Яндекс.Навигатор — руководство пользователя — журнал За рулем
Стройте маршрут в Яндекс.Навигаторе полностью без рук. Чтобы включить голосовое управление приложением, скажите «Слушай, Яндекс!» Когда появится приглашение «Говорите!», — произнесите нужную команду. Чтобы подтвердить построенный маршрут, просто скажите Навигатору «Поехали». Если по дороге вы увидели ДТП и хотите предупредить об этом своих попутчиков, достаточно сказать навигатору «Слушай, Яндекс! — > авария в правом ряду» и он автоматически добавит отметку на карту дорожного движения.
Парковки
Паркуйтесь так, чтобы не искать машину на штрафстоянке! Навигатор самостоятельно в конце каждой поездки предлагает быстрый маршрут (не дольше 15 мин) с экскурсией по ближайшим парковочным местам. При этом место стоянки будет в шаговой доступности до цели вашей поездки, а если парковка платная — приложение сообщит вам об этом отдельно. Места, разрешенные для парковки, будут помечены синим, а запрещенные для стоянки — красным. Такую карту парковок района, в который едете, можно изучить и до поездки из дома.
Такую карту парковок района, в который едете, можно изучить и до поездки из дома.
Ищите в приложении места, которые освободились в течение последних 5 минут. Свободное парковочное место выглядит как зеленый кружок. Если нажмете на точку, узнаете, как давно машина уехала с этого места. Конечно, наличие метки на карте пока не дает 100% гарантии, что это место до сих пор никто не занял. Но шансы припарковаться там точно гораздо выше!
Кнопка «Обзор»
Экономьте время! Чтобы не отвлекать водителя от дороги каждую минуту, Яндекс.Навигатор предлагает изменить маршрут, только если расчетная экономия времени выходит больше 5 минут. Специально для тех, кто не хочет терять ни минуты, в панели быстрого доступа Навигатора есть кнопка «Обзор». С ее помощью водитель может в любую минуту проверить, нет ли маршрута на 2–3 минуты быстрее текущего.
Мои поездки
Ведите статистику! Для тех, кто записывает каждую деталь биографии своего автомобиля или просто хочет вспомнить, каким маршрутом прошлым летом быстро добрался до дачи лучшего друга, в настройках Навигатора есть раздел «Мои поездки». О каждой поездке можно узнать подробности: точный маршрут, время в пути и среднюю скорость. Доступна и сводная статистика — по неделям и по месяцам.
О каждой поездке можно узнать подробности: точный маршрут, время в пути и среднюю скорость. Доступна и сводная статистика — по неделям и по месяцам.
Подъезды
Подъезжайте сразу к заветным дверям! Недавно Яндекс.Навигатор научился подводить к дому со стороны подъездов. Информацию о них компания собирает через «Народную карту». Пока их немного, но вы можете добавить свой, и друзья легко найдут к вам дорогу. Чтобы подъехать сразу к нужному подъезду, введите его номер в строку поиска после основного адреса, например: ул. Лесная, д. 5, п. 2.
Техпомощь на дороге
Не теряйтесь, если что-то пошло не так! Теперь вызвать помощь на дороге можно не выходя из Навигатора. Отправить заявку можно в настройках приложения. Достаточно указать марку и модель машины, сообщить, где она находится и какая помощь вам нужна. Можно, например, вызвать эвакуатор, который доставит автомобиль по нужному адресу, или мастера, который поменяет колесо, заведет машину или даже привезет канистру бензина. В течение 15 минут приложение пришлет предложения нескольких служб, которые готовы принять заказ. Их отбирают по рейтингу, цене и удаленности от машины. Вам останется только выбрать службу и ждать специалистов.
В течение 15 минут приложение пришлет предложения нескольких служб, которые готовы принять заказ. Их отбирают по рейтингу, цене и удаленности от машины. Вам останется только выбрать службу и ждать специалистов.
Промежуточная точка пути
Меняйте маршрут, когда захотите! Если по дороге в точку назначения вы вспомнили, что вам нужно заехать, например, в аптеку или вы просто хотите проехать по Воздвиженке и полюбоваться особняком Морозова, можно попросить Навигатор перестроить маршрут через нужную точку. Для этого зайдите в раздел «Обзор», найдите на карте голубой значок «плюса» и перетяните его в промежуточную точку, которую нужно захватить по дороге.
Фоновый режим
Не теряйтесь, если отвлеклись (а лучше не отвлекайтесь!). Навигатор, оказывается, умеет работать и в фоновом режиме. Оксана, Дима и другие любимые герои не бросят вас, даже если вы свернули приложение, чтобы проверить почту или принять важный звонок: приложение продолжит вести вас по маршруту и давать голосовые подсказки.
Более того, подсказки и предупреждения о камерах будут слышны, даже если вы погасите экран телефона. Это бывает необходимо, чтобы, например, сэкономить батарею на телефоне, если под рукой нет зарядки.
Предупреждения о превышении скорости
Настраивайте уведомления о превышениях скорости так, как удобно лично вам! В настройках приложения можно установить порог превышения скорости (от 1 до 60 км/ч), после которого Навигатор будет предупреждать о камерах. Например, если выставить допустимое превышение «19» и поехать по дороге с ограничением 60 км/ч, приложение будет реагировать на камеры только после отметки «79» на спидометре.
С десктопа на телефон в один клик
Как правило, планы на вечер созревают у нас за рабочим компьютером. Мы ищем заветный театр, бар или кино с десктопа, а вечером повторяем тот же квест в мобильном приложении Навигатора. Хватит это терпеть! Просто отправьте маршрут из браузера компьютера в свой навигатор в один клик. Для этого убедитесь, что вы авторизованы в обоих устройствах, выберите точку на карте, в правой описательной панели и нажмите на кнопку «Поделиться». В выпадающем меню вам останется только нажать «Открыть в Яндекс.Навигаторе». После отправки на телефон придет push-уведомление, открыв которое вы увидите пункт назначения и сможете проложить к нему маршрут.
Для этого убедитесь, что вы авторизованы в обоих устройствах, выберите точку на карте, в правой описательной панели и нажмите на кнопку «Поделиться». В выпадающем меню вам останется только нажать «Открыть в Яндекс.Навигаторе». После отправки на телефон придет push-уведомление, открыв которое вы увидите пункт назначения и сможете проложить к нему маршрут.
Бонус. Возможна ли навигация без интернета?
Если вы волнуетесь, что в поездке закончится интернет, то карты местности можно скачать заранее. Конечно, для построения маршрута понадобится выход в Сеть. Но, как нам по секрету рассказали в Яндексе, компания уже готовит полностью офлайновую маршрутизацию.
7 функций «Яндекс.Карт», о которых вы могли не знать
1. Поиск общественного транспорта
В крупных городах мобильное приложение «Яндекс.Карты» можно использовать для поиска общественного транспорта. Сервис в режиме реального времени показывает, где находятся автобусы, троллейбусы, трамваи и маршрутки.
Для этого в настройках приложения должен быть активирован слой «Движущийся транспорт». На карте его отображение включается при помощи нажатия на иконку автобуса в выпадающем списке слоёв в левом верхнем углу.
2. Умный поиск по общепиту
Чтобы найти место, где можно пообедать или просто взять кофе с собой, совсем необязательно открывать категорию мест «Где поесть» и перебирать предложенные заведения поблизости. В поисковой строке можно просто набрать то, что вам необходимо. К примеру, «бизнес-ланч», «роллы», «кофе». Такие запросы заметно сузят круг вариантов и позволят заметно сократить время поиска.
3. Масштабирование карты клавишами громкости
Применять масштабирование можно как короткими нажатиями, так и длительным удержанием одной из кнопок. В последнем случае приближение или удаление будет более плавным. Включается опция в настройках раздела «Карта».
В последнем случае приближение или удаление будет более плавным. Включается опция в настройках раздела «Карта».
4. Поиск бесплатного Wi-Fi
При отсутствии мобильного интернета приложение «Яндекс.Карты» может помочь вам найти точку с бесплатным Wi-Fi. Нужно лишь предварительно загрузить карту города для работы в режиме офлайн и после набрать в поиске «вайфай» или «wi-fi».
При наличии мобильного интернета запросы могут быть более сложными. К примеру, можно искать «бар с wi-fi», «кальянная с wi-fi» и так далее.
5. Быстрый вызов такси
Не все знают, что при помощи «Яндекс.Карт» можно моментально перейти к сервису «Яндекс.Такси», вызвав авто до указанного места назначения. Для этого нужно лишь построить маршрут и сдвинуть список вариантов перемещения влево, открыв иконку такси.
При нажатии появится кнопка вызова машины, которая перенесёт вас в приложение «Яндекс.Такси», где будет построен маршрут к той же точке, что и на «Картах». Вам останется лишь выбрать тариф и запустить поиск.
6. Определитель номера
Один простой переключатель в основных настройках позволяет «Яндекс.Картам» определять, из какой организации вам звонят. Конечно, сработает это только с теми компаниями, которые есть на картах и которые указали свой контактный телефон. Для активации такой функции потребуется разрешение на отображение всплывающих окон.
Такой определитель позволит вам не тратить время на звонки от различных коммерческих организаций, предлагающих свою продукцию и услуги, которые вас совсем не интересуют.
7. Панорамы из прошлого
Слой карт «Панорамы» позволяет буквально перенестись в любое доступное место, чтобы осмотреться и проверить наличие каких-то визуальных ориентиров. Его интересной особенностью является возможность просмотра изображений многолетней давности, что позволяет узнать, как место выглядело 5, а то и 10 лет назад.
Для этого нужно перейти к слою «Панорамы», указать точку на карте и после открытия снимка в левом верхнем углу выбрать другой доступный год. Такой путешествие в прошлое доступно не для всех участков карты, поскольку охват «Яндекс.Панорам» не всегда был настолько широк, как сейчас.
Такой путешествие в прошлое доступно не для всех участков карты, поскольку охват «Яндекс.Панорам» не всегда был настолько широк, как сейчас.
Цена: Бесплатно
Читайте также 🧐
Как настроить яндекс навигатор на андроиде
Нажмите «Вид карты».
- Откройте меню.
- Нажмите «Загрузка карт».
- Выберите необходимую карту из перечня или воспользуйтесь поиском.
- Для скачивания нажмите на кнопку в виде вертикальной стрелки в круге.
Карта скачается, даже если вы перейдете на другую страницу навигатора. Её вес – 110-170 МБ для средних по площади областей.
Построение маршрута
Для построения маршрута выберите начальную, конечную и промежуточные точки. При включенной функции геолокации на смартфоне ваше текущее местоположение автоматически устанавливается как пункт отправления.
Внести любую точку в маршрут можно 3 способами: с помощью поиска, карты или голосового управления.
С помощью поиска:
- Нажмите на кнопку в виде лупы.
- Введите адрес в текстовое поле.
- Выберите подходящий вариант в появившемся списке.
- Если выбираете пункт назначения, нажмите «Поехали».
- Если хотите указать промежуточный пункт, выберите «Заехать».

- Чтобы отметить пункт отправления, коснитесь синего значка и выберите «Отсюда».
С помощью карты:
- Найдите необходимое место на карте. Для изменения масштаба нажимайте на кнопки «+» и «-».
- Чтобы поставить точку в нужном месте, задержите на нем палец в течение 1 секунды.
- Выберите тип маршрутного пункта из списка:
- сюда – конечный пункт назначения;
- через – промежуточный пункт;
- отсюда – пункт отправления.
С помощью голосового управления:
- Нажмите на кнопку в виде микрофона или произнесите: «Слушай, Алиса».
- Произнесите команду. Например, «Маршрут до Ленина, 3А».
Установка промежуточных точек маршрута доступна только после определения местоположения старта и финиша.
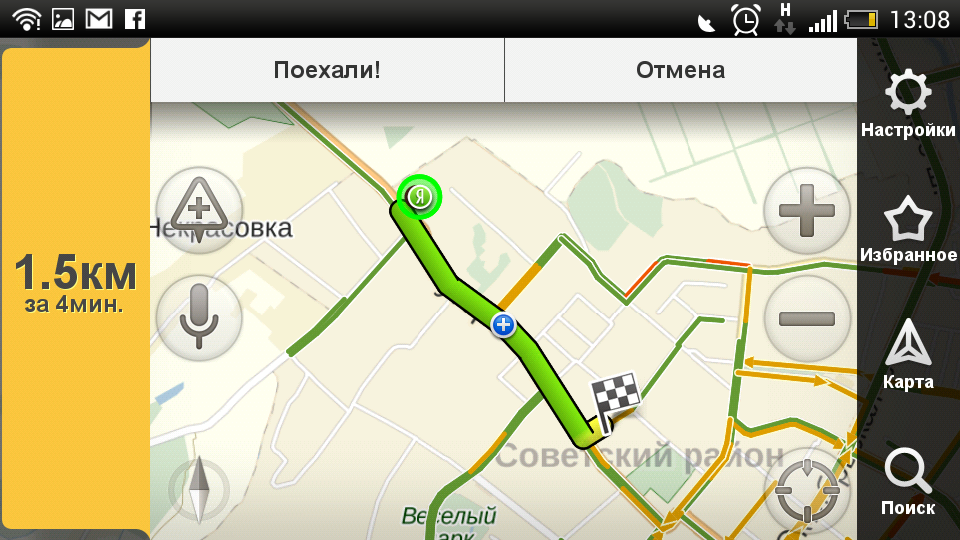
После выбора всех точек:
- Выберите маршрут из предложенных приложением. Для этого нажимайте на вкладки со временем в пути. Они находятся в верхней части экрана.

- Нажмите «Поехали».
Чтобы построить маршрут в обход платных дорог:
- Откройте раздел «Настройки», как мы описывали выше.
- Выберите пункт «Избегать платных дорог». При этом переключатель напротив надписи станет синим.
Даже после перезапуска приложение вспомнит незаконченный маршрут.
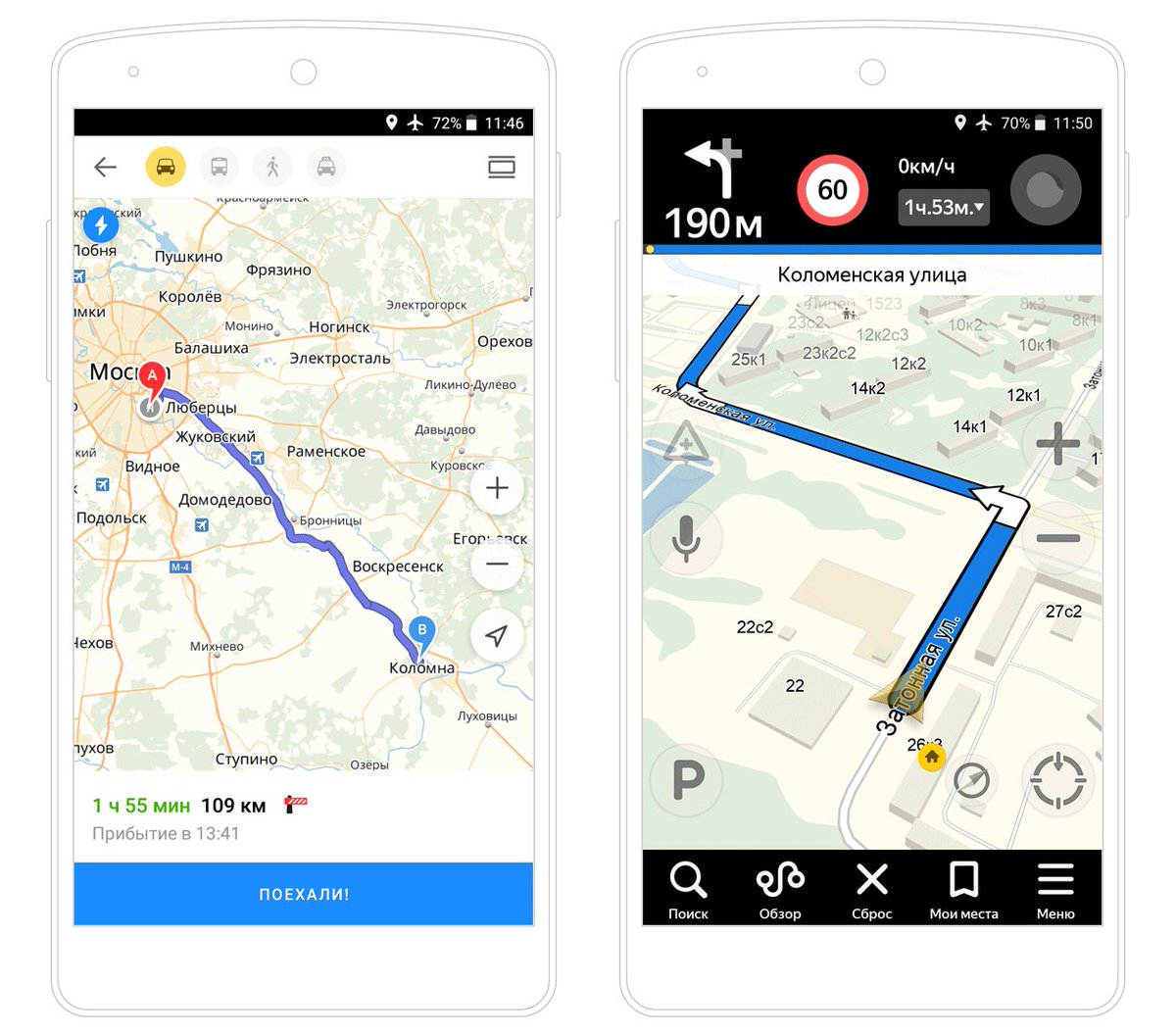
Движение по маршруту
Во время передвижения Яндекс.Навигатор заранее оповещает о поворотах. Информация отображается на экране и воспроизводится вслух.
В нижней части экрана система указывает расстояние до финиша (1) и примерное время в пути (2).
Использование дополнительных функций
Как найти ближайшую парковку:
- Нажмите на значок «P» в верхнем правом углу экрана.
- Теперь коснитесь кнопки, появившейся ниже предыдущей.
- Следуйте проложенному маршруту.
Как поменять голос оповещений:
- В разделе «Настройки» нажмите на кнопку «Голос».

- Выберите озвучку из списка «Загруженные».
- Если хотите скачать вариант из блока «Доступные для загрузки», нажмите на кнопку левее названия желаемой озвучки.
Как сохранять историю поездок:
- Откройте меню кнопкой в правом нижнем углу.
- Нажмите «Мои поездки».
- Выберите «Сохранять», чтобы система начала запоминать ваши маршруты.
Теперь в этом разделе будет доступна информация о построенных маршрутах.
Как добавить информацию о происшествии на дороге:
- Найдите нужное место на карте навигатора.
- Удерживайте палец на нем пару секунд.
- Нажмите «Установить».
- Выберите тип события из списка и нажмите на него. На скриншоте ниже: 1 – неопределенное событие, 2 – ДТП, 3 – дорожные работы, 4 – камера ГИБДД, 5 – внимание, 6 – проезд закрыт.
- Введите комментарий к дорожному событию в текстовое поле.
- Нажмите «Готово».
- Выберите «Установить».

Как проверить штрафы ГИБДД:
- В меню выберите пункт «Штрафы ГИБДД».
- Укажите номера СТС и водительского удостоверения.
- Нажмите «Проверить штрафы».
Яндекс.Навигатор установили более 50 миллионов раз. Это доказывает удобство и востребованность приложения. Чтобы уже сегодня начать им пользоваться, следуйте нашим инструкциям.
Яндекс навигатор очень удобное приложение для смартфона, или планшета, которое быстро и удобно поможет добраться к необходимому месту.
Как использовать Яндекс.Навигатор на Android рассмотрим дальше.
Для использования вам необходимо перейти в Play-маркет на Android для загрузки приложения на гаджет. В строку поиска прописываем «Яндекс.Навигатор». Выбрав приложение жмем на кнопку «Установить» и дожидаемся завершения установки.
Шаг второй. Запускаем первый раз приложения Яндекс.Навигатор, нам понадобится один раз сделать стартовые настройки для правильной работы. Программа предложит предоставить доступ к некоторым свойствам смартфона/планшета, а именно работе с геолокацией и разрешение использовать микрофон.
Программа предложит предоставить доступ к некоторым свойствам смартфона/планшета, а именно работе с геолокацией и разрешение использовать микрофон.
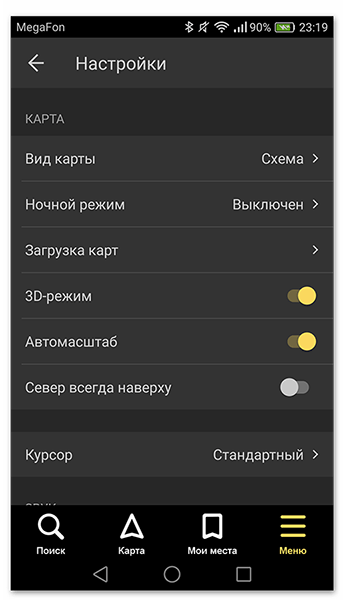
Шаг третий.После открытия карты на которой будет обозначено ваше местонахождение переходим в «Меню», именно здесь делаем более точные настройки. Тут можно выбрать вид отображения карты (спутник, схема), при необходимости включить ночной режим, выбрать автоматическое масштабирование изображения и 3D-режим.
Одно из преимуществ Яндекс.Навигатора, использовать его без доступа к интернету (офф-лайн), для этого в меню нужно выбрать раздел «Загрузить карты». В поиске прописываете область или страну, карты которых нужно скачать и загружаем их из списка прямо в приложение.
Для начала движения просто перейдите в «поиск», и введите место желаемого назначения, дальше навигатор проложит маршрут самостоятельно. Навигатор всегда старается найти не менее двух лучших маршрутов, а также сообщает о пробках на них и их уровне этих пробок.
Яндекс Навигатор будет крайне полезен автомобилистам. Приложение выбирает оптимальные маршруты для езды на карте, информирует о местах с затрудненным движением (пробках), чутко реагирует на голосовые команды водителя и дает ценные указания по передвижению. В статье пойдет речь о версии Яндекс Навигатора для Android. Внимательно исследуем основные функции, настройки и попутно расскажем, как запустить на телефоне и пользоваться этим gps-приложением.
Основные возможности программы Яндекс Навигатор
Программа Яндекс.Навигатор поможет вам:
- спланировать маршрут передвижения по городу и дорогам страны,
- сэкономить на бензине и времени, рассчитав оптимальное движение
- подобрать самый лучший маршрут передвижения из нескольких вариантов, предлагая кратчайшие пути, по возможности избегая платных дорог
- отслеживать навигацию по указанной траектории в реальном времени
- сверять информацию на карте с текущей автомобильной обстановкой
- руководствоваться советами и подсказками помощника.
 Если вы слабо ориентируетесь по городу, навигатор подскажет, где повернуть, напомнит о скоростных ограничениях,
Если вы слабо ориентируетесь по городу, навигатор подскажет, где повернуть, напомнит о скоростных ограничениях,
- объехать аварии на дороге, избежать пробок
- найти парковки в городе. Яндекс.Навигатор хорошо ориентируется по стоянкам в Москве. Для других крупных городов также есть отметки на картах Яндекса.
- выполнять поиск голосом
- искать в заданных координатах и нужные объекты на Яндекс Картах
- сохранять полезные места на картах и добавлять в избранное для быстрого доступа
- быстро оплачивать штрафы в ГАИ
Для каких стран есть карты
Программа Яндекс.Навигатор – хороший помощник при езде по городу, за городом, по незнакомым городам и странам ближнего зарубежья, поскольку карты отлично детализированы и содержат необходимую информацию. Яндекс Карты доступны для следующих стран:
- Россия
- Украина
- Беларусь
- Абхазия
- Азербайджан
- Армения
- Грузия
- Казахстан
- Киргизстан
- Молдова
- Таджикистан
- Турция
- Узбекистан
Одно из главных достоинств этого gps-навигатора – бесплатность и доступность карт. Для сравнения, если вы установили Navitel Навигатор, в дополнение вам нужно будет купить карты для отдельных городов или карт. А это дополнительные затраты до $50. Яндекс Навигатор, в отличие от Навитела, работает в связке с Яндекс.Картами. Детализация у карт хорошая, информация корректна и регулярно обновляется.
Для сравнения, если вы установили Navitel Навигатор, в дополнение вам нужно будет купить карты для отдельных городов или карт. А это дополнительные затраты до $50. Яндекс Навигатор, в отличие от Навитела, работает в связке с Яндекс.Картами. Детализация у карт хорошая, информация корректна и регулярно обновляется.
Правда, после установки нужно загрузить соответствующие карты на телефон, если вы хотели бы пользоваться ими не только онлайн, но и без Интернет-подключения. Как это сделать, мы расскажем далее.
Где и как скачать Яндекс Навигатор на телефон
Скачать Яндекс Навигатор бесплатно вы можете в Google Play, Яндекс.Store и через официальную страницу приложения на Яндексе. Кроме того, удобно скачать apk яндекс навигатора с трэшбокса, напрямую. На форуме 4pda Яндекс Навигатора пока нет. Мы советуем использовать проверенный метод – скачать приложение на телефон через Google Play. Во-первых, там всегда доступна последняя версия навигатора, во-вторых, можно ознакомиться с отзывами пользователей, чтобы понять, есть ли смысл обновлять существующую версию.
Размер apk-файла программы составляет около 50 Мб. Последняя версия Яндекс Навигатора – 2.32.
Версии навигатора и системные требования для Андроид
На страничке Яндекса можно найти две версии Яндекс.Навигатора – для iOS и Android. Другие мобильные платформы не поддерживаются. Поскольку мы рассматриваем редакцию приложения Яндекс Навигатор для Андроид, остановимся на системных требованиях.
Для установки и корректной работы навигатора потребуется Android 4.0 и выше. Конечно, можно скачать приложение Яндекс Навигатор на более старую версию Андроида (или долгое время не обновлять имеющуюся версию), но вряд ли у вас получится что-то путное.
Как установить Яндекс Навигатор и обновить программу
Чтобы установить приложение на телефон, нужно запустить apk-файл Яндекс навигатора на телефоне. Включается Яндекс Навигатор традиционно – нажатием на значок домашнего экрана.
Как включить навигацию
Перед началом движения нужно включить на телефоне функцию GPS. Зайдите в раздел “Местоположение” через главные настройки Андроида и активируйте опцию “Использовать GPS”. Эти же действия можно выполнить быстрее, активировав gps через виджет на домашнем экране (как правило, он присутствует по умолчанию). После этого можно запустить навигатор.
Зайдите в раздел “Местоположение” через главные настройки Андроида и активируйте опцию “Использовать GPS”. Эти же действия можно выполнить быстрее, активировав gps через виджет на домашнем экране (как правило, он присутствует по умолчанию). После этого можно запустить навигатор.
Поиск маршрута на карте
Чтобы проложить маршрут в Яндекс Навигаторе, воспользуйтесь поиском. В строку “Поиск места или адреса” введите название улицы, номер дома или наименование объекта на карте, к которому вы хотели бы добраться. Через историю можно открыть ранее введенные места. Помимо избранного, можно сохранять адреса в разделе “Мои места”, добавлять категории.
В программе Яндекс Навигатор есть различные заготовленные категории (рестораны, автозаправки, аптеки и прочее), по которым также можно быстро сориентироваться в городе.
Еще одно из несомненных удобств gps-навигации – голосовой ввод запроса. Вы можете нажать на микрофон и произнести поисковую фразу. Навигатор предложит варианты и проложит маршрут к произнесенному объекту. Кстати, он хорошо распознает речь, даже в достаточно шумных условиях чутко реагирует на команды.
Кстати, он хорошо распознает речь, даже в достаточно шумных условиях чутко реагирует на команды.
В общем, механизм поиска в приложении Яндекс Навигатор реализован удачно, работает безошибочно.
Настройки Яндекс Навигатора
Через настройки советуем выбрать подходящее отображение карты. Аналогично Яндекс Картам, можно выбрать вид – Схему или спутник. Также имеется 3d-режим показа карт с автомасштабированием.
Для каждого города можете бесплатно скачать или обновить карты. Найти карту для скачивания можно через удобную поисковую строку в настройках навигатора. Занимают оффлайн-карты не так уж много места на телефоне: например, карта Минска “весит” чуть более 10 Мб.
Присутствует множество звуковых настроек – можете выбрать язык для подсказок и диктора – мужской или женский голос. Если уведомления не нужны, легко отключить их через соответствующие настройки навигатора.
Резюме. Достоинства и недостатки “Яндекс Навигатора”
Сильные стороны Яндекс Навигатора:
- Это хороший навигатор для автомобиля
- приложение работает быстро
- Яндекс Карты информативны
- бесплатность
- без Интернета приложение бесполезно
- привязка к ближнему зарубежью, нельзя скачать карты для других стран
Таким образом, за время тестирования мы выявили больше положительных моментов, чем недостатков. Мы советуем вам загрузить Яндекс Навигатор, протестировать его в дороге и отправить нам отзыв: что вам понравилось, а с чем не согласны. Также советуем ознакомиться с другими бесплатными gps-навигаторами в нашем обзоре. Кстати, в дальнейшем тема gps-навигации будет подниматься неоднократно.
Мы советуем вам загрузить Яндекс Навигатор, протестировать его в дороге и отправить нам отзыв: что вам понравилось, а с чем не согласны. Также советуем ознакомиться с другими бесплатными gps-навигаторами в нашем обзоре. Кстати, в дальнейшем тема gps-навигации будет подниматься неоднократно.
Настройка gps на Андроид: как включить на телефоне
Что делать, если не работает gps на телефоне и вы не знаете, как включить эту функцию на вашем мобильном устройстве?
Решается проблема весьма просто. Откройте панель уведомлений и нажмите на значок GPS в виджете.
Настройки – Опции – Местоположение – Доступ к данным о моем устройстве. Опция “Использовать GPS” дублируется в виджете, так что включать ее через настройки нет смысла, если только в панели уведомлений отсутствует упомянутый выше пункт.
GPS достаточно быстро разряжает батарею, однако работает по мере надобности. Поэтому, если вы активно пользуетесь gps-навигатором, не нужно каждый раз включать/отключать функцию поиска местоположения, поскольку это делается в автоматическом режиме. Так что можете спокойно включить Яндекс Навигатор и пользоваться им по мере надобности.
Так что можете спокойно включить Яндекс Навигатор и пользоваться им по мере надобности.
FAQ по работе Яндекс Навигатора
Почему не работает Яндекс Навигатор, что делать?
Ответ. Соответствует ли ваш телефон системным требованиям gps-навигатора? Если да – сообщите о проблеме разработчикам, обычно Яндекс быстро реагирует на технические проблемы.
Яндекс Навигатор не определяет местоположение и часто глючит.
Ответ. Вообще говоря, у всех навигаторов есть такая проблемы с определением местоположения. Это связано со сбоями систем позиционирования. Сделать с этим ничего нельзя. Поэтому, если яндекс навигатор не показывает стрелку и не ведет по маршруту, подождите некоторое время или смените координаты и искать стабильное соединение со спутниками или wifi-точками.
Есть ли версия Яндекс навигатора оффлайн?
Ответ. К сожалению, навигатор работает только при наличии интернет-соединения. Несмотря на то, что данные для навигации приложение берет от спутника, используются также сотовые вышки и точки wifi. То есть, Яндекс навигатор без интернета не работает.
То есть, Яндекс навигатор без интернета не работает.
На настройках и поиске не могу найти карту Узбекистана. Где можно скачать карту Узбекистана на Яндекс навигатор для Андроида.
Ответ. Карты Узбекистана не включены в состав навигатора, их нужно скачать через настройки. Если через поиск это сделать не удается, проверьте, есть ли подключение к интернету. Попробуйте ввести название города в поиск. Кстати, вам нужно использовать поиск не с главной страницы навигатора, а именно в настройках. После того, как вы скачаете карту нужной области, локации будут доступны через главную страницу приложения Яндекс.Навигатор.
“>
Онлайн-запись YCLIENTS на Яндекс.Картах – База знаний YCLIENTS
Яндекс.Карты уже приносят компаниям новых клиентов, которые активно записываются онлайн.
43175093985137547″ data-align=»left»>Каждый месяц через этот канал совершается более 1000 онлайн-записей. У вас есть возможность установить виджет YCLIENTS в интерфейс Яндекс.Карт.Клиентам с этим виджетом будет гораздо проще записываться на услуги, потому что не нужно переходить на сайт, в другое приложение или звонить.
Они легко будут создавать записи, когда им срочно понадобится сделать макияж и укладку на мероприятие или когда будут искать медицинский центр рядом с домом, работой или учебой. При этом сразу в приложении клиенты смогут проложить маршрут до места.
Вы можете отследить, когда запись была сделана через Яндекс.Карты. Для этого перейдите в раздел Обзор – Записи, в столбце Источник будет указано переход c yandex. ru/.
ru/.
Важно
Подключение онлайн-записи на Яндекс.Картах возможно при соблюдении двух условий:
- компания из России
- компания в сферах Красота и Фитнес
Подключение для всех компаний в этих сферах БЕСПЛАТНО.
1. Пройдите полную модерацию филиала в YCLIENTS. Подробная инструкция по прохождению модерации в статье.
2. Проверьте следующую информацию:
- Сфера бизнеса – Красота (салон красоты, барбершоп, частный мастер, детская парикмахерская, SPA, tattoo, солярий, косметология, ногтевой сервис, брови и ресницы, другой beauty бизнес) или Фитнес-клуб.
- Страна – Россия.
3. В Яндекс.Картах и в YCLIENTS должны быть одинаковые данные, чтобы интеграция произошла. Сопоставление компаний в Яндексе и YCLIENTS происходит по следующим полям:
Сопоставление компаний в Яндексе и YCLIENTS происходит по следующим полям:
- Название Компании (Настройки – Основные)
- Адрес (Настройки – Информация)
- Телефон (Настройки – Информация)
- Сайт (Настройки – Информация)
4. В разделе Онлайн-запись – Вебсайт одна из форм (не сетевая) должна быть Основной. Эта форма будет отображаться в Яндекс.Картах. Остальные формы нужно сделать Дополнительными.
5. Найдите свою компанию в Яндексе и пройдите идентификацию, нажав на кнопку Стать владельцем на Яндекс.Картах.
6. В Яндекс.Картах происходит обновление информации один раз в 7-10 дней. Поэтому даже если данные уже передаются от YCLIENTS в Яндекс.Карты, то для пользователей в Яндекс. Картах обновления будут видны только в течении ближайших 7-10 дней.
Картах обновления будут видны только в течении ближайших 7-10 дней.
7. В разделе Настройки – Информация не должно быть информации об отсутствии модерации.
Если у филиала нет модерации:
- проверьте, соблюдены ли условия для модерации, условия описаны в статье;
- укажите недостающие настройки;
- напишите на почту [email protected] с пометкой Модерация, Яндекс.Карты и номером филиала, который можно найти в разделе Обзор – Сводка.
Если у вашей компании появился дубль в Яндекс.Картах, то вы можете прямо на Яндекс.Картах сообщить про дубль. Для этого нажмите на кнопку Исправить неточность и выберите статус Дубль.
Яндекс Навигатор — использование и отзывы о пользователей
Яндекс Навигатор – это навигационное приложение, разработанное для мобильных устройств на базе IOS, Android. Программа сопровождается голосовым управлением помощника Алиса. В статье рассмотрим отзывы Яндекс Навигатора и способы настройки мобильного приложения.
Программа сопровождается голосовым управлением помощника Алиса. В статье рассмотрим отзывы Яндекс Навигатора и способы настройки мобильного приложения.
Откуда скачать и как установить приложение
Навигатор доступен для устройств на базе IOS версии 10.0 и выше, Android версии 4.2 и выше.
Обратите внимание! Навигатор не поддерживается на устройствах на базе Java и Windows Mobile.
В инструкции пользователя прописано, что скачать приложение можно двумя путями:
- Через Google Play.
- Можно ввести свой номер на официальном сайте Яндекс Навигатора – придет сообщение с ссылкой на скачивание.
Обратите внимание! Яндекс Навигатор можно скачать бесплатно.
Скачать Яндекс Навигатор для Андроид
Как настроить карту
Правильно выполненные настройки карты позволяют облегчить работу с Яндекс Навигатором. Сделать это поможет инструкция по эксплуатации:
- Войдите в главное меню.
 Сделать это можно, нажав на три полосы, которые находятся в правом нижнем углу.
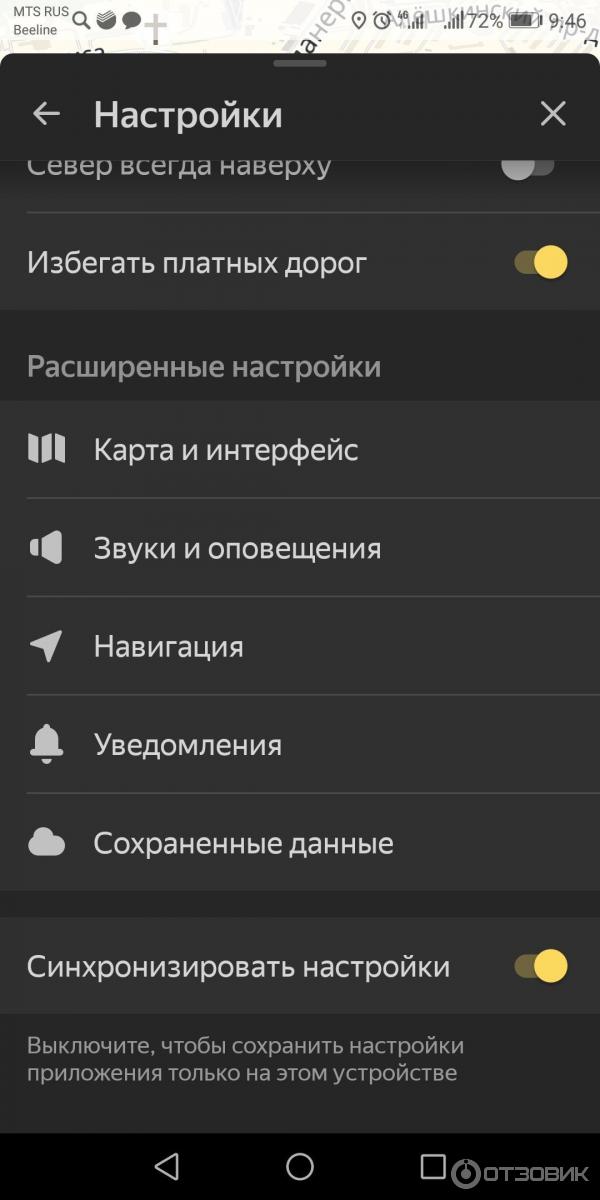
Сделать это можно, нажав на три полосы, которые находятся в правом нижнем углу. - Далее выберите «Настройки», «Расширенные настройки», «Карта и интерфейс».
В настройках представлено несколько функций:
- Фиксация подсказок о маневрах – позволяет зафиксировать подсказки в правом верхнем углу.
- Вид карты. Позволяет выбрать один из двух режимов – Спутник или Схема.
- Ночной режим. Позволяет настроить экран для темного времени суток. Как настроить Яндекс Навигатор под эту функцию? Для этого нужно перенести курсор вправо или влево на «Вкл.» или «Выкл.». А для того чтобы режим переключался автоматически, нужно включить «Авто».
- 3D-режим позволяет отображать карту в объемном режиме.
- Автомасштаб позволяет менять масштаб карты при движении.
- Север наверху.
 Функция позволяет зафиксировать карту согласно сторонам света.
Функция позволяет зафиксировать карту согласно сторонам света.
Обратите внимание! При включении этой функции полосы движения не показываются.
- Если включить функцию Курсор, система будет отображать расположение пользователя на карте.
- При включении функции Погода в левом верхнем углу будет отображаться температура.
Если установить Альтернативные маршруты, система будет отображать дополнительные маршруты.
Как правильно установить время
Иногда Яндекс Навигатор может неправильно рассчитывать время прибытия из-за неверных настроек. Как пользоваться Яндекс Навигатором, чтобы время показывало верно?
- Установите верное время на своем устройстве. Для этого зайдите в раздел «Дата и время».
- Перезагрузите Навигатор.
Обратите внимание! Если и после этого проблема осталась – перезагрузите смартфон.
Статистика поездок
Эта функция доступна только тем пользователям, которые авторизовались в системе. В статистике будут учитываться только те поездки, которые были совершены по заранее построенным маршрутам.
Разберемся, как правильно пользоваться этой функцией. Для того чтобы просмотреть статистику, следуйте согласно руководству:
- Войдите в главное меню.
- Выберите раздел «Мои поездки».
- Выберите одну из историй, чтобы просмотреть маршрут, время, которое было на него затрачено, и расстояние.
Обратите внимание! Чтобы удалить историю поездок – нажмите на клавишу «Очистить».
Как построить маршрут
Чтобы выстроить маршрут, найдите ту точку, в которую нужно попасть. Дальше действуйте по инструкции:
- Нажмите на конечную точку и удерживайте ее в течение некоторого времени, пока сверху не появится меню.
- Нажмите на клавишу «Сюда», которая будет выполнена в виде флага.

- Выберите, каким маршрутом хотите отправиться в путь.
- Нажмите на клавишу «Поехали».
Обратите внимание! Количество найденных маршрутов может меняться.
Построение маршрута без интернета
Офлайн-режим позволяет пользоваться навигатором, не подключаясь к интернету. Это будет актуально за городом или в подземных парковках.
Для того чтобы воспользоваться режимом без интернета, нужно скачать карту. Если пользователь будет переезжать из одного региона в другой, то нужно скачать карты нескольких регионов. Для этого:
- Войдите в главное меню.
- Выберите пункт «Загрузка карт».
- Нажмите на клавишу «Скачать».
Если нет связи с интернетом, то офлайн-режим включится автоматически.
Отзывы о Яндекс Навигаторе
О Яндекс Навигаторе есть как положительные, так и отрицательные отзывы. Например, многие пользователи жалуются, что после обновления Навигатор стал неправильно показывать маршрут.
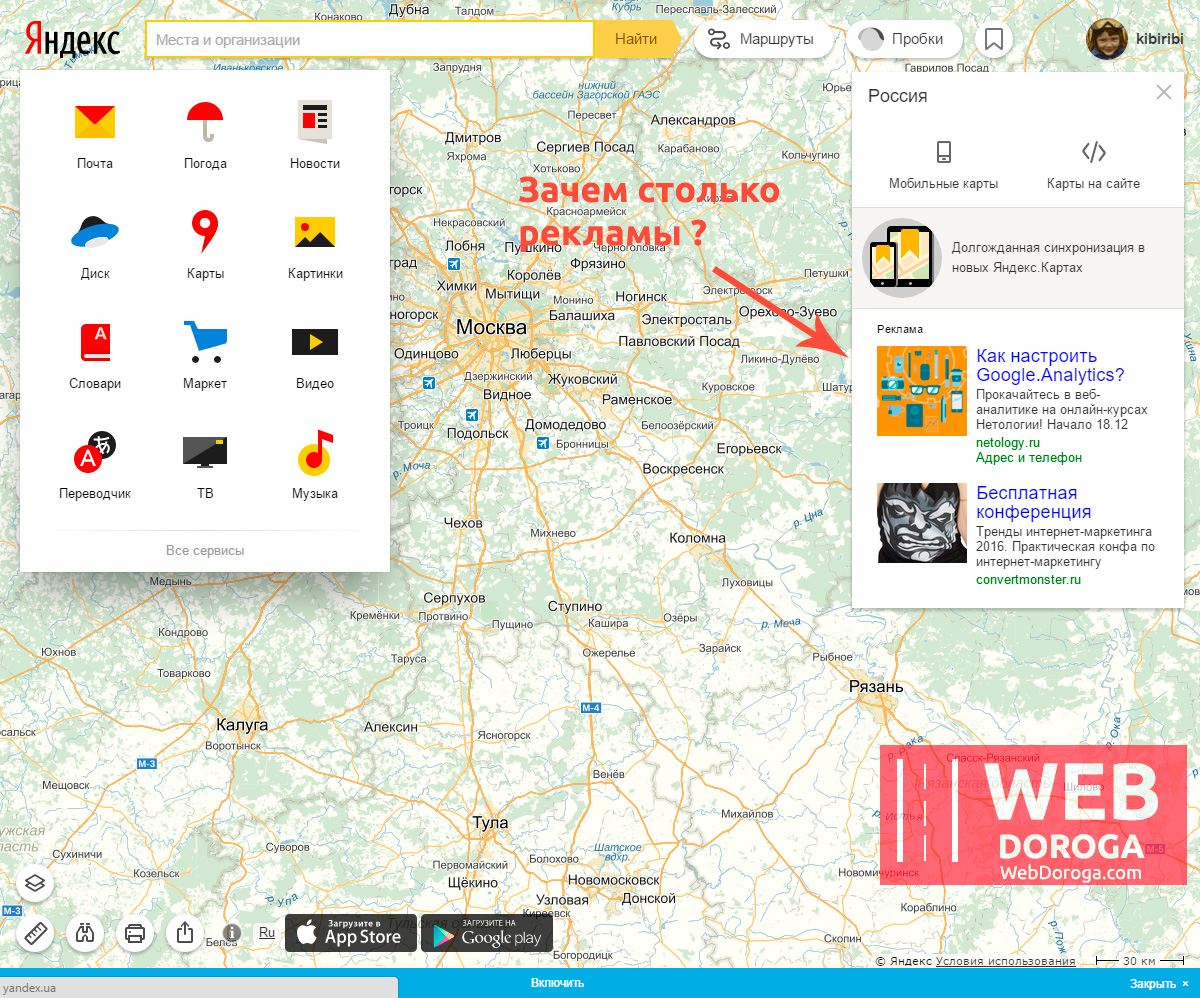
Также есть жалобы на то, что в Навигаторе слишком много рекламы. Правда, во время движения она отсутствует.
Есть и те люди, которые остались довольны работой Яндекса. По их утверждению с каждым новым обновлением приложение становится все более совершенной.
Преимущество мобильного навигатора заключается в том, что он работает как с интернетом, так и без него. В него встроен голосовой помощник Алиса, а при желании можно просмотреть историю ранее совершенных поездок.
5 настроек Яндекс.Навигатора для экономии мобильного трафика
Яндекс.Навигатор — один из лучших штурманов для путешествий по России. Неплохой поиск, полезный при передвижении по городу сервис Пробки, постепенно пополняющаяся база камер ГИБДД увеличивают популярность программы. В этой статье мы расскажем, как минимизировать мобильный трафик, требуемый Яндекс.Навигатору, без потери качества навигации.
Установите оффлайн карты
Для навигации в режиме жесткой экономии потребуется скачать оффлайн-карты тех регионов, через которые пройдет ваш маршрут.
С недавних пор Яндекс.Навигатор способен строить маршруты, используя именно оффлайн карты, подключение к интернету для этого не требуется.
Разместите оффлайн карты на SD-карте
Файлы карт занимают довольно много места. Например, Москва и Московская область весит 495 Мб на момент написания этого материала.
Чтобы сэкономить место в основной памяти, нужно переместить карты на внешнюю SD-карту. Для этого зайдите в Настройки, выберите раздел Сохраненные данные, укажите папку для хранения загруженных файлов для навигации.
Проверьте, что установлен режим обновления данных только по Wi-Fi.
Сохраните все точки, нужные в пути
Если маршрут идет через зону плохого приема сотовой связи, или там, где она дорогая из-за роуминга, поиск может быть затруднен. Поэтому сохраните все нужные точки, которые хотите посетить или куда ездите часто.
Нажмите на кнопку с двумя флажками внизу экрана.
Нажмите Добавить адрес. Точка после сохранения будет доступна в списке Избранное.
Навигатор от Яндекс позволяет создавать произвольные списки для хранения точек пользователя. Например, можно создать список Путешествие по Москве и загнать в него все места, куда вы хотели бы заехать.
Запретите отображение рекламы при поиске
В разделе Карта и интерфейс выберите пункт Другие настройки. Здесь можно отключить отображение рекламных сообщений и аудиорекламы по маршруту.
Также можно выключить отображение прогноза погоды, хотя оно дает минимальный трафик.
Проверяем результат
Чтобы проверить результат наших настроек, отправляемся в раздел Мобильные данные настроек Android. Там есть раздел Использование данных, где подведен итог по доле каждой отдельной программы. Поездите неделю в постоянном режиме использования Яндекс.Навигатора и посмотрите трафик.
После указанных нами мер по снижению мобильного трафика, расход снизится с нескольких сот мегабайт до сотни килобайт. Величина зависит от интенсивности использования программы, но порядок будет такой.
как включить офлайн режим в Яндекс Навигаторе
Яндекс Навигатор и Карты получили офлайн карты, как им пользоваться
Яндекс сделал очень неплохой навигатор, назвав его незатейливо «Яндекс.Навигатор». Уверен, что если у вас есть смартфон, а уже тем паче вы- водитель, вы непременно познакомились с этим полезным и умным приложением.
Смотрите также: Лайфхак: Как на Гугл картах воспользоваться инструментом «линейка»
Очень важно, что Яндекс не останавливается на достигнутом и постоянно вносит полезные и нужные улучшения в свои карты. Теперь они не только маршруты могут прокладывать и показывать пробки, но и менять маршруты на более быстрые, определять в больших городах платные и бесплатные парковки и даже показывать свободные парковочные места. Очень удобная функция для такого мегаполиса как Москва. А главное она работает, по крайней мере я смог пять раз из пяти найти свободное местечко в загруженном центре Москвы.
Так вот, внесено еще одно полезно улучшение, офлайн работа Яндекс. Карт и Навигатора. С приходом обновлений версий 10.0 для ЯК и 2.78 для ЯН подключение к интернету не обязательно для прокладывания автомобильных маршрутов и поиска адресов.
Смотрите также: Google Maps против Waze
Для того чтобы насладиться автономностью необходимо скачать обновления через App Store или Google Play. Они установятся автоматически.
Далее, заходим в Яндекс Навигатор или Карты с планшета или телефона. Вам будет предложено скачать офлайн карты для Москвы, городов ближайшего Подмосковья и еще 1874 городов.
Можно зайти в меню Яндекс Навигатора и выбрать пункт «Загрузка карт» вручную.
Скачиваем. Отключаем интернет, 3G, LTE, edge, Wi-Fi. Проверяем работу.
Когда приложение Яндекс не обнаружит подключения при построении маршрута, оно отобразит путь синим цветом и предупредит о том, что это маршрут без интернета.
Также в режим офлайн навигатор переходит автоматически и при слабом сигнале интернета или при его обрыве. Соединение с интернетом понадобится лишь в случае, когда нужно будет узнать о пробках и проверить более быстрый вариант проезда.
Если сеть пропадет на уже проложенном маршруте, информация об ограничениях скорости и съездах останется в памяти устройства и будет продолжать помогать водителю.
Хак. Включите Автоматическое обновление карт. Перейдя в Меню- Настройки- Обновление карт. Таким образом загруженные карты будут всегда последней версии, с внесенными обновлениями.
Итого. Автономность устройств возрастает, теперь обычный телефон можно использовать как полноценный навигатор. Меньше будет тратиться мобильного трафика в роуминге. Заряда аккумулятора хватит на более длительное время, поскольку устройство не будет постоянно обращаться к серверам Яндекс за корректировкой текущего положения дел. Сплошные плюсы. Ура!
Сплошные плюсы. Ура!
Настройки движения по маршруту
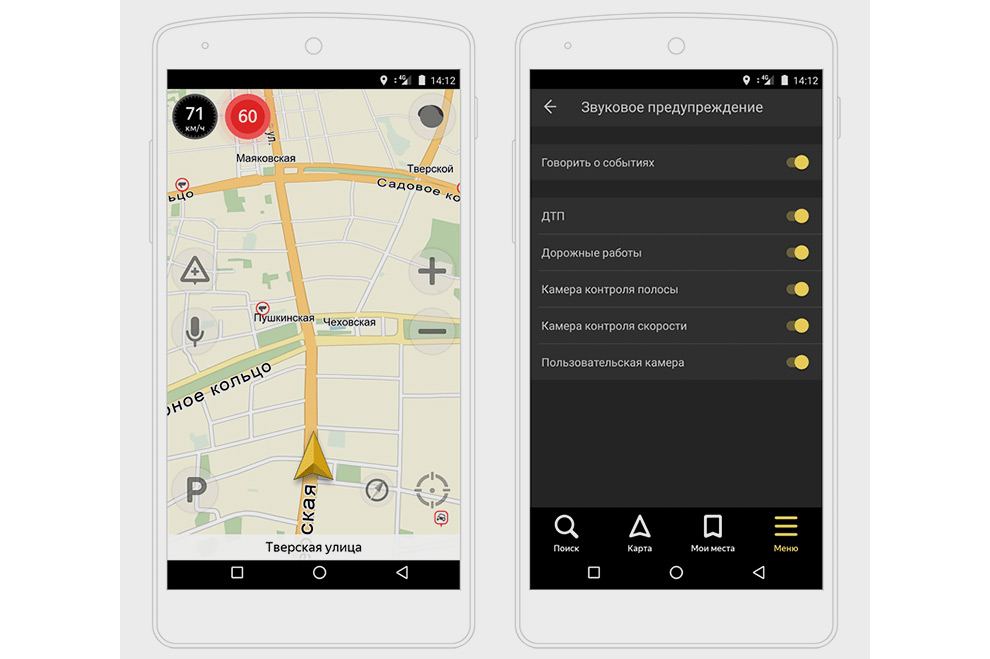
Чтобы отобразить или скрыть уведомления о камерах контроля скорости, расположенных вдоль маршрута:
- Нажмите «Меню».
Зайдите в Настройки → Маршруты → Камеры.
Включите или отключите параметр «Показать уведомления».
- Если включен параметр Показать уведомления, настройте параметр для отображения определенных камер:
камеры наблюдения за авариями
Чтобы включить или отключить голосовую навигацию (уведомления), когда вы путешествуете ваш маршрут:
- Нажмите «Меню».
Зайдите в Настройки → Маршруты → Звук.
Включите или отключите параметры уведомлений Play.
- Если включен параметр «Воспроизвести уведомления», включите следующие параметры воспроизведения:
Включите типы уведомлений, которые вы хотите получать:
Дорожные события (камеры контроля скорости, аварии, дорожные работы, опасные участки Дорога).

Ограничения скорости на маршруте.
Если включен параметр «Ограничение скорости», переместите ползунок, чтобы установить количество км / ч (от 0 до 40), которое можно превысить.Приложение сообщит вам об ограничениях скорости и камерах вслух.
Чтобы включить или отключить фоновую навигацию по маршруту, например, когда приложение свернуто или экран устройства выключен:
- Нажмите «Меню».
Зайдите в Настройки → Маршруты.
Включите или выключите фоновую навигацию.
Чтобы включить или отключить автоматическое масштабирование карты маршрута:
- Нажмите «Меню».
Зайдите в Настройки → Маршруты.
Включите или выключите параметр «Автоматическое масштабирование».
Вы можете отслеживать свое путешествие по заданному маршруту в Яндекс.Навигаторе (если на вашем устройстве установлено приложение Яндекс. Навигатор):
Навигатор):
- Нажмите Меню.
Перейдите в Настройки → Маршруты и включите опцию Маршруты в Яндекс.Навигаторе.
Чтобы автоматически избегать платных дорог при настройке маршрутов:
- Нажмите «Меню».
Откройте «Настройки» → «Маршруты»
Включите или отключите параметр «Избегать платных дорог».
Настройка интерфейса — Яндекс.Карты для мобильных. Справка
Вы можете настроить интерфейс и функциональность карты, выбрав (включив) следующее:
Чтобы выбрать тип (внешний вид) карты:
Нажмите «Меню», а затем нажмите один из вариантов (Карта / Спутник / Гибрид).
Или:
- Нажмите «Меню».
Нажмите «Настройки» → «Карта» → «Тип карты».
- Выберите тип карты:
Карта представляет собой схему объектов карты: дорог, зданий и т. Д.
Спутник — это изображение определенной области, сделанное из космоса.

Гибрид — это спутниковый снимок с добавленной к нему дополнительной информацией (названия улиц, адреса и т. Д.)
Чтобы выбрать слои (объекты) карты, которые будут отображаться в приложении, и способ их отображения:
- Нажмите «Меню».
Ответвительные слои.
- Настройте отображение слоев, включив или отключив соответствующий параметр:
- Трафик, Парковка, Движущийся транспорт, Панорамы — включает / отключает соответствующие слои (также как и кнопки на главной странице приложения).
- Дорожные события — включает / выключает соответствующий слой; нажатие на «Несчастные случаи», «Камеры», «Разговоры» позволяет включать или отключать отображение различных типов дорожных событий (то же самое делает настройка «Карты» → «Дорожные события»).
- Мои места — включает / отключает соответствующий слой; нажав Показать все, вы можете включить или отключить отображение ваших мест из разных списков.

- Мой транспорт (эта настройка пока доступна только на устройствах Android) — включает / отключает соответствующий слой; нажатие «Показать все» позволяет включить или отключить отображение каждой остановки, сохраненной в списке «Мой транспорт», без удаления их из списка.
Примечание. Одновременно может быть активирован только один из вариантов: Пробки, Парковка, Движущийся транспорт или Панорамы.
Ночной режим — это цветовая схема, предназначенная для использования в темноте: экран становится темнее, чтобы не ослеплять водителя.
Чтобы включить или выключить ночной режим:
- Нажмите «Меню».
Перейдите в Настройки → Общие.
- Выберите ночной режим.
Ночной режим можно включить вручную или автоматически:
Чтобы выбрать единицы измерения расстояний и скорости:
- Нажмите «Меню».
Перейдите в Настройки → Общие.
Выберите единицу измерения.

Выберите единицу измерения: километры или мили.
Чтобы выбрать язык голосового ввода:
- Нажмите «Меню».
Перейдите в Настройки → Общие.
Выберите язык голосового ввода.
Выберите язык голосового ввода: русский, английский и т. Д.
См. Дорожные события.
Чтобы отобразить или скрыть кнопки масштабирования на карте:
- Нажмите «Меню».
Нажмите «Настройки» → «Карта».
Включите или выключите опцию кнопок масштабирования.
Чтобы отобразить или скрыть линейку шкалы на карте:
- Нажмите «Меню».
Нажмите «Настройки» → «Карта».
Включите или отключите параметр линейки масштабирования.
Чтобы включить или выключить функцию, позволяющую вращать карту двумя пальцами:
- Нажмите «Меню».
Нажмите «Настройки» → «Карта».

Включите или выключите параметр вращения карты.
Если отключить параметр поворота карты, а затем повернуть карту, появится кнопка «Компас» со стрелкой, указывающей на север (дополнительную информацию см. В разделе «Ориентация карты»).
Этот параметр доступен только на устройствах Android. Включите эту опцию, чтобы изменить масштаб карты с помощью кнопок громкости.
| Текущее местоположение | Определяет местоположение пользователя. | |
| Увеличение и уменьшение масштаба | Изменение масштаба карты. | |
| Пробки | Показывает пробки и дорожные события. | |
Панорамы улиц и фотографии | Открывает меню: Панорамы / Фотографии. | |
Общественный транспорт, движущийся в реальном времени | Включает отображение движущихся транспортных средств в пределах видимой области карты. | |
| Слои. Открывает меню: | ||
| Карта — Спутник — Гибрид: изменяет тип карты. | ||
| Пробки: отображение пробок и дорожных событий. | ||
| Движущийся транспорт: отображение движущихся транспортных средств в пределах видимой области карты. | ||
| Парковка: показывает места, где можно припарковать машину. | ||
| Мои места: открывает список сохраненных мест, то есть ваших любимых мест на карте. | ||
| Мой транспорт: показывает остановки общественного транспорта, включенные в Мой транспорт. | ||
| Линейка: активирует измерение расстояния. | ||
| Измерение расстояния | Активация измерения расстояния. | |
| Открывает меню: | ||
Печать: позволяет распечатать карту. | ||
| Поделитесь ссылкой на карту. | ||
| Редактор Яндекс-карт: открывает редактор Яндекс-карт. | ||
| Схема метро: Открывается Яндекс.Метро. | ||
| Яндекс.Карты для вашего сайта: открывает страницу с информацией о продуктах и функциях API Яндекс.Карт. | ||
| Сообщите об ошибке на карте. | ||
| Открывает меню, отображаемое на левой панели под строкой поиска: | ||
| Войти | Открывает форму авторизации пользователя.Кнопка доступна, если вы не вошли в систему. После входа в систему кнопка изменится на изображение вашего профиля и учетную запись (см. Ниже). | |
| Избранное | Открывает список сохраненных местоположений, то есть ваших любимых мест на карте. | |
| Мои отзывы | Открывает страницу ваших отзывов в различных сервисах Яндекса. | |
| Мои карты | Открывает Конструктор карт (где вы можете построить свою собственную карту). | |
| Справка | Открывает справку Яндекс.Карт. | |
| Добавить элемент на карту | Добавляет элемент (например, организацию или адрес) на карту. | |
| Сделайте свой бизнес заметным | Открывает бизнес-каталог Яндекса, куда вы можете добавить свою компанию. | |
| Рекламировать | Открывает страницу, где вы можете добавить свою рекламу на Яндекс.Карты. | |
| Авторизованная учетная запись пользователя и изображение профиля (отображается на левой панели под строкой поиска): При нажатии на учетную запись открывается меню: | ||
| Очистить историю | Удаляет результаты поиска и маршруты. (Яндекс.Карты и мобильные приложения, такие как Яндекс.Навигатор, Яндекс.Транспорт и Яндекс.Карты) | |
| Настройки | Открывает страницы с настройками вашей учетной записи Яндекс (например, язык интерфейса и местоположение). | |
| Паспорт | Открывает страницу вашего аккаунта на Яндексе. Для получения дополнительной информации см. Ваш аккаунт. | |
| Leave home | Отключает вашу авторизацию в сервисе. | |
| Добавить счет | Открывает страницу авторизации.Подробнее см. Вход в Яндекс. | |
Яндекс.Карты — Cityguide в App Store
Найдите адрес или лучшие места поблизости как в Интернете, так и в автономном режиме. Яндекс.Карты предоставляют информацию об организациях и помогают добраться до места назначения на машине, общественном транспорте, велосипеде или пешком в зависимости от текущей дорожной обстановки.
Найдите и выберите местоположения:
• Самая большая база данных организации и фильтры для уточнения поиска.
• Подробная информация: контакты, режим работы, предоставляемые услуги, фотографии, отзывы.
• Поэтажные планы для знакомства с основными торговыми центрами Москвы.
• Поиск мест и адресов без подключения к Интернету (автономные карты).
• Просматривайте места, сохраненные на вашем смартфоне, планшете и ПК.
Пользовательские настройки карты:
• Местоположение автобусов, трамваев, троллейбусов и микроавтобусов в реальном времени.
• Дорожные карты, показывающие текущую дорожную обстановку в городе.
• Парковочный слой с указанием места и стоимости служебной парковки.
• Панорамы улиц для обзора любого адреса со стороны дороги.
• Выберите один из трех типов карт: Roadmap, Satellite и Hybrid.
Общественный транспорт, автомобильные, велосипедные и пешеходные маршруты:
• Пешеходная навигация: пути между зданиями, через парки, площади и другие пешеходные зоны.
• Велосипедная навигация: типы дорог, предпочтения подземных и эстакад, а также предупреждения о шоссе.
• Маршруты общественного транспорта с расписанием и примерным временем прибытия.
• Оптимальные маршруты движения, основанные на реальных условиях движения и вариантах вождения.
• Пошаговые инструкции с голосовой навигацией.
• Уведомления о камерах контроля скорости, ограничении скорости и превышении скорости.
• Обновления в режиме реального времени о движении, дорожно-транспортных происшествиях, радаре скорости и многом другом.
Офлайн-карты:
• Автомобильные маршруты и голосовая навигация.
• Загружаемые облегченные карты (минимальный объем памяти, например, карта Москвы составляет всего 187 МБ).
• База данных организаций с графиком работы, предоставленными услугами и др.
• Более 2000 городов в России, Армении, Беларуси, Грузии, Казахстане, Латвии, Турции, Украине и Эстонии.
Информация от пользователей:
• Отметьте дорожные события на карте и комментируйте сообщения пользователей.
• Регулярные обновления общедоступной карты информируют вас о вашем городе.
• Пишите обзоры, загружайте фотографии и обновляйте информацию об организациях.
На Яндекс.Картах есть приложение Apple Watch. Используйте его, чтобы:
Используйте его, чтобы:
• Перемещаться по карте.
• Просмотр ближайшей станции метро и остановок общественного транспорта.
• Узнайте, когда общественный транспорт прибудет на ближайшую остановку.
• Отслеживайте модели трафика на несколько часов раньше времени.
• Просмотр прогнозов погоды.
vue-яндекс-карты — npm
vue-yandex-maps — это плагин для vue.js, который добавляет пользовательский элемент yandex-map.
npm install vue-yandex-maps - сохранить
Вы можете определить конфигурацию для карты:
const settings = {// вы можете указать свой apiKey, язык и версию или пропустить это.
apiKey: 'xxx',
lang: 'ru_RU',
версия: '2.1'
}
Глобальная регистрация
импортировать YmapPlugin из vue-yandex-maps
Vue.используйте (YmapPlugin, настройки)
Или для единичного экземпляра
импорт {yandexMap, ymapMarker} из 'vue-yandex-maps'
новый Vue ({
компонентов: {yandexMap, ymapMarker}
})
: settings = "settings"
>
Модуль Nuxt
Добавьте vue-yandex-maps / nuxt в раздел модулей файла nuxt. config.js
config.js
{
модулей: [
['vue-yandex-maps / nuxt', settings]
]
}
Прямое включение
Вы можете использовать CDN: https://unpkg.com/vue-yandex-maps, yandexMap отображается в окне и автоматически устанавливается. Может быть полезно для Code Pen
Использование
Используйте тег для включения экземпляра карты и используйте атрибуты для определения параметров карты.
имеет класс ymap-container и дочерний элемент, в котором отображается экземпляр карты. Дочерний класс вы можете определить через атрибут карты ymap-class . Если вы не определяете этот класс — дочерний элемент будет иметь атрибут стиля с шириной : 100%; высота: 100%;
Если на вашей карте много маркеров, я настоятельно рекомендую вам использовать атрибут карты useObjectManager . Но в этом случае вы не можете установить обратные вызовы для своих маркеров через атрибут маркера
Но в этом случае вы не можете установить обратные вызовы для своих маркеров через атрибут маркера , обратные вызовы .
Вы можете определить метки на своей карте с помощью тега или установить массив объектов с параметрами метки с помощью атрибута , метки (описание интерфейса). Вы также можете использовать оба метода вместе.
Вы должны определить markerId для каждого маркера на вашей карте в любом случае настройки fo (через атрибут карты метки или с помощью компонентов ymap-marker ).
Повторное отображение экземпляра карты при изменении массива с маркерами или свойствами маркера, если маркер является компонентом.
Также сопоставьте свойство часов , координаты и реагируйте без повторной визуализации, когда оно изменилось.
Тип маркера в атрибуте Тип маркера может быть:
- Метка
- Полилиния
- Прямоугольник
- Многоугольник
- Круг
: coords = "[54.
62896654088406, 39.731893822753904]"
zoom = "10"
style = "width: 600px; height: 600px;"
: cluster-options = "{
1: {clusterDisableClickZoom: true}
}"
: behavior = "['ruler']"
: controls = "['trafficControl']"
: метки = "метки"
map-type = "hybrid"
@ map-was-initialized = "initHandler"
>
marker-id = "1"
тип маркера = "метка"
: coords = "[54.7, 39.7] "
hint-content =" Hint content 1 "
: balloon =" {header: 'header', body: 'body', footer: 'footer'} "
: icon =" {color : 'Зеленый', глиф: 'cinema'} "
cluster-name =" 1 "
>
marker-id =" 2 "
маркер -type = "placemark"
: coords = "[54.6, 39.8]"
hint-content = "Содержание подсказки 1"
: Balance = "{header: 'header', body: 'body', footer: 'footer'} "
: icon =" {color: 'green', glyph: 'cinema'} "
cluster-name =" 1 "
>
marker-id = "3"
marker-type = "circle"
: coords = "[54.
62896654088406, 39.731893822753904] "
circle-radius =" 1600 "
hint-content =" Hint content 1 "
: marker-fill =" {color: '# 000000', opacity: 0.4} "
: marker -stroke = "{color: '# ff0000', width: 5}"
: Balance = "{header: 'header', body: 'body', footer: 'footer'}"
>
data () {
return {
меток: [
{
coords: [54.8, 39.8],
properties: {}, // определяем свойства здесь
options: {}, // определяем параметры здесь
clusterName: "1",
balloonTemplate: '
"Ваш собственный шаблон"'обратных вызовов: {click: function () {}}
}
]
}
}
Карта событий
| Название события | Полезная нагрузка |
|---|---|
| ‘нажмите’ | карта события |
| ‘map-was-initialized’ | Ссылка на экземпляр карты |
Атрибуты карты
| Атрибут | Тип | Описание |
|---|---|---|
| настройки | Объект | Настройки карты. Вы можете указать свой apiKey, язык и версию или пропустить это. Вы можете указать свой apiKey, язык и версию или пропустить это. |
| координаты | Массив [широта, долгота] | Координаты центра карты. Требуется |
| зум | Число | Масштаб карты (от 0 до 19). По умолчанию: 18 . |
| опции кластера | Объект | Карта, где ключ — это имя кластера, а значение — объект параметров кластера. Также вы можете установить поле «layout» (тип String ) в объекте параметров кластера с помощью HTML-шаблона для balloonItemContentLayout.Кластерный вариант |
| обратных вызовов кластера | Объект | Карта, где ключ — это имя кластера, а значение — объект, где ключ — имя события, а значение — функция обратного вызова, например {click: function () {…}, contextmenu: anotherFunction} |
| поведения | Массив | Массив включенных поведений карты. Все остальные будут отключены. Поведение Поведение |
| органы управления | Массив | Массив включенных элементов управления картой.Все остальные будут отключены. Органы управления |
| подробные элементы управления | Объект | Карта, где ключ — это имя элемента управления, а значение — объект параметров управления. |
| карта типа | Строка | Тип карты. Возможные типы: карта , спутниковая, гибридная . По умолчанию: карта . |
| прокрутка и масштабирование | Логическое значение | Установите значение false , чтобы отключить масштабирование карты на странице прокрутки.По умолчанию: true |
| зум-контроль | Объект | Конфиги для масштабирования управления картой. Подробнее |
| меток | Массив объектов | Массив объектов конфигурации с полями: координаты ([lat, lng]), свойства, параметры. Подробнее Подробнее |
| менеджер объектов использования | Логическое значение | Установите значение true , чтобы использовать диспетчер объектов на карте. По умолчанию: ложь |
| объект-менеджер-кластеризация | Логическое значение | Определяет использование кластеризации в диспетчере объектов.По умолчанию: true |
| ymap-класс | Строка | Определяет класс для элемента, в котором отображается экземпляр карты. Если не задан — стиль использования элемента: ширина: 100%; высота: 100%; |
| инициализация без маркеров | Логическое значение | Установите значение false , чтобы предотвратить инициализацию карты при отсутствии маркеров. По умолчанию: true |
| варианты | Объект | Параметры карты |
Атрибуты маркера
| Атрибут | Тип | Описание | Типы маркеров |
|---|---|---|---|
| идентификатор маркера | Строка, Число | Идентификатор маркера. Обязательно | |
| маркер типовой | Строка | Тип маркера | |
| координаты | Массив [широта, долгота] | Координаты точки или центра окружности. Обязательно | Метка, круг |
| координаты | Массив массивов [[широта, долгота], […]] | Координаты углов формы. Обязательно | Прямоугольник, ломаная |
| координаты | Массив из двух массивов массивов координат (первый для внешнего контура, второй для внутреннего) [[[широта, долгота], […]], [[…], […]]] | Координаты углов формы. Требуется | Многоугольник |
| подсказка | Строка | Содержание всплывающей подсказки | Все |
| баллон | Объект | Объект содержимого выноски с тремя свойствами: заголовок, тело, нижний колонтитул | Все |
| значок | Объект | Об иконах | Метка |
| маркер-заливка | Объект | Заполните объект свойств четырьмя свойствами: включено, цвет, непрозрачность, imageHref | Многоугольник, прямоугольник, круг |
| маркер-ход | Объект | Объект свойств обводки с четырьмя свойствами: цвет, непрозрачность, ширина, стиль | Многоугольник, прямоугольник, круг, ломаная |
| круг-радиус | Число | Радиус круга в метрах. По умолчанию: По умолчанию: 1000 . | Круг |
| имя-кластера | Строка | Атрибут для группировки маркеров в кластеры | Все |
| недвижимость | Объект | Объект со свойствами маркера | Все |
| варианты | Объект | Объект с опциями маркера | Все |
| обратных звонков | Объект | Объект, где ключ — это имя события, а значение — функция обратного вызова, e.грамм. {нажмите: функция () {…}, contextmenu: anotherFunction}. Список событий | Все |
| воздушный шар Шаблон | Строка | HTML-шаблон для воздушного шара | Все |
Вы можете определить атрибут значка как объект с тремя свойствами: цвет (значение по умолчанию — «синий»), содержание, глиф. Свойство глифа имеет более высокий приоритет, чем контент. Список цветов и значков. Таким образом вы получите классическую метку.
Таким образом вы получите классическую метку.
Или вы можете определить его как метку с настраиваемым значком.В этом случае вам необходимо установить объект следующего вида:
{
макет: 'default # image',
imageHref: markerIcon,
imageSize: [43, 55],
imageOffset: [-22, -55]
}
, где markerIcon : данные или вычисленный путь к изображению или данным: image / svg + xml; base64, imageSize : размер значка в пикселях, imageOffset : смещение значка в пикселях
Вы можете определить свой собственный шаблон для балуна.
: coords = "[54.62896654088406, 39.731893822753904]"
>
marker-type = "placemark"
: coords = "[54.7, 39.7000]" : balloonTemplate = "balloonTemplate"
>
вычислено: {
balloonTemplate () {
return `
Всем привет!
Я здесь: $ {this.
coords}

`
}
}
. Красный {
цвет: красный;
}
MIT
Маркеров Яндекс Карты для ZOO
Начало работы
Подробная документация по элементу «Маркеры Яндекс-карты» для ZOO. Элемент имеет широкие настройки и легко настраиваемую структуру и может выделять каталог или веб-сайт, основанный на Joomla! и зоопарк.
Установка
Элемент Yandex Map Markers для ZOO можно установить как обычный Joomla! расширение через Менеджер расширений. Перейдите в Back-end> Extension Manager> Загрузить файл пакета вкладка > Загрузить и установить расширение Joomla .
После успешной установки пакета необходимо перейти в панель администрирования ZOO и настроить элемент.
Конфигурация
Открыть стартовую страницу ZOO в Joomla! back-end и откройте диспетчер приложений (щелкните значок конфигурации):
http: // ваш_сайт.com / administrator / index.php? option = com_zoo & controller = manager
Затем выберите свое приложение (например, блог), в которое вы хотите добавить элемент карты.
http://your_site.com/administrator/index.php?option=com_zoo&controller=manager&task=types&group=blog
Слева вы увидите первый столбец под названием Name. Убедитесь, для какого имени вы хотите настроить элемент. Пусть будет статья. Наведите курсор на это имя, и над ним вы увидите ссылку Редактировать элементы. Нажмите здесь.
http://your_site.com/administrator/index.php?option=com_zoo&controller=manager&group=blog&task=editelements&cid%5B%5D=article
Теперь появился менеджер элементов. Справа вы найдете библиотеку элементов и группу под названием NorrNext. Нажмите там на пункт «Маркеры Яндекс-карты», и новый элемент только что был добавлен и появился слева.
Если вы новичок в ZOO CCK, прочтите этот учебник: Назначение элементов ZOO приложениям.
Рассмотрим настройки Яндекс Карт для ZOO:
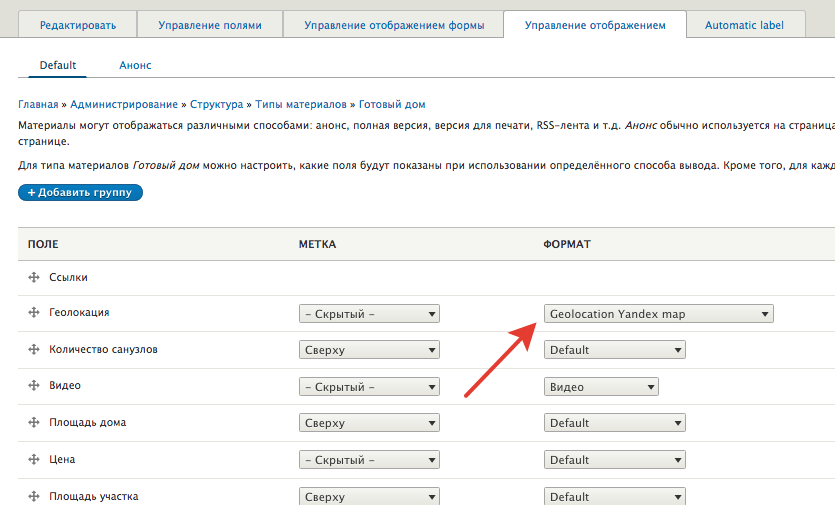
Параметры элемента Маркеры Яндекс карты:
Конфигурация элемента Настройки элемента в режиме редактирования элемента- Повторяемый — [Нет / Да] — Установите Да, если вам нужно несколько экземпляров элемента в одном элементе
- Язык карты — Поддерживаемые языки: [английский / русский / украинский / турецкий]
- API-ключ — [sting] — Введите API-ключ Яндекс карты
- Отладка — [Нет / Да] — Специальный режим отладки для загрузки js-карты (для разработчиков)
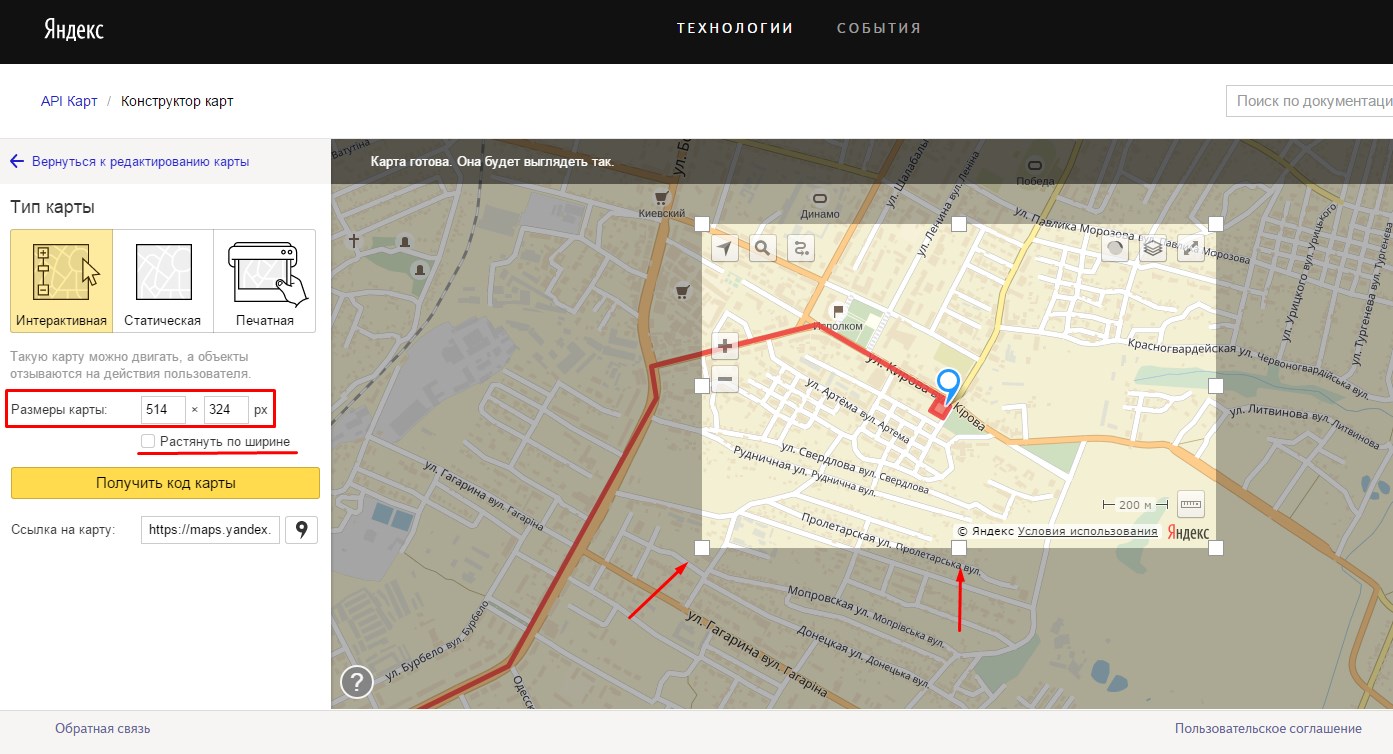
- Высота карты (px) — Высота карты в пикселях
- Вес карты (px) — Вес карты в пикселях.
 Установите 0, если вам нужна 100% ширина (полный экран).
Установите 0, если вам нужна 100% ширина (полный экран). - Масштаб карты по умолчанию — Установить масштаб карты по умолчанию
- Максимальное масштабирование карты — Установить максимальное масштабирование карты
- Мин. Масштаб карты — Установить минимальное масштабирование карты
- Тип карты по умолчанию — Тип карты по умолчанию: [Карта / Спутник / Гибрид / Публичная карта / Публичная гибридная карта] [2]
- Карта перетаскиваемая — [Нет / Да] — возможность перетаскивать карту мышью
- Масштабирование карты двойным щелчком — [Нет / Да] — Масштабирование карты двойным щелчком левой кнопки мыши
- Масштаб прокрутки карты — [Нет / Да] — Масштаб прокрутки карты (прокрутка)
- Карта MultiTouch Zoom — [Нет / Да] — Карта MultiTouch Zoom
- Лупа правой кнопки мыши — Лупа правой кнопки мыши [Нет / Да]
- Лупа левой кнопки мыши — Лупа левой кнопки мыши [Нет / Да]
- ** Панель управления картой: **
- Нет — Параметры ширины / высоты не определены.

- Средний набор карт по умолчанию — Средний набор карт по умолчанию для средних карт (от 300 до 1000 пикселей в ширину)
- Small Map Default Set — Small Map Default Set for Small Maps (меньше 300 пикселей в ширину)
- Большой набор карт по умолчанию — Большой набор карт по умолчанию для больших карт (более 1000 пикселей в ширину)
- Пользовательская панель управления — Здесь вы можете настроить свои пользовательские параметры ширины / высоты.
- Геолокация — [Нет / Да] — позволяет определять местоположение пользователя, вызывая стандартную функцию геолокации вашего браузера или / и по IP-адресу пользователя.
- Поиск — [Нет / Да] — Поиск географических объектов по названию, адресу или по географическим координатам.
- Размер Поиск панели управления — Размер элемента поиска [Маленький / Средний (по умолчанию) / Большой]
- Редактор маршрутов — Редактор маршрутов [Нет / Да]
- Трафик — Включить трафик на карте [Нет / Да].
 Этот элемент имеет 2 вида: Подробный (для больших карт) с расширенной информацией и возможностью просмотра статистики и прогнозов и Маленький (для маленьких карт), который имеет кнопку для включения / выключения дорожной информации.
Этот элемент имеет 2 вида: Подробный (для больших карт) с расширенной информацией и возможностью просмотра статистики и прогнозов и Маленький (для маленьких карт), который имеет кнопку для включения / выключения дорожной информации. - Размер трафика панели управления — выберите размер трафика панели управления [Маленький / Средний (по умолчанию) / Большой]
- Выбор типа — Выбор типа [Нет / Да]
- Выбор типа панели управления размером — Выбор типа панели управления размером [Маленький / Средний (по умолчанию) / Большой]
- Полноэкранный режим — Кнопка для включения полноэкранного режима [Нет / Да].После нажатия этой кнопки карта будет отображаться во всем окне браузера.
- Zoom — [Нет / Да] — Изменение коэффициента масштабирования.
- Размер Масштаб панели управления — Размер Масштаб панели управления [Маленький / Средний (по умолчанию) / Большой]
- Линейка — Показать линейку [Нет / Да].
 Отображает масштабный сегмент на карте и кнопку поведения линейки. Позволяет измерять расстояние между объектами.
Отображает масштабный сегмент на карте и кнопку поведения линейки. Позволяет измерять расстояние между объектами.
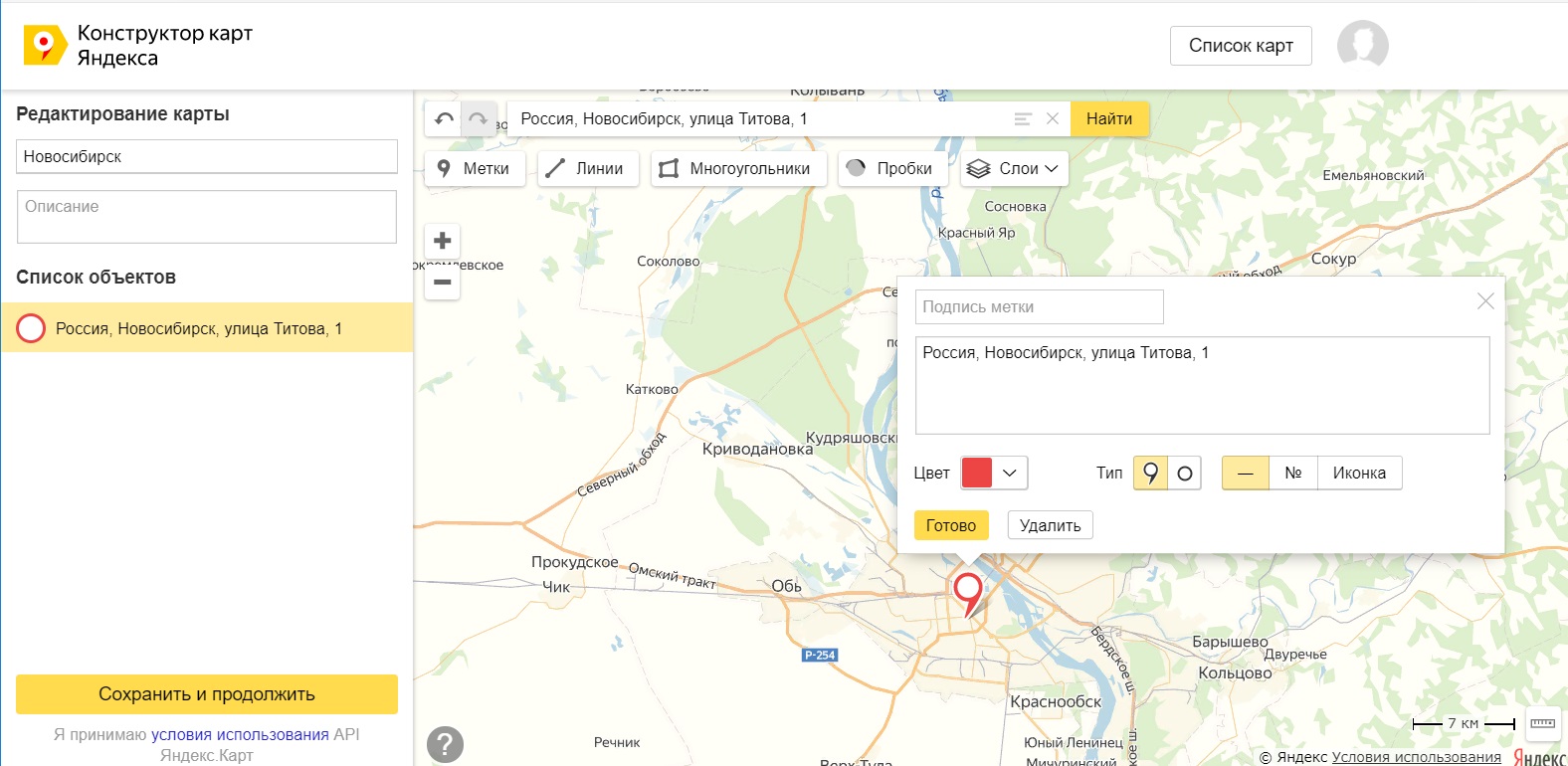
Добавление маркеров
Если вы установили для параметра «Повторяемость» значение «Да» в параметрах элемента, то вы можете добавить несколько маркеров на карту.
Добавление маркеров в зоопарк элементМаркер карты имеет следующие параметры:
- Перетаскиваемый — Режим перетаскивания [Нет / Да] [1]
- Участие в маршруте — Включите этот параметр, если вы хотите использовать маркер как часть маршрута.
- Имя Маршрут — Необязательный параметр. Это может быть очень полезно, если вам нужно создать несколько независимых маршрутов. В таком случае вы просто устанавливаете имя маршрута и используете это имя для группировки маркеров, которые являются частью маршрута.Если вы не зададите имя для маршрута, оно будет сгенерировано автоматически и назначено всем маркерам маршрута, и маршрут будет составлен.

- Значок типа — Значок типа [Значок / Значок в виде точки / Значок в виде круга / Значок в виде круга]
- Цвет значка — установка цвета значка. Вы можете использовать те же символы, что и в CSS (rgb, hsl, hex)
- Подсказка — Подсказка при наведении курсора на значок. HTML-теги не допускаются.
- Воздушный шар — Описание, которое появляется при нажатии на значок маркера.Здесь вы можете использовать HTML-теги.
Определение координат на карте (на русском языке) — здесь вы можете ввести название места и получить координаты или наоборот.
! ВАЖНО! Ограничения:
Несмотря на то, что мы выпустили настройки для построения запроса API, есть некоторые ограничения:
- 1. Вы не можете использовать несколько карт на одной странице, которые имеют разные значения для следующих параметров: язык карты, ключ API, отладка, поскольку это противоречит принципам использования карты.
 Hovewer, вы можете изменить эти параметры на разных страницах.
Если вы используете несколько карт на одной странице, то следующие параметры: Язык карт , API-ключ , Отладка должны быть одинаковыми для всех карт, используемых на одной странице.
Hovewer, вы можете изменить эти параметры на разных страницах.
Если вы используете несколько карт на одной странице, то следующие параметры: Язык карт , API-ключ , Отладка должны быть одинаковыми для всех карт, используемых на одной странице. - 2. Мы не рекомендуем использовать более 10 маршрутов на одной странице.
- 3. Пожалуйста, ознакомьтесь с Условиями использования Яндекс Карт перед использованием.
— react-yandex-maps
Яндекс.Привязки Maps JS API для React
Документация
Вы можете найти документацию по адресу https://react-yandex-maps.now.sh
Содействие
Не стесняйтесь присылать вопросы и / или PR, если вы обнаружили ошибки ???? или имейте в виду некоторые особенности! Мы будем очень благодарны за улучшения документации, если вы чувствуете, что в некоторых местах не хватает документации ???????? ????
Локальная разработка (Быстрый старт)
Если вы хотите работать с библиотекой локально:
- Создайте вилку этого репозитория и клонируйте свою версию репозитория
- Установить зависимости npm
npm установить
- Запустить сборку библиотеки в режиме наблюдения.
 Эта команда запустит микробандл в режиме просмотра, что означает, что каждый раз, когда вы вносите изменения в источник библиотеки, он будет компилироваться в папку
Эта команда запустит микробандл в режиме просмотра, что означает, что каждый раз, когда вы вносите изменения в источник библиотеки, он будет компилироваться в папку dist
npm run dev
- Установить зависимости документации
cd docs && npm install
- Запустить сервер документации локально
npm run dev
Если все пойдет хорошо, теперь у вас есть документация, работающая на http: // localhost: 3000
Вы можете найти специальную страницу песочницы на http: // localhost: 3000 / sandbox
Теперь вы можете вносить изменения в библиотеку и видеть, как они применяются к песочнице в реальном времени.
Когда вы фиксируете изменения, eslint проверяет, нет ли ошибок линтинга, а prettier отформатирует ваш код на основе настроек репо.
Когда вы отправляете изменения, jest запускает набор модульных тестов, чтобы убедиться, что все они проходят.
Лицензия
MIT
Балл
Спасибо всем участникам за помощь в поддержке библиотеки
Спасибо @effrenus и его yandex-map-response за создание этой библиотеки
Текущие теги
- 3.1.1-canary.f8d8690 … canary (2 года назад)
- 4.6.0 … последнее (2 месяца назад)
- 4.5.0 … minor (8 месяцев назад)
42 Версии
- 4.6.0 … 2 месяца назад
- 4.5.0 … 8 месяцев назад
- 4.4.0 … 9 месяцев назад
- 4.3.0 … 10 месяцев назад
- 4.2.0 … год назад
- 4.1.0 … год назад
- 4.0.1 … 2 года назад
- 4.0.0 … 2 года назад
- 3.1.1-canary.f8d8690 … 2 года назад
- 3.1.1-canary.4608cc6 … 2 года назад
- 3.0.3-canary.8b050c6 … 2 года назад
- 3.1.0 … 2 года назад
- 3.
 0.3-canary.8941df4 … 2 года назад
0.3-canary.8941df4 … 2 года назад - 3.0.3-canary.6a159b1 … 2 года назад
- 3.0.2 … 2 года назад
- 3.0.1 … 2 года назад
- 3.0.0 … 2 года назад
- 3.0.1-canary.54c0d93 … 2 года назад
- 2.3.0… 2 года назад
- 3.0.1-canary.dd28f1d … 2 года назад
- 2.2.1 … 2 года назад
- 2.1.6 … 2 года назад
- 3.0.1-canary.9aa1428 … 2 года назад
- 3.0.1-canary.c93b6e9 … 2 года назад
- 3.0.1-canary.b485291 … 2 года назад
- 3.0.1-canary.1b94b91 … 2 года назад
- 3.0.1-canary.3ff3a1c … 2 года назад
- 3.0.1-canary.ef9dc35 … 2 года назад
- 2.2.0 … 3 года назад
- 2.1.5 … 3 года назад
- 2.1.4 … 3 года назад
- 2.1.3 … 3 года назад
- 2.1.2 … 3 года назад
- 2.






 Если вы слабо ориентируетесь по городу, навигатор подскажет, где повернуть, напомнит о скоростных ограничениях,
Если вы слабо ориентируетесь по городу, навигатор подскажет, где повернуть, напомнит о скоростных ограничениях, Сделать это можно, нажав на три полосы, которые находятся в правом нижнем углу.
Сделать это можно, нажав на три полосы, которые находятся в правом нижнем углу. Функция позволяет зафиксировать карту согласно сторонам света.
Функция позволяет зафиксировать карту согласно сторонам света.




 62896654088406, 39.731893822753904]"
62896654088406, 39.731893822753904]"  62896654088406, 39.731893822753904] "
62896654088406, 39.731893822753904] " coords}
coords}  com / administrator / index.php? option = com_zoo & controller = manager
com / administrator / index.php? option = com_zoo & controller = manager 
 Отображает масштабный сегмент на карте и кнопку поведения линейки. Позволяет измерять расстояние между объектами.
Отображает масштабный сегмент на карте и кнопку поведения линейки. Позволяет измерять расстояние между объектами.
 Hovewer, вы можете изменить эти параметры на разных страницах.
Если вы используете несколько карт на одной странице, то следующие параметры: Язык карт , API-ключ , Отладка должны быть одинаковыми для всех карт, используемых на одной странице.
Hovewer, вы можете изменить эти параметры на разных страницах.
Если вы используете несколько карт на одной странице, то следующие параметры: Язык карт , API-ключ , Отладка должны быть одинаковыми для всех карт, используемых на одной странице. Эта команда запустит микробандл в режиме просмотра, что означает, что каждый раз, когда вы вносите изменения в источник библиотеки, он будет компилироваться в папку
Эта команда запустит микробандл в режиме просмотра, что означает, что каждый раз, когда вы вносите изменения в источник библиотеки, он будет компилироваться в папку  0.3-canary.8941df4 … 2 года назад
0.3-canary.8941df4 … 2 года назад