрута.
- Для удобства и наглядности, можете переключить режим отображения карт — «Схема», «Спутник» или «Гибрид».
- Хотите проехать несколько остановок на общественном транспорте? Не проблема: нажмите на значок светофора в правом верхнем углу и выберите из списка показ общественного транспорта на карте.

- Если мобильный трафик у вас отключен, заранее скачайте офлайн-карту города, где планируете находиться: для этого зайдите в настройки «Яндекс Карт» и скачайте нужную карту на устройство.
Как построить маршрут в Яндекс Навигаторе
Для построения маршрута нам потребуется загрузить и установить Яндекс Навигатор:
Откройте Яндекс Навигатор и найдите внизу на панели значок лупы, он крайний слева.
В графе «Поиск» наберите нужный адрес или организацию.
Постройте маршрут движения в навигаторе, Яндекс помощник Алиса сообщит сколько времени нужно, чтобы дойти или доехать до места.
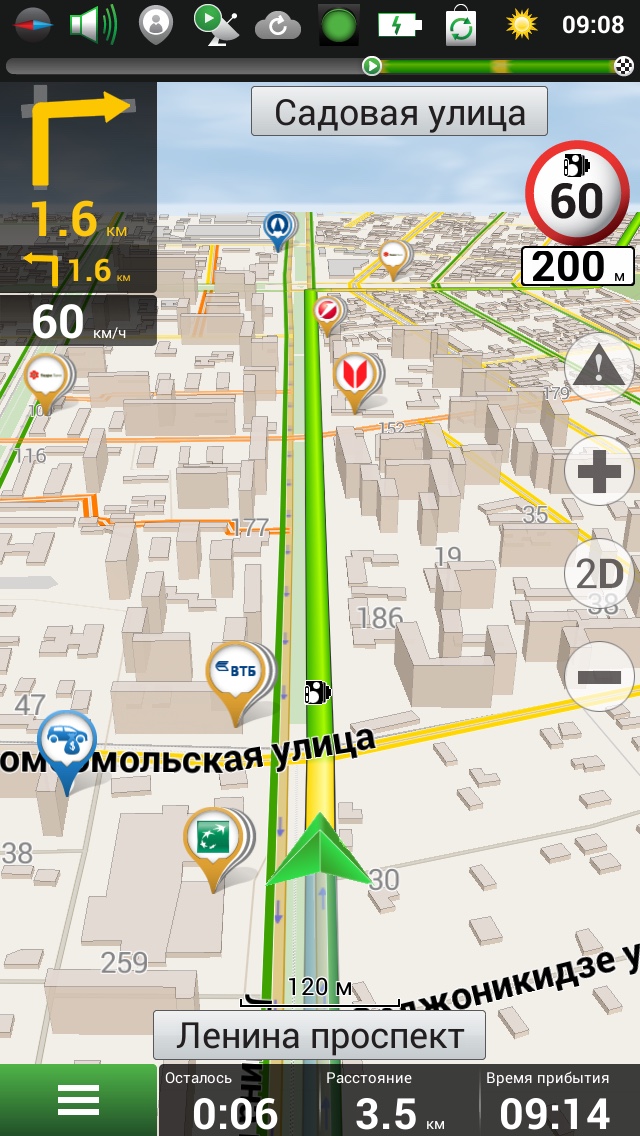
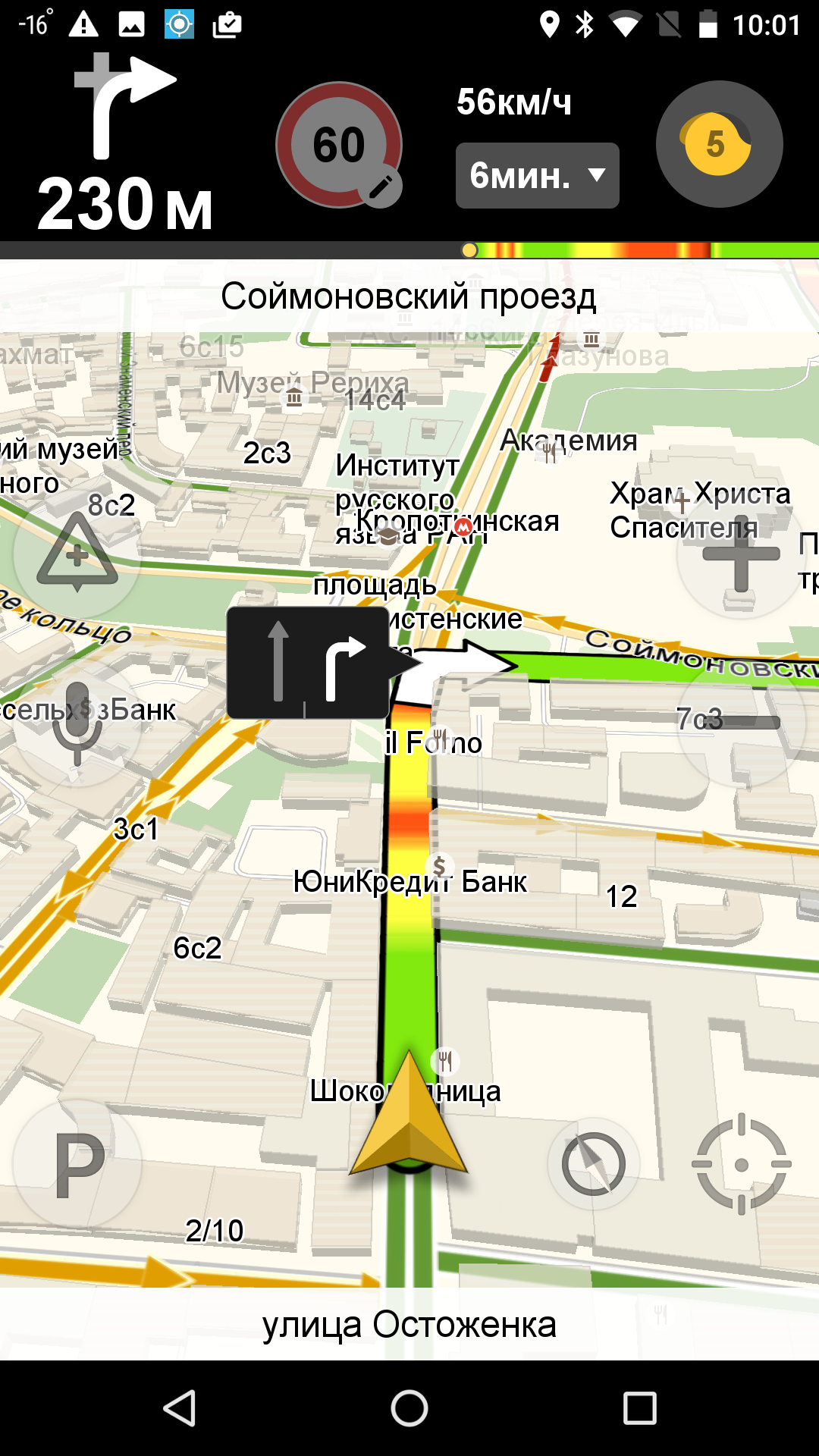
Навигатор прокладывает маршрут исходя из дорог для автомобилистов, но и пешеходу он будет полезен. Чтобы приблизить и рассмотреть путь, нажмите значок «Плюс». При большом приближении станут видны все дорожки, светофоры и дома, так вы сможете сориентироваться.
По мере того, как вы будете перемещаться, Яндекс Навигатор будет подсказывать куда и через какое время нужно будет свернуть.

Вы сможете путешествовать и без интернета, для этого загрузите карту города, и Навигатор доведёт вас куда угодно даже без сети.
Если бы у Труса из «Операции «Ы» и других приключений Шурика» был Яндекс Навигатор, то он и в три часа ночи смог бы спросить у Алисы «Как пройти в библиотеку?», ведь она точно знает этот маршрут. Попробуем в этом убедиться.
Как мы и предполагали, Алиса смогла за пару секунд построить маршрут, рассчитать время и километры.
Итак, чтобы пройти в библиотеку нам понадобится 40 минут, а весь путь займет около 3,5 километров. Можем проехать на такси или автомобиле, но если время и погода позволяет — почему бы не прогуляться? Теперь выберем маршрут, по которому пойдем.
Навигация от Яндекс была создана специально для автомобилистов, но и пешеходы могут воспользоваться его подсказками.
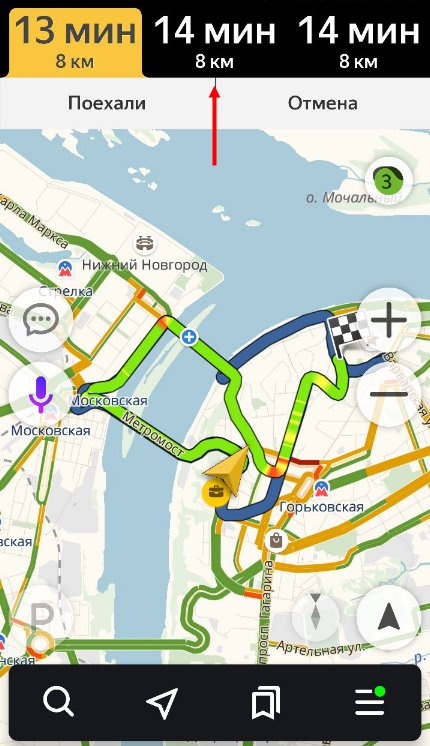
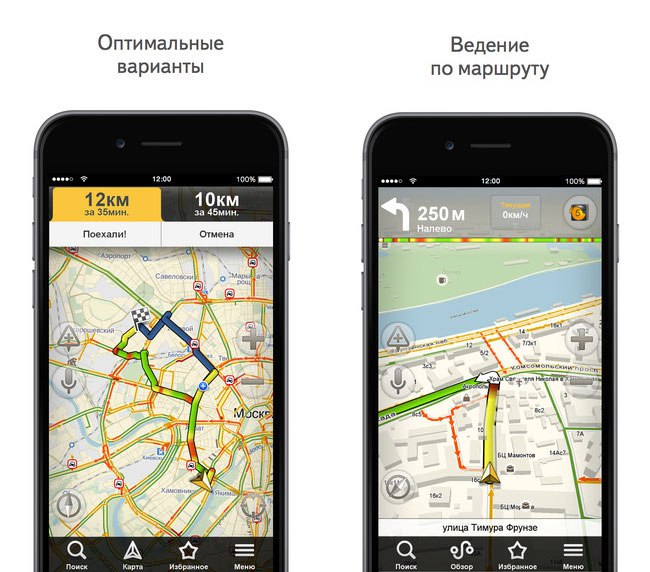
Главный плюс Навигатора для пешеходов в том, что он показывает не один маршрут, а несколько. И мы можем выбрать где пройти: мимо оживленной трассы или срезать через зелёный сквер неподалеку. Второй маршрут нам вполне подходит, жёлтой стрелочкой показывается наше местоположение, а флажком финиша — нужный адрес.
Второй маршрут нам вполне подходит, жёлтой стрелочкой показывается наше местоположение, а флажком финиша — нужный адрес.
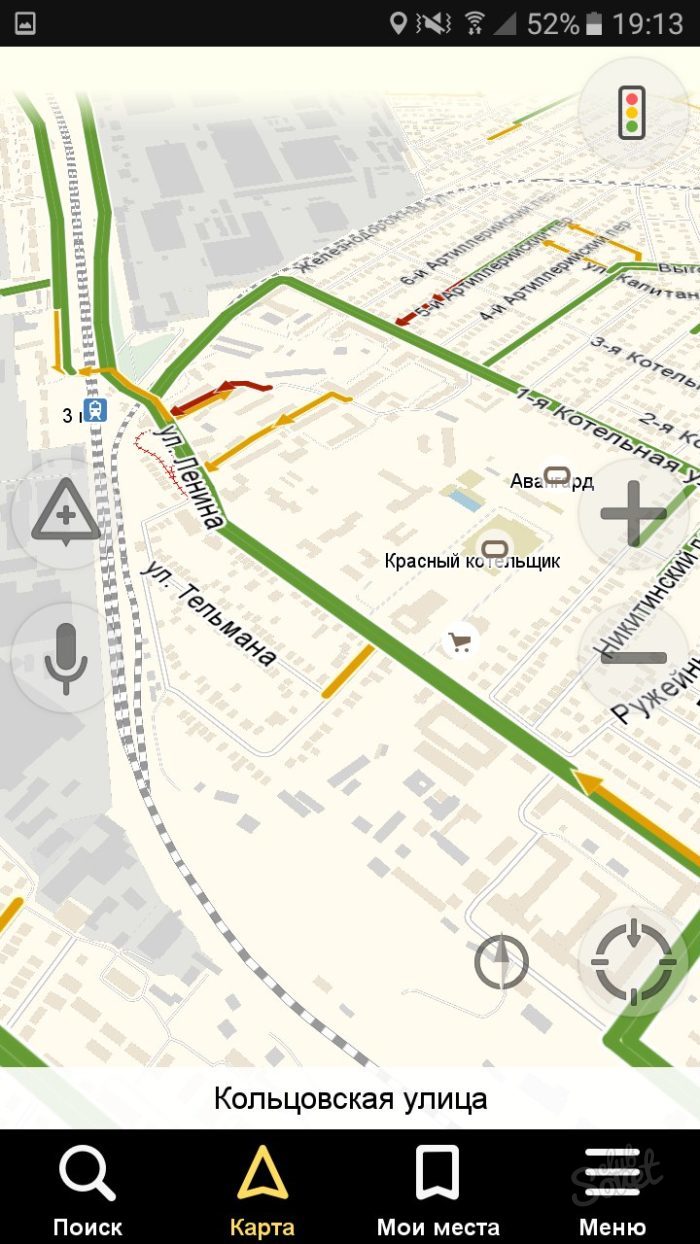
Попробуем приблизить карту и рассмотреть мимо чего нам идти пешком. Большими белыми стрелками на карте показывается направление движения. Зеленым отмечены безопасные участки дорог, участки с повышенной опасностью — оранжевым и красным. Эта информация пригодится не только автомобилистам, но и пешеходам.
Рядом с основной дорогой показаны все пешеходные дорожки и светофоры — удобно переходить на другую сторону дороги.
Чтобы не скучать в дороге, можно поиграть с Алисой в «Шар судьбы», «Слова» или «Верю-не верю», это довольно забавно.
Смотрите также: Лучшие gps-навигаторы для пешеходов
Заключение
Мы вкратце рассказали, как пользоваться Яндекс Навигатором при построении пешеходных маршрутов.
Следуя за подсказками Яндекс Навигатора, очень легко достичь своей цели. Самое важное — это правильно указать адрес в строке поиска, всё остальное сделает за вас Яндекс.
Пожалуйста, оцените статью: Используемые источники:
- https://xn—-7sbabalh4bm7aqybrh5ete.xn--p1ai/yandex-navigator-rezhim-pesehoda
- https://lifehacker.ru/yandex-karty-dlya-peshehodov/
- https://softdroid.net/yandeks-navigaciya-postroit-peshiy-marshrut-po-tochkam
Мобильные работники могут создавать и редактировать маршруты в навигаторе или использовать общие маршруты (узнайте, как создавать общие маршруты).
Создание, редактирование и использование маршрутов
Проложить маршрут в Navigator, выполнив следующие действия:
- Откройте Navigator и войдите в систему.
- Если у вас еще нет открытой карты, перейдите в список «Карты» и коснитесь карты, чтобы открыть или загрузить ее. После загрузки снова коснитесь карты, чтобы открыть ее.
- Есть три способа начать создание маршрута в навигаторе:
- Поиск — нажмите «Места» и используйте «Поиск» для поиска названия места, адреса, местоположения с координатами или объекта.
 При поиске учитывается то, что настроено на карте. Коснитесь результата поиска, чтобы увидеть местоположение на карте и получить параметры для создания маршрутов на панели.
При поиске учитывается то, что настроено на карте. Коснитесь результата поиска, чтобы увидеть местоположение на карте и получить параметры для создания маршрутов на панели. - Бросьте булавку — нажмите и удерживайте, чтобы использовать лупу и бросьте булавку в интересующее место. Опции для создания направлений показаны на панели.
- Коснитесь объекта — если карта содержит объекты, коснитесь объекта, чтобы получить параметры для создания маршрутов на панели.
При поиске мест координаты можно вводить в следующих форматах:
Формат Пример Примечания Десятичные градусы (DD)
34.057814 -117.196475
34.057814N 117.196475W
Укажите широту, а затем долготу.

Десятичные градусы минут (DDM)
34 3,47N 117 11,79W
Укажите широту, а затем долготу.
Градусы минуты секунды (DMS)
34 3 28N 117 11 47W
Укажите широту, а затем долготу.
Справочная система военной сети (MGRS)
11S MT 81868 68583
Национальная сеть США (USNG)
11S MT 81868 68583
9372 Универсальная поперечная проекция Меркатора (UTM) 11S 481868 3768583
- Поиск — нажмите «Места» и используйте «Поиск» для поиска названия места, адреса, местоположения с координатами или объекта.
- После того, как вы выбрали место для включения в свой маршрут, коснитесь «Направления» на панели и проведите по панели вверх, чтобы отобразить список параметры.
 Добавляйте остановки к своему маршруту так же, как вы добавляли свое исходное местоположение — путем поиска, опускания булавки или касания объекта.
Добавляйте остановки к своему маршруту так же, как вы добавляли свое исходное местоположение — путем поиска, опускания булавки или касания объекта.Используйте следующие параметры для просмотра сведений о маршруте или изменения маршрута:
- Перейти — начать навигацию от вашего текущего местоположения до выбранного вами места.
- Подробности — предоставляет список направлений от поворота к повороту.
- Путешествие — выберите тип и режим движения.
- Изменить маршрут — этот параметр появляется, если на вашем маршруте есть две или более остановок.Нажмите и удерживайте ручку () рядом с каждой остановкой в списке и перетащите ее, чтобы изменить порядок остановок в маршруте. Проведите влево по остановке, чтобы удалить ее.
- Оптимизировать — этот параметр появляется, если ваши остановки находятся не в оптимальном порядке, основанном на типе движения и режиме, выбранном в разделе «Поездка».
 Нажмите «Оптимизировать», чтобы оптимально изменить порядок остановок в соответствии с выбранными вами поездками. Это нельзя отменить, но вы можете вручную изменить порядок остановок.
Нажмите «Оптимизировать», чтобы оптимально изменить порядок остановок в соответствии с выбранными вами поездками. Это нельзя отменить, но вы можете вручную изменить порядок остановок.
- Когда вы будете готовы начать свой маршрут, нажмите «Перейти», чтобы начать навигацию.
Во время навигации вы можете делать следующее:
- Панорамировать и масштабировать карту — вы можете просматривать другие части вашего маршрута, увеличивая и уменьшая масштаб или панорамируя карту.
- Приостановить навигацию — коснитесь «Конец». Это вернет вас к текущей карте и покажет вам варианты для просмотра деталей вашего маршрута, изменения маршрута или возобновления маршрута, начиная с того места, где вы остановились. Если вы выйдете из панели или навигатора, маршрут закончится и его нельзя будет продолжить.
- Отметить остановку как посещенную — пропустить текущую остановку и начать переход к следующей.

- Настройка звука — включение или выключение озвученных инструкций.
Использовать общие маршруты
Маршруты, к которым предоставлен общий доступ для вашей организации или групп внутри вашей организации, автоматически загружаются в Navigator. Мобильные работники могут искать, выбирать и использовать любые доступные им маршруты.
Используйте общий маршрут в навигаторе, выполнив следующие действия:
- Откройте навигатор и войдите в систему.
- Если у вас еще нет открытой карты, перейдите в список «Карты» и коснитесь карты, чтобы открыть или загрузить ее.После загрузки снова коснитесь карты, чтобы открыть ее.
Доступные общие маршруты — это те, которые полностью пересекаются с открытой картой в Navigator. Для получения общих маршрутов требуется подключение к данным. Чтобы обновить общие маршруты, обновите карты или маршруты.
- Нажмите «Маршруты», чтобы просмотреть маршруты, к которым вам предоставили доступ и которые можно использовать с вашей текущей картой.
 Используйте Поиск для поиска общих маршрутов. Коснитесь общего маршрута, чтобы отобразить его на карте и просмотреть параметры создания направлений и просмотра сведений о маршруте на панели.
Используйте Поиск для поиска общих маршрутов. Коснитесь общего маршрута, чтобы отобразить его на карте и просмотреть параметры создания направлений и просмотра сведений о маршруте на панели. - Проведите по панели вверх и используйте следующие параметры, чтобы начать навигацию или просмотреть информацию о маршруте:
- Go — начать навигацию по общему маршруту.
- Подробности — предоставляет список направлений от поворота к повороту.
- Когда вы будете готовы начать маршрут, нажмите «Перейти», чтобы начать навигацию.
Во время навигации вы можете делать следующее:
- Панорамировать и масштабировать карту — вы можете просматривать другие части маршрута, увеличивая и уменьшая масштаб или панорамируя карту.
- Приостановить навигацию — коснитесь «Конец».Это вернет вас к текущей карте, где вы можете просмотреть детали маршрута или возобновить маршрут, продолжая с того места, где вы остановились.
 Если вы выйдете из панели или навигатора, маршрут закончится и его нельзя будет продолжить.
Если вы выйдете из панели или навигатора, маршрут закончится и его нельзя будет продолжить. - Отметить остановку как посещенную — пропустить текущую остановку и начать переход к следующей.
- Настройка звука — включение или выключение озвученных инструкций.
Отзыв по этой теме?
• Переводите между любой парой из 90 языков, когда вы в сети. • Переводите с французского, немецкого, итальянского, русского, испанского или турецкого на английский в автономном режиме: загрузите эти языки бесплатно и включите автономный режим в настройках. • Говорите слова или фразы на русском, украинском, английском или турецком языках, чтобы переводить их на любой из этих языков, или пусть приложение зачитывает вам перевод. • Учите новые слова и их значения с помощью примеров использования в словаре приложения.
 (доступно для большинства поддерживаемых в настоящее время языков).• Сделайте снимок меню, дорожного знака, страницы книги или выберите фотографию с текстом из альбома «Фотопленка», чтобы просмотреть его перевод прямо поверх изображения (доступно только при подключении к сети). В настоящее время визуальное распознавание текста работает на 12 языках: чешском, английском, французском, немецком, итальянском, польском, португальском, русском, испанском, турецком, китайском и украинском. • Переводите целые сайты прямо в приложении. • Выбирайте и переводите отдельные слова или фразы на другие приложения на вашем смартфоне под управлением Android 6.0 • Оцените экономящую время функцию интеллектуального набора текста и автоматическое определение языка.• Сохраняйте переводы в Избранном и просматривайте историю переводов в любое время. • Говорите с часами Android Wear, чтобы увидеть переведенные слова на экране. Поддерживаемые в настоящее время языки: африкаанс, албанский, амхарский, арабский, армянский, азербайджанский, баскский, башкирский, белорусский, Бенгальский, болгарский, боснийский, каталонский, кебуанский, китайский, хорватский, чешский, датский, голландский, эльфийский (синдарин), английский, эсперанто, эстонский, фарси, финский, французский, галисийский, грузинский, немецкий, греческий, гуджарати, гаитянский креольский, Иврит, горно-марийский, хинди, венгерский, исландский, индонезийский, ирландский, итальянский, японский, яванский, каннада, казахский, корейский, киргизский, латынь, латышский, литовский, люксембургский, македонский, малагасийский, малайзийский, малаялам, мальтийский, маори, маратхи , Марийский, монгольский, непальский, норвежский, папиаменто, польский, португальский, пенджаби, румынский, русский, сербский, шотландский, сингальский, словацкий, словенский, испанский, суданский, суахили, шведский, тагальский, таджикский, тамильский, татарский, телугу, тайский , Турецкая, удмуртская, украинская, урду, узбекская, вьетнамская наме, валлийский, коса, идиш.
(доступно для большинства поддерживаемых в настоящее время языков).• Сделайте снимок меню, дорожного знака, страницы книги или выберите фотографию с текстом из альбома «Фотопленка», чтобы просмотреть его перевод прямо поверх изображения (доступно только при подключении к сети). В настоящее время визуальное распознавание текста работает на 12 языках: чешском, английском, французском, немецком, итальянском, польском, португальском, русском, испанском, турецком, китайском и украинском. • Переводите целые сайты прямо в приложении. • Выбирайте и переводите отдельные слова или фразы на другие приложения на вашем смартфоне под управлением Android 6.0 • Оцените экономящую время функцию интеллектуального набора текста и автоматическое определение языка.• Сохраняйте переводы в Избранном и просматривайте историю переводов в любое время. • Говорите с часами Android Wear, чтобы увидеть переведенные слова на экране. Поддерживаемые в настоящее время языки: африкаанс, албанский, амхарский, арабский, армянский, азербайджанский, баскский, башкирский, белорусский, Бенгальский, болгарский, боснийский, каталонский, кебуанский, китайский, хорватский, чешский, датский, голландский, эльфийский (синдарин), английский, эсперанто, эстонский, фарси, финский, французский, галисийский, грузинский, немецкий, греческий, гуджарати, гаитянский креольский, Иврит, горно-марийский, хинди, венгерский, исландский, индонезийский, ирландский, итальянский, японский, яванский, каннада, казахский, корейский, киргизский, латынь, латышский, литовский, люксембургский, македонский, малагасийский, малайзийский, малаялам, мальтийский, маори, маратхи , Марийский, монгольский, непальский, норвежский, папиаменто, польский, португальский, пенджаби, румынский, русский, сербский, шотландский, сингальский, словацкий, словенский, испанский, суданский, суахили, шведский, тагальский, таджикский, тамильский, татарский, телугу, тайский , Турецкая, удмуртская, украинская, урду, узбекская, вьетнамская наме, валлийский, коса, идиш.
Перейти к новому экрану и назад
меню- Документы
- Начать
- 1. Установить
- 2. Настройте редактор.
- 3. Тест-драйв.
- 4. Напишите свое первое приложение.
- 5. Узнать больше
- С другой платформы?
- Flutter для разработчиков Android
- Flutter для разработчиков iOS
- Flutter для разработчиков на React Native
- Flutter для веб-разработчиков
- Flutter для Xamarin.Разработчики форм
- Введение в декларативный интерфейс
- Обзор языка Dart
- Создание веб-приложения
- Образцы и руководства
- Галерея Flutter [запущенное приложение]
- Галерея Flutter [репо]
- Примеры приложений на GitHub
- Кулинарная книга
- Codelabs
- Учебники
- Развитие
- Пользовательский интерфейс
- Введение в виджеты
- Макеты зданий
- Макеты во Flutter
- Руководство
- Создание адаптивных приложений
- Понимание ограничений [НОВОЕ]
- Ограничения коробки
- Добавление интерактивности
- Активы и изображения
- Навигация и маршрутизация
- Анимации
- Введение
- Обзор
- Руководство
- Неявная анимация
- Анимация героев
- Поэтапная анимация
- Расширенный интерфейс
- Щепки
- Жесты
- Заставки
- Каталог виджетов
- Данные и бэкэнд
- Государственное управление
- Введение
- Мыслите декларативно
- Эфемерное и состояние приложения
- Простое управление состоянием приложения
- Параметры
- Сеть и http
- JSON и сериализация
- Firebase
- Государственное управление
- Доступность и интернационализация
- Доступность
- Интернационализация
- Интеграция платформы
- Добавление поддержки iOS App Clip
- Приложение
- Пользовательский интерфейс
Планировщик маршрутов для ходьбы, бега и езды на велосипеде
Колин на
«За эти годы я использовал практически все решения для планирования маршрутов, и должен сказать, что это однозначно лучшее. «
«
Джим на
«Нашел ваш сайт сегодня утром. Лучший сайт прокладки маршрута, который я когда-либо видел!»
«Это, безусловно, самый простой сайт прокладки маршрута GPS, который я когда-либо находил, поэтому я настоятельно рекомендую его».
Дэйв на
«Лучший сайт для планирования маршрута на милю страны… «
Пол по
«… это, безусловно, самая интуитивно понятная, простая в использовании и полная программа составления карты велосипедных маршрутов, которую я когда-либо использовал».
«Планирование поездки стало проще с plotaroute.com»
Картер по
«Это впечатляющий сайт; отличные инструменты… наконец-то что-то интуитивно понятное и отличное для велосипедистов !!! «
Ричард по
« plotaroute — безусловно, лучший инструмент для создания маршрутов, с которым я когда-либо сталкивался. »
»
Джон по
«Ваш сайт был одним из лучших, что я когда-либо обнаруживал в Интернете».
Гэри на
«Это приложение отлично выполняет то, что говорит.Фактически, это самый интуитивно понятный маршрутный плоттер, который я когда-либо встречал … »
Михаил
«… Я действительно впечатлен качеством этого сайта. Это, безусловно, лучший инструмент для планирования маршрута, который я использовал».
Race Director на
«Ваша программа намного проще в использовании, чем все, что я нашел, и я довольно внимательно посмотрел.«
Джон по
«Какой отличный планировщик маршрутов. Я мотоциклист, и это лучший планировщик маршрутов, который я пробовал».
Марка по
«@plotaroute, наверное, лучший сайт для планирования бездорожья !!»
Мэтью от
«…. намного лучше, чем любое другое программное обеспечение для велосипедных карт, которое я встречал, и я перепробовал их все «.
Терри на
«Это лучший сайт такого типа, спасибо»
Питер по
«Большое спасибо за отличный планировщик маршрутов; лучший онлайн-планировщик, который я использовал!»
Алан на
«Я перепробовал все службы построения графиков и считаю ваш наиболее полным и простым в использовании.Превосходно »
Дэйв,
«Поздравляем вас с разработкой такого простого и быстрого приложения для построения маршрута»
Ричард на
«Превосходный способ спланировать мои поездки. Лучший сайт, который я использовал».
Коринн по тел.
«Отличный сайт для прокладки маршрута! Первоклассный и лучший из тех, что я использовал.«
Джеймс на
«Лучшее место для прокладки маршрута, которое я использовал»
Тони по
«Какой гениальный продукт …»
Александр на
«Лучшее из всех. ТОП !!!!»
ТОП !!!!»
Ли,
«Какой отличный сайт для прокладки маршрутов — так рада, что нашла его.Продолжайте в том же духе ».
Форрест на
«Пытался найти хороший планировщик маршрута, и этот лучший. Спасибо.»
Дэвид по
«plotaroute.com — это фантастика, и это именно то, что вы ищете!»
Кристиан по тел.
«Вещь красоты: плотароут.com «
Стив, автор
«Я пробовал это, и это просто великолепно …»
Джеймс от
«Большое спасибо за этот замечательный продукт !!»
Ник от
«Ваши карты — лучшее, что я видел …»
Angular 11/10/9/8 Routing Tutorial — Отправка и получение параметров маршрутов
В этом руководстве Angular 11/10/9/8 Routing мы научимся устанавливать параметры для маршрутов, а также рассмотрим, как для доступа к параметрам маршрута или их получения с помощью моментального снимка ActivatedRoute и метода paramMap.
На первом этапе мы узнаем, как создавать маршруты и устанавливать параметры в маршрутах с помощью директивы [routerLink] = "[..]" в Angular.
Затем на втором этапе мы поймем, как получить доступ к параметрам маршрута. Angular предлагает два способа доступа к параметрам маршрута: вы можете использовать службу ActivatedRoute для получения параметров маршрута с помощью метода моментального снимка или метода paramMap. Мы проверим оба способа получения параметров маршрута.
Практически в каждом приложении мы перемещаемся с одной страницы на другую, и это можно сделать с помощью доступа к URL или путям.Мы создадим страницу продуктов, определим для нее маршрут и передадим параметры в URL. и получите эти параметры на странице сведений о продукте. Таким образом, в нашем базовом приложении будут компоненты продукта и сведений о продукте и связанные с ними пути.
Ознакомьтесь с нашим подробным руководством по Angular 10/9/8 Routing & Navigation.
Angular Пример параметра маршрута 10/9/8
Маршруты являются фундаментальными строительными блоками любого приложения, и мы объявляем маршруты в маршрутизации приложения .module.ts файл. Маршруты позволяют пользователям переходить с одной страницы на другую. Параметр path: '' относится к URL-адресу, на который пользователь попадет при вводе в адресную строку браузера. Здесь компонент относится к компоненту, данные которого должны быть показаны пользователю для указанного пути.
импорт {NgModule} из '@ angular / core';
импортировать {Маршруты, RouterModule} из '@ angular / router';
импортировать {ProductsComponent} из "./products/products.component";
импортировать {ProductDetailComponent} из './product-detail/product-detail.component ';
const routes: Routes = [
{path: 'products', component: ProductsComponent},
{path: 'product-detail /: id', component: ProductDetailComponent},
];
@NgModule ({
импорт: [RouterModule. forRoot (маршруты)],
экспорт: [RouterModule]
})
export class AppRoutingModule {}
forRoot (маршруты)],
экспорт: [RouterModule]
})
export class AppRoutingModule {} Вот маршруты, которые мы определили в Angular.
- / products
- / product-detail /: id
Определение маршрута с помощью параметра
Мы определили маршрут product-detail в AppRoutingModule, / product-detail /: id , здесь мы передаем параметр в виде идентификатора продукта.Этот маршрут будет перенаправлять на соответствующую страницу продукта.
{path: 'product-detail /: id', component: ProductDetailComponent} Здесь мы передали один параметр, однако вы можете передать несколько параметров по одному маршруту. Это полностью зависит от выбранной вами структуры маршрута.
{путь: 'product /: id /: color /: category /: size', component: ProductDetailComponent}
В приведенном выше примере вы можете передать идентификатор продукта, цвет, категорию или параметр размера в URL-адресе маршрута Angular. Но в этой демонстрации мы будем придерживаться одного параметра.
Но в этой демонстрации мы будем придерживаться одного параметра.
Настройка параметров навигации и передачи для маршрута
Чтобы перейти на страницу продуктов, вставьте директиву routerLink = "/ products" в тег привязки. Чтобы включить активный класс в Angular 10/9, используйте директиву routerLinkActive = "" вместе с активным классом CSS.
Продукты Перед этим мы передаем параметр, необходимый для определения статических данных продукта в шаблоне product-details .
импорт {Component} из '@ angular / core';
@Составная часть({
селектор: 'app-products',
templateUrl: './products.component.html',
styleUrls: ['./products.component.css']
})
export class ProductsComponent {
Продукты = [
{
id: "ABC8441189035",
название: "Футболка",
описание: «Lorem ipsum dolor sit amet, conctetur adipiscing elit». },
{
id: "DEF6510463347",
название: "Обувь",
описание: "Proin ac metus in diam porttitor viverra eu sit amet ligula."
},
{
id: "GHI0831819467",
название: "Сумочки",
описание: "Duis sodales dui vitae urna varius, at ullamcorper purus tempor."
}
]
}
},
{
id: "DEF6510463347",
название: "Обувь",
описание: "Proin ac metus in diam porttitor viverra eu sit amet ligula."
},
{
id: "GHI0831819467",
название: "Сумочки",
описание: "Duis sodales dui vitae urna varius, at ullamcorper purus tempor."
}
]
} Вот как вы устанавливаете параметр в маршруте.
Мы сохраняем данные о продуктах в массиве Products и используем директиву * ngFor для перебора данных, получения идентификатора продукта и передачи директиве routerLink.
ActivatedRoute Snapshot
На этом шаге мы получим параметры маршрута с помощью метода snapshot.param. Доступ к методу моментального снимка можно получить с помощью сервиса ActivatedRoute в Angular.
Служба ActivatedRoute помогает отслеживать активированный в настоящий момент маршрут, связанный с запущенным в данный момент компонентом.
Для использования активированного маршрута нам необходимо выполнить импорт, как указано ниже.
импорт {ActivatedRoute} из '@ angular / router'; Затем определите его внутри конструктора.
конструктор (частный actRoute: ActivatedRoute) {} Вот базовый пример получения параметра маршрута с помощью службы ActivatedRoute в Angular.
импорт {Component} из '@ angular / core';
импортировать {ActivatedRoute} из '@ angular / router';
@Составная часть({
селектор: 'деталь-приложение-продукт',
templateUrl: './product-detail.component.html',
styleUrls: ['./product-detail.component.css']
})
экспортный класс ProductDetailComponent {
product_id: строка;
конструктор (частный actRoute: ActivatedRoute) {
это.product_id = this.actRoute.snapshot.params.id;
}
} Показать параметр маршрута в шаблоне HTML.
Идентификатор продукта: {{product_id}}
ActivatedRoute — Подписаться paramMap
Другой метод получения параметра маршрута — использовать объект paramMap , и его можно найти с помощью справка службы ActivatedRoute . Метод paramMap прост в использовании и предоставляет два метода для получения значений параметров.Эти методы:
Метод paramMap прост в использовании и предоставляет два метода для получения значений параметров.Эти методы: get и getAll . Пойдите для имеет метод , если вы хотите убедиться, существует ли какой-либо конкретный параметр в маршруте с paramMap.
Подпишитесь на метод paramMap, и он прост в использовании и полезен для динамического получения параметров маршрута.
импорт {Component, OnInit} из '@ angular / core';
импортировать {ActivatedRoute} из '@ angular / router';
@Составная часть({
селектор: 'деталь-приложение-продукт',
templateUrl: './product-detail.component.html ',
styleUrls: ['./product-detail.component.css']
})
класс экспорта ProductDetailComponent реализует OnInit {
product_id: строка;
конструктор (частный actRoute: ActivatedRoute) {}
ngOnInit () {
this.actRoute.paramMap.subscribe (params => {
this.product_id = params.get ('идентификатор');
});
}
} Заключение
Наконец, мы поняли, как передавать и устанавливать параметры в маршрутах Angular 10/9/8.






 Возможно создание шаблона, например, «Дом и Работа». С помощью данной функции можно включить режим пешком.
Возможно создание шаблона, например, «Дом и Работа». С помощью данной функции можно включить режим пешком.


 При поиске учитывается то, что настроено на карте. Коснитесь результата поиска, чтобы увидеть местоположение на карте и получить параметры для создания маршрутов на панели.
При поиске учитывается то, что настроено на карте. Коснитесь результата поиска, чтобы увидеть местоположение на карте и получить параметры для создания маршрутов на панели.
 Добавляйте остановки к своему маршруту так же, как вы добавляли свое исходное местоположение — путем поиска, опускания булавки или касания объекта.
Добавляйте остановки к своему маршруту так же, как вы добавляли свое исходное местоположение — путем поиска, опускания булавки или касания объекта. Нажмите «Оптимизировать», чтобы оптимально изменить порядок остановок в соответствии с выбранными вами поездками. Это нельзя отменить, но вы можете вручную изменить порядок остановок.
Нажмите «Оптимизировать», чтобы оптимально изменить порядок остановок в соответствии с выбранными вами поездками. Это нельзя отменить, но вы можете вручную изменить порядок остановок. Используйте Поиск для поиска общих маршрутов. Коснитесь общего маршрута, чтобы отобразить его на карте и просмотреть параметры создания направлений и просмотра сведений о маршруте на панели.
Используйте Поиск для поиска общих маршрутов. Коснитесь общего маршрута, чтобы отобразить его на карте и просмотреть параметры создания направлений и просмотра сведений о маршруте на панели. Если вы выйдете из панели или навигатора, маршрут закончится и его нельзя будет продолжить.
Если вы выйдете из панели или навигатора, маршрут закончится и его нельзя будет продолжить. forRoot (маршруты)],
экспорт: [RouterModule]
})
export class AppRoutingModule {}
forRoot (маршруты)],
экспорт: [RouterModule]
})
export class AppRoutingModule {}